使用vue/cli4+版本快速搭建项目结构
@vue/cli
前言
如果下载速度慢,可以设置淘宝镜像-国内速度杠杠滴
npm config set registry "https://registry.npm.taobao.org"
1、升级本地环境
卸载旧版本 安装新版本脚手架
卸载全局安装旧版本
npm uninstall -g vue-cli
全局安装新版本
npm install -g @vue/clivue --version

2、创建项目
vue create 项目名称
或
vue ui 打开网页版可视化操作
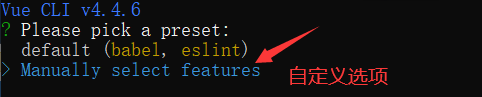
第1步 -选择自定义
// 默认预设配置 babel,eslint
default (babel, eslint)
// 手动选择配置(我们要选择这种方式)
Manually select features
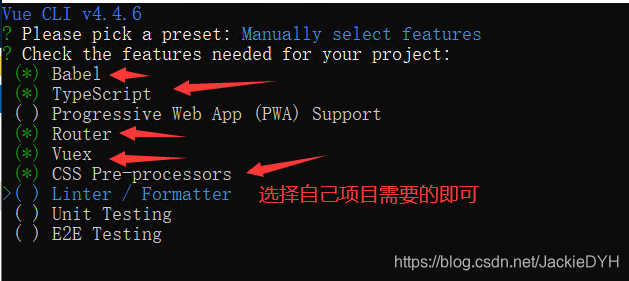
第2步-选择需要的工具
1.Babel //是否使用babel编译代码,废话当然用
2.TypeScript //是否使用TypeScript,看文章标题
3.Progressive Web App (PWA) Support //支持渐进式网页应用程序
4.Router //路由管理器
5.Vuex //状态管理模式(构建一个中大型单页应用时)
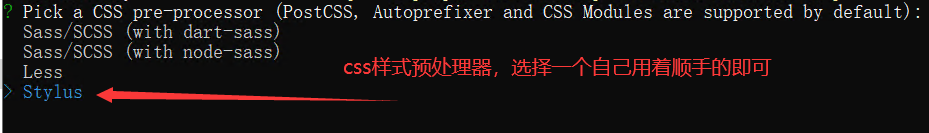
6.CSS Pre-processors //css预处理
7.Linter / Formatter //代码风格、格式校验
8.Unit Testing // 单元测试
9.E2E Testing // 即端对端测试
空格选中,上下键切换,回车确认,具体配置见下图
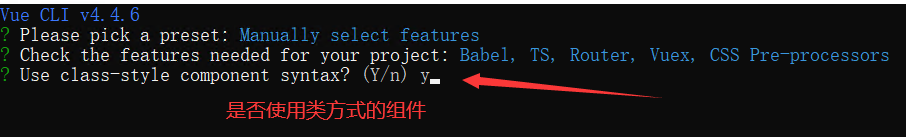
第3步-是否使用类方式的组件

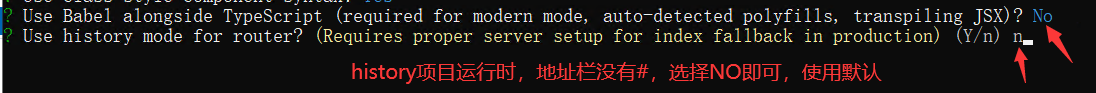
第4步
选择是否使用路由 history router,其实直白来说就是是否路径带 # 号,建议选择 N,否则服务器还要进行配置

第5步

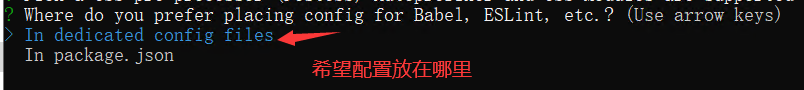
第6步

第7步

第8步-初始化项目

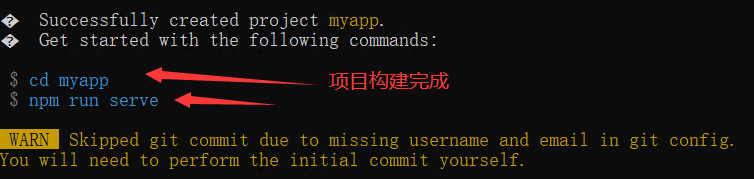
项目构建完成

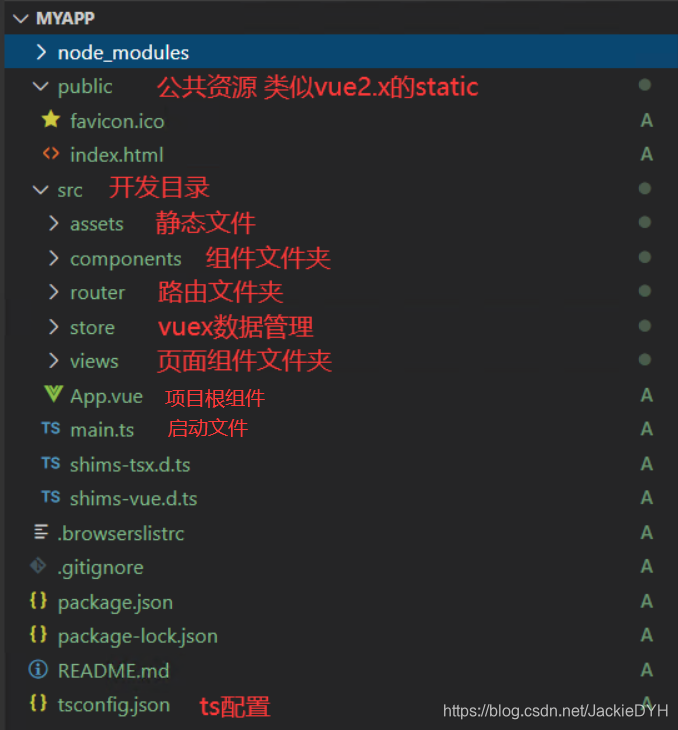
项目目录结构

环境配置
下面就是关于项目的环境配置了,我这边一般喜欢用 test、preview、production分别表示测试,预览,生产三种环境
修改 package.json 文件如下
"scripts": {
"serve": "vue-cli-service serve",
"test": "vue-cli-service build --mode test", //测试
"preview": "vue-cli-service build --mode preview", //预览
"build": "vue-cli-service build --mode production", //生产
"lint": "vue-cli-service lint"
},
在项目根目录下新建 .env.test、.env.preview、 .env.production 文件,分别对应三个环境的配置文件,注意,名字要与 --mode 后面的名字分别对应.env.test 代码如下
NODE_ENV="test"
VUE_APP_BASE_URL="测试环境域名"
.env.pre 代码如下NODE_ENV="preview"
VUE_APP_BASE_URL="预览环境域名"
.env.prod 代码如下NODE_ENV="production"
VUE_APP_BASE_URL="生产环境域名"
ok,这样环境就配置好了,分别用以下命令来打包不同环境的包就可以了npm run test //测试
npm run pre //预发布
npm run prod //生产
另外需要说明一点的是,本地环境会默认从 .env.development 文件中读取配置所以记得有需要记得新建一个然后存放配置
我的 .env.development 代码如下
NODE_ENV="development"
VUE_APP_BASE_URL="本地环境域名"
项目配置
从 vue-cli3.0 开始 build 和 config 目录就取消了,如果需要修改配置,可以在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多,这里就不分别介绍了,可以 访问官方文档
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634634.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现