vue实现用户信息收集本地sessionStorage存储案例
修改版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.css">
<script src="../node_modules/vue/dist/vue.js"></script> -->
</head>
<body>
<div id="box" class="container">
<form class="form-horizontal" autocomplete="off">
<h3 class="text-center">用户信息收集</h3>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-6">
<input type="text" id="name" class="form-control" v-model.trim="info.name">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-6">
<input type="text" id="age" class="form-control" v-model.trim="info.age">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label"></label>
<div class="col-sm-6">
<input type="button" value="提交" class="btn btn-primary" @click="add()">
<input type="button" value="重置" class="btn" @click="clear()">
<input type="button" value="删除所有用户" class="btn btn-warning" @click="delAll">
</div>
</div>
</form>
<!-- 表格 -->
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(obj,idx) of users" :idx="idx">
<td>{{ obj.name }}</td>
<td>{{ obj.age }}</td>
<td class="col-sm-3 text-center">
<button class="btn btn-primary" @click="edit(idx)">编辑</button>
<button class="btn btn-danger" @click="del(idx)">删除</button>
</td>
</tr>
<tr v-show="users.length==0" class="text-center">
<td colspan="3">尚无用户信息显示!!</td>
</tr>
</tbody>
</table>
</div>
<script>
new Vue({
el: '#box',
data: {
isidx:-1,//记录数组项
info: {
name: '',
age: ''
},
users: JSON.parse(sessionStorage.getItem('users')) || [],
// users: JSON.parse(localStorage.getItem('users')) || [],
},
methods: {
add() {//添加 push 是把指定的内容追加到数组的末尾
//为空判断
if(this.info.name == '' || this.info.age == ''){
alert("请输入完整内容再提交表单!!!");
return false;
}
//判断是 提交 修改
if(this.isidx == -1){
//添加
this.users.push(JSON.parse(JSON.stringify(this.info)));
}else{
// 修改替换
this.users.splice(this.isidx,1,(JSON.parse(JSON.stringify(this.info))));
// this.users[this.isidx] = this.info;
}
//对象的浅拷贝问题
this.session();
this.clear();
},
session(){//本地临时存储
sessionStorage.setItem("users",JSON.stringify(this.users));
},
clear() {//重置
this.isidx = -1; //恢复提交状态
this.reset();
},
reset() {//清空
this.info = {
name: '',
age: ''
}
},
edit(id){//编辑信息
console.log(this.users[id])
// 深浅拷贝
this.info = JSON.parse(JSON.stringify(this.users[id]));
this.isidx = id; //赋值数组下标
},
del(id){//删除
this.users.splice(id,1);
this.session();
},
delAll(){
// 把数组赋值空
this.users = [];
// 1删除本地存储中指定key的内容
sessionStorage.removeItem('users');
// localStorage.removeItem('users');
// 2还可以清空本地存储所有数据
// sessionStorage.clear();
// localStorage.clear();
}
}
})
</script>
</body>
</html>原始版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.css">
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="box" class="container">
<form class="form-horizontal" autocomplete="off">
<h3 class="text-center">用户信息收集</h3>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-6">
<input type="text" id="name" class="form-control" v-model.trim="info.name">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-6">
<input type="text" id="age" class="form-control" v-model.trim="info.age">
</div>
</div>
<div class="form-group">
<label for="age" class="col-sm-2 control-label"></label>
<div class="col-sm-6">
<input type="button" value="提交" class="btn btn-primary" v-show="!isshow" @click="add()">
<input type="button" value="修改" class="btn btn-primary" v-show="isshow" @click="modify()">
<input type="button" value="重置" class="btn" @click="clear()">
</div>
</div>
</form>
<!-- 表格 -->
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(obj,idx) of users" :idx="idx">
<td>{{ obj.name }}</td>
<td>{{ obj.age }}</td>
<td class="col-sm-3 text-center">
<button class="btn btn-primary" @click="edit(idx)">编辑</button>
<button class="btn btn-danger" @click="del(idx)">删除</button>
</td>
</tr>
<tr v-show="users.length==0" class="text-center">
<td colspan="3">尚无用户信息显示!!</td>
</tr>
</tbody>
</table>
</div>
<script>
new Vue({
el: '#box',
data: {
isshow:false,
isidx:'',//记录数组项
info: {
name: '',
age: ''
},
users: JSON.parse(sessionStorage.getItem('users')) || [],
},
methods: {
add() {//添加 push 是把指定的内容追加到数组的末尾
//为空判断
if(this.info.name == '' || this.info.age == ''){
alert("请输入完整内容再提交表单!!!");
return false;
}
//对象的浅拷贝问题
this.users.push(JSON.parse(JSON.stringify(this.info)));
this.session();
this.reset();
},
session(){//本地临时存储
sessionStorage.setItem("users",JSON.stringify(this.users));
},
clear() {//重置
this.isshow = false;
this.isidx = '';
this.reset();
},
reset() {//清空
this.info = {
name: '',
age: ''
}
},
edit(id){//编辑信息
this.isshow = true;
console.log(this.users[id])
this.info = {
name:this.users[id]['name'],
age:this.users[id]['age']
}
this.isidx = id;
},
modify(){//修改
console.log(this.users[this.isidx])
this.users.splice(this.isidx,1,(JSON.parse(JSON.stringify(this.info))));
this.clear();
this.session();
},
del(id){//删除
this.users.splice(id,1);
this.session();
}
},
computed:{
}
})
</script>
</body>
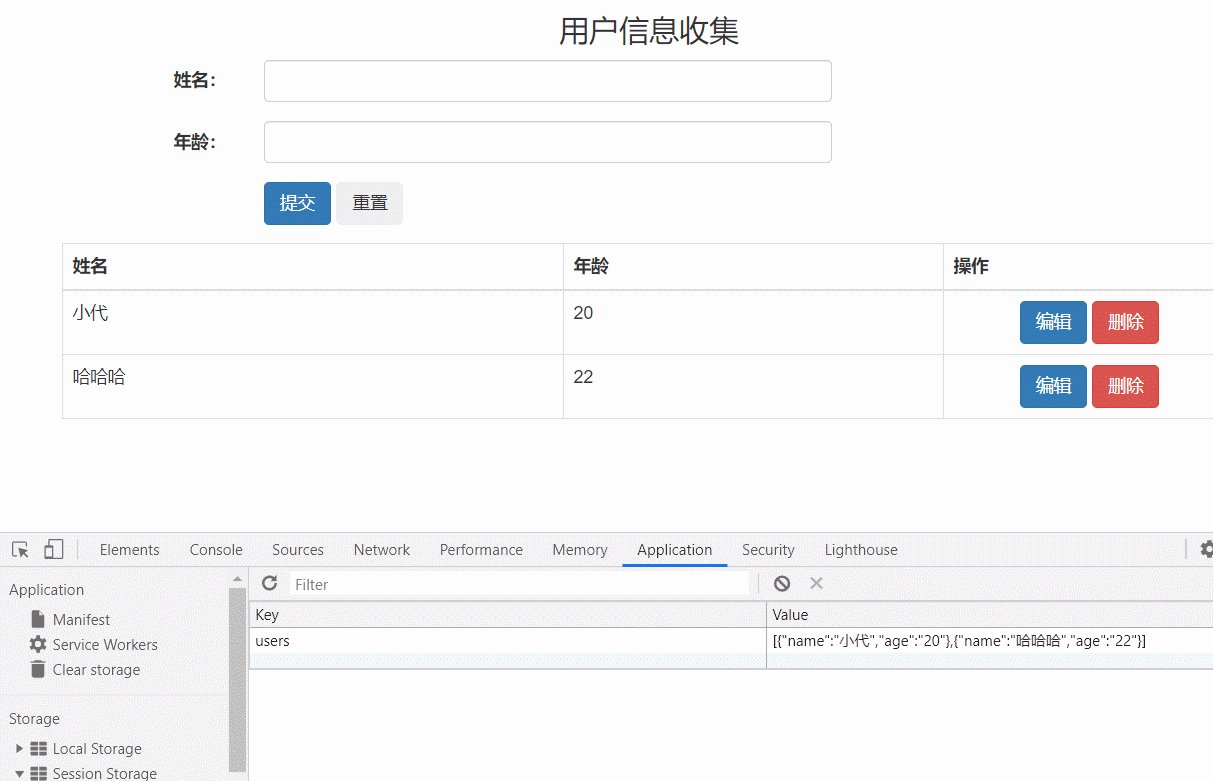
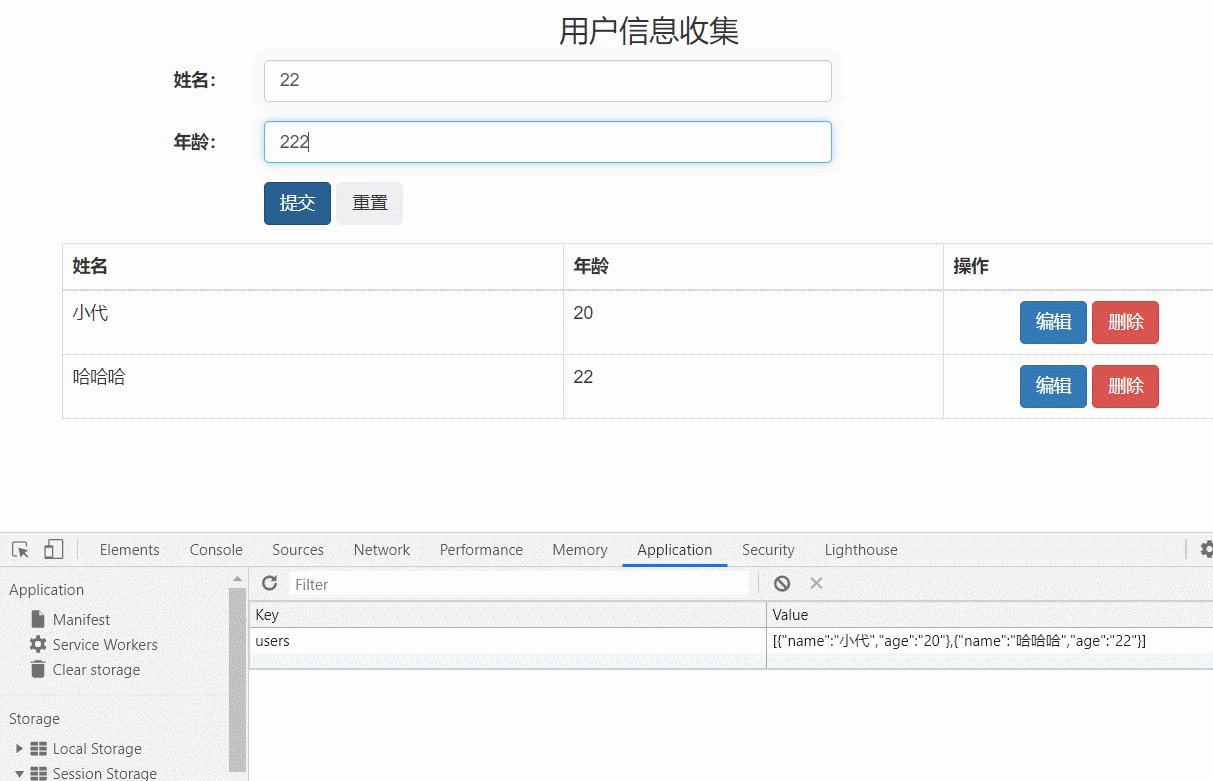
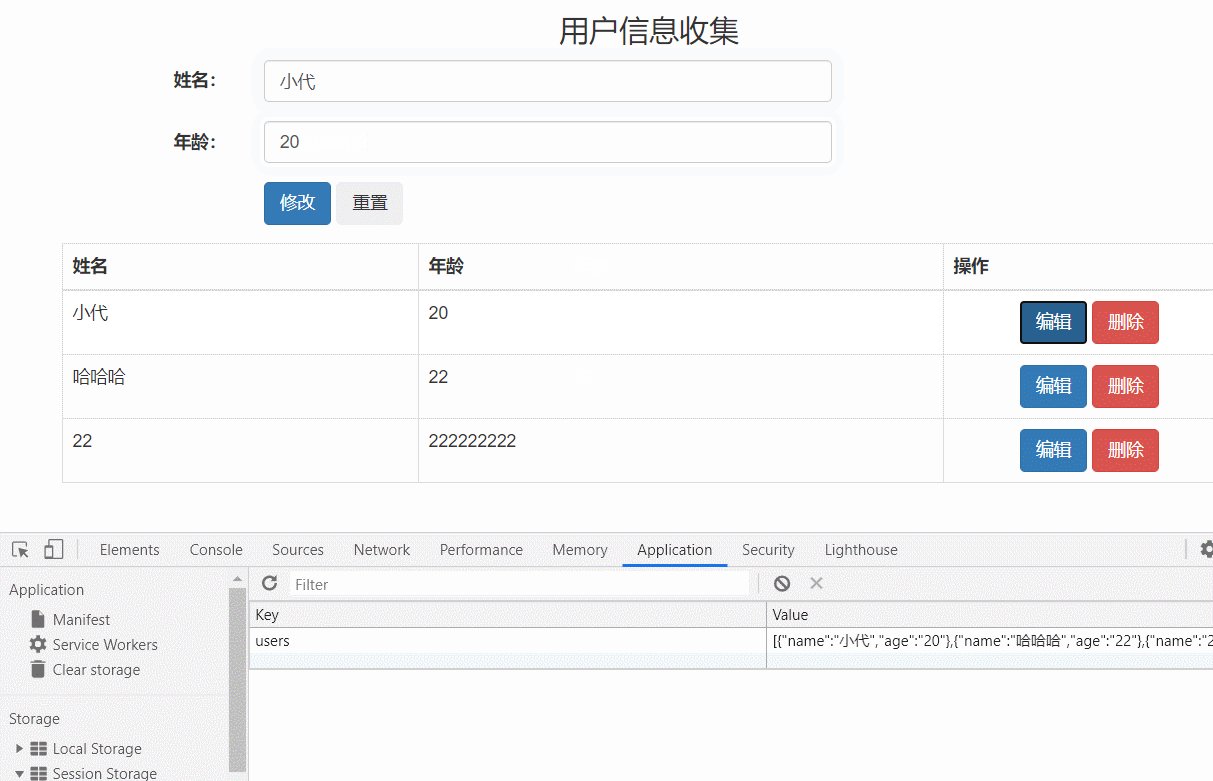
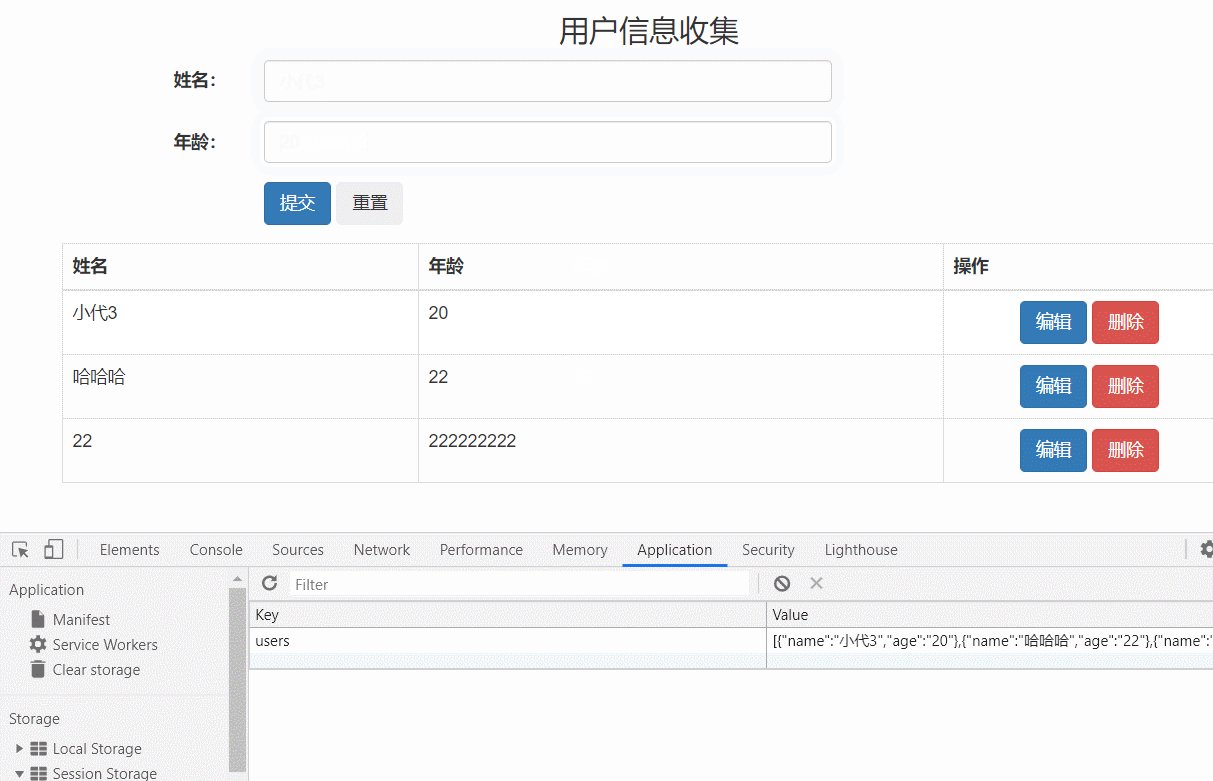
</html>运行效果

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634677.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现