vue实现仿百度搜索效果-模拟跨域请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
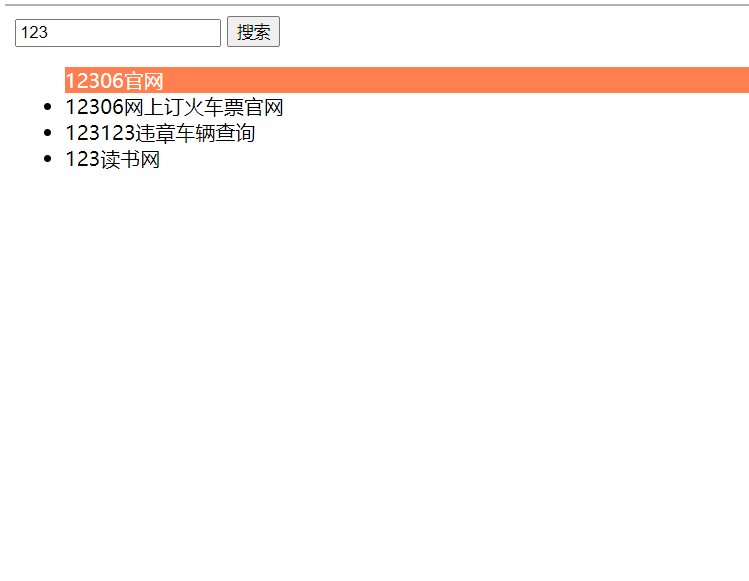
.select{
background-color: coral;
color: #fff;
}
</style>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -->
<script src="../node_modules/vue/dist/vue.js"></script>
</head>
<body>
<div id="root">
<!-- @input="search" -->
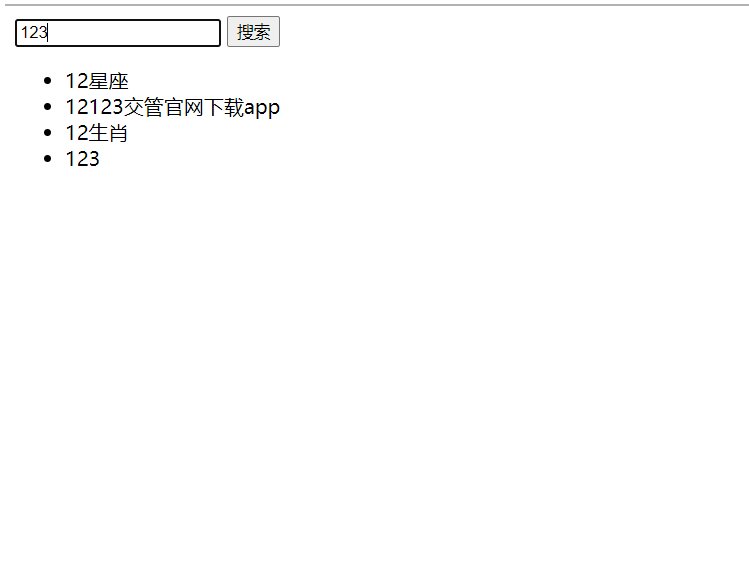
<input type="text" v-model="ipt" @keydown.down="down" @keydown.up.prevent="up" @keydown.enter="enter">
<button @click="search">搜索</button>
<ul>
<li v-for="(item,idx) of arr" :class="{select:idx==isid}">{{ item }}</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
arr:[],
ipt:'',
isid:-1
},
methods:{
search(){
if(this.ipt == '')return;
// cb 回调函数名称
// wd 要搜索的关键词
var s = document.createElement("script");
s.src="http://suggestion.baidu.com/su?cb=callback&wd="+this.ipt;
// s.src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?cb=callback&wd="+this.ipt;
document.body.append(s);
},
down(){
this.isid++;
if(this.isid>3){
this.isid=-1;
}
},
up(){
this.isid--;
if(this.isid<0){
this.isid=4;
}
},
enter(){
console.log(this.arr[this.isid],this.isid)
if(this.isid == -1 || this.isid == 4){
window.open("https://www.baidu.com/s?wd="+this.ipt);
}else{
window.open("https://www.baidu.com/s?wd="+this.arr[this.isid]);
}
}
},
watch:{//监听
// ipt:function() 简写
ipt(newVal,oldVlal){
if(newVal == ''){
return false;
}
console.log(newVal);
console.log(oldVlal);
var s = document.createElement("script");
s.src="http://suggestion.baidu.com/su?cb=callback&wd="+newVal;
document.body.append(s);
}
}
});
function callback(res){
//现在收索显示条数
res.s.length=4;
vm.arr = res.s;
}
</script>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634672.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现