选项卡效果实现-vue
效果一
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>tab</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<style>
html,
body {
height: 100%;
margin: 0;
padding: 0;
background-color: #58596b;
}
.active {
color: #fff;
background: #e74c3c;
}
#app {
width: 800px;
height: 400px;
margin: 100px auto;
background-color: #fff;
box-shadow: 0 1px 3px rgba(0, 0, 0, .1);
}
.menuList {
width: 800px;
height: 60px;
background-color: #33344a;
}
ul {
width: 100%;
display: flex;
list-style: none;
padding: 0;
margin: 0;
color: #717181;
font-size: 16px;
line-height: 60px;
}
ul li {
flex: 1;
text-align: center;
cursor: pointer;
}
.tabCon {
width: 700px;
margin: 0 auto;
padding: 40px 20px;
color: #999;
font-size: 14px;
background-color: #fff;
}
</style>
</head>
<body>
<div id="app">
<div class="menuList">
<ul>
<li v-for="(item,index) in list" :key="item.id" :class="{active:num==index}" @click="getNum(index)">
{{item}}
</li>
</ul>
</div>
<div class="tabCon">
<div v-for='(itemCon,index) in tabContents' v-show="index == num">
{{itemCon}}
</div>
</div>
</div>
<script>
var app = new Vue({
el: "#app",
data() {
return {
num: 0,
list: ["张三丰", "独孤求败", "周伯通"],
tabContents: [
"张三丰,名君宝,字符元,道号三丰。武林至尊,民族英雄 、内拳始祖、太极始祖、武学泰斗、龙行书法始祖张三丰集各派绝学于一身,威震武林,造诣已达炼虚合道至高极境 [1] ,元末明初真人,武当山道人,武当派始祖,正史记载宋理宗淳佑七年(1247年) 出生辽东,14岁考取文武状元,18岁担任博陵县令,(1280年)辞官出家修道,拜火龙真人为师,武林盟主张三丰时隐时现,至今行踪不定,清朝道光年间曾出现在峨眉山。",
"独孤求败,自号“剑魔”,纵横江湖三十馀载,杀尽仇寇,败尽英雄,天下更无抗手,无可奈何,惟隐居深谷,以雕为友。呜呼,生平求一敌手而不可得,诚寂寥难堪也。在小说中从未出场过,只曾在人物的口中提及。",
"周伯通不是金大师小说中的主角,也不是塑造的最丰满、最完善的形象,更不是侠客或英雄的代表,而且就武侠小说最基本的要素-武功、武学所达到的境界来说,周伯通也不是绝顶高手,但毫无疑问,周伯通是金大师所塑造的所有人物中最有意思的一位,至少是最有意思的人物之一。"
],
}
},
methods: {
getNum(index) {
this.num = index;
}
}
})
</script>
</body>
</html>
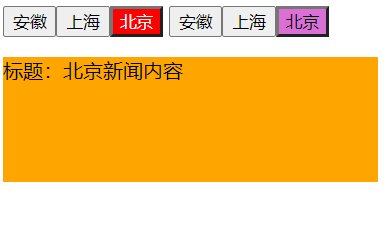
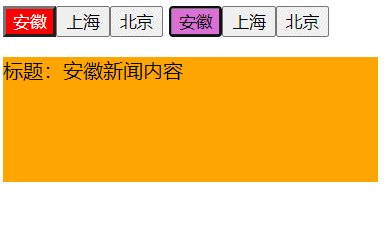
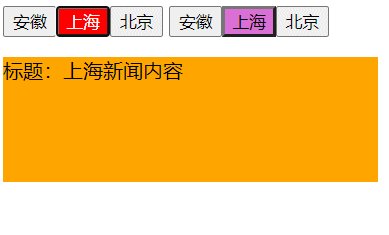
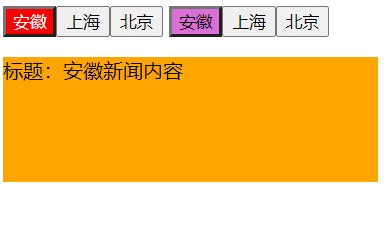
效果二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cont {
width: 300px;
height: 100px;
background-color: orange;
}
.active {
background-color: orchid;
}
</style>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script src="../../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- template不会在页面结构中存在,专门用来做判断或者循环用的 -->
<template v-for="(btn,key,btnidx) of xw">
<button v-if="showidx == btnidx" style="background-color: #f00;color:#fff;" @click="showidx = btnidx">{{ key }}</button>
<button v-else @click="showidx = btnidx">{{ key }}</button>
</template>
<!-- 方式二 -->
<button v-for="(item,key,idx) of xw" @click="toggle(idx)" :class="{active:showidx==idx}">{{ key }}</button>
<div class="cont" v-for="(item,key,idx) of xw" v-show="showidx == idx">
<p v-for="(item,key,idx) of item">{{ `${key}${item}` }}</p>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
styleBtn: {
'background-color': '#f00'
},
showidx: 0,//设置默认显示项
xw: {
"安徽": {
"标题:": "安徽新闻内容",
},
"上海": {
"标题:": "上海新闻内容",
},
"北京": {
"标题:": "北京新闻内容",
}
}
},
methods: {
toggle(idx) {
this.showidx = idx
}
}
})
</script>
</body>
</html>
效果三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选项卡-vue</title>
<style>
.content{
width: 300px;
height: 100px;
background-color: orange;
}
</style>
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="page">
<button v-for="(item,idx) of btns" @click="showidx = idx">{{ item }}</button>
<div class="content" v-for="(item,idx) of btns" v-show="idx == showidx">
<p v-for="(item,key,idx) of news[idx]">{{ `${idx}--${key}--${item}` }}</p>
</div>
</div>
<script>
new Vue({
el:"#page",
data:{
showidx:0,//设置默认显示项
btns:["北京新闻","安徽新闻","上海新闻"],
news:[
{
'标题:':'北京新闻北京新闻',
'作者:':'小代'
},
{
'标题:':'安徽新闻安徽新闻',
'作者:':'小应'
},
{
'标题:':'上海新闻上海新闻',
'作者:':'小豪'
}
]
}
})
</script>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634680.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现