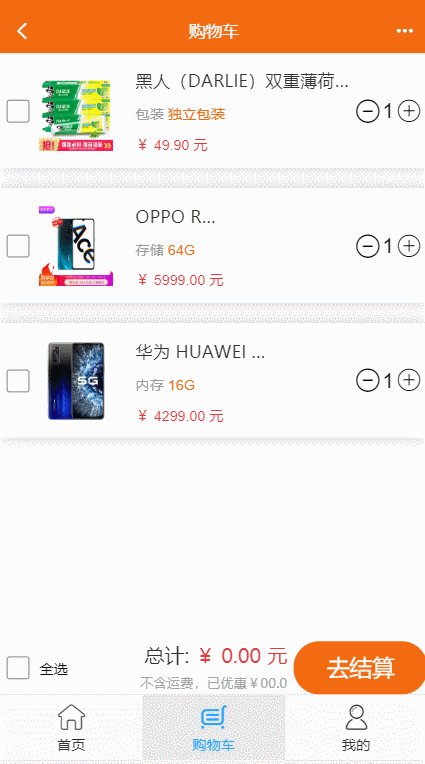
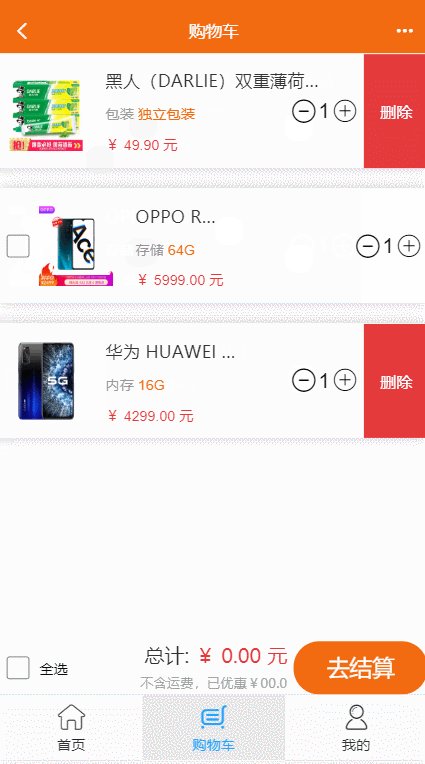
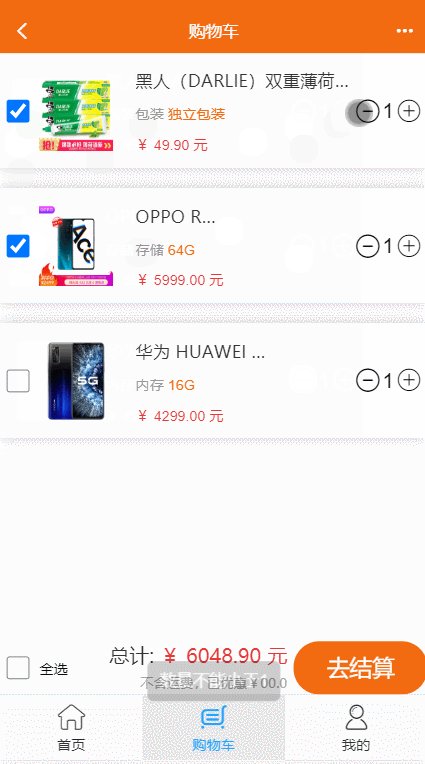
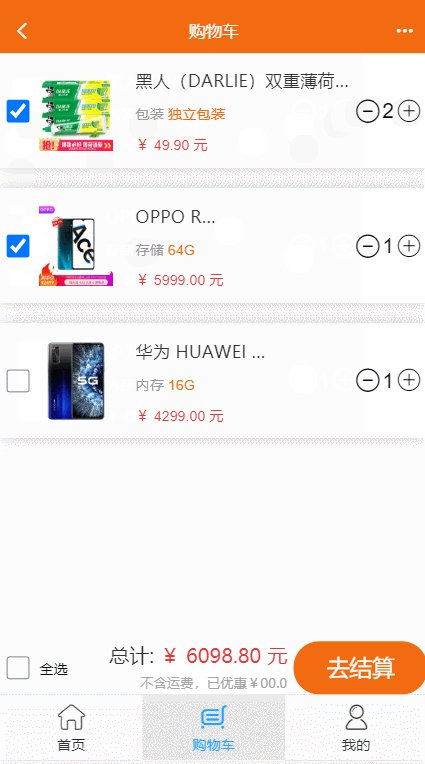
vue-移动端购物车滑动事件-左滑删除-mintUI

goods.startx = 0;//滑动
goods.endx = 0;//结束
goods.isshow = false;//显示隐藏
标签中添加滑动事件
<div :class="{list:true,activeleft:item.isshow}" v-for="(item,idx) of goods" :key="idx"
@touchstart="start($event,idx)"
@touchmove="move($event,idx)"
@touchend="end(idx)"
>事件处理函数
// 购物车左滑事件 ---重要
start: function(e,idx) {
// console.log(e.targetTouches[0].clientX,111)
this.goods[idx].startx = e.targetTouches[0].clientX;
this.goods[idx].endx = 0;
},
move(e,idx) {
// console.log(e.targetTouches[0].clientX,222)
this.goods[idx].endx = e.targetTouches[0].clientX;
},
end(idx) {
//结束的坐标点大于开始的坐标点,认为用户已经从左往右滑动了屏幕
if(this.goods[idx].endx == 0)return;
if(this.goods[idx].startx > this.goods[idx].endx){
this.goods[idx].isshow = true;
}else{
this.goods[idx].isshow = false;
}
this.$forceUpdate();//强制刷新 重要
// console.log(this.goods[idx].isshow,3333333)
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634629.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现