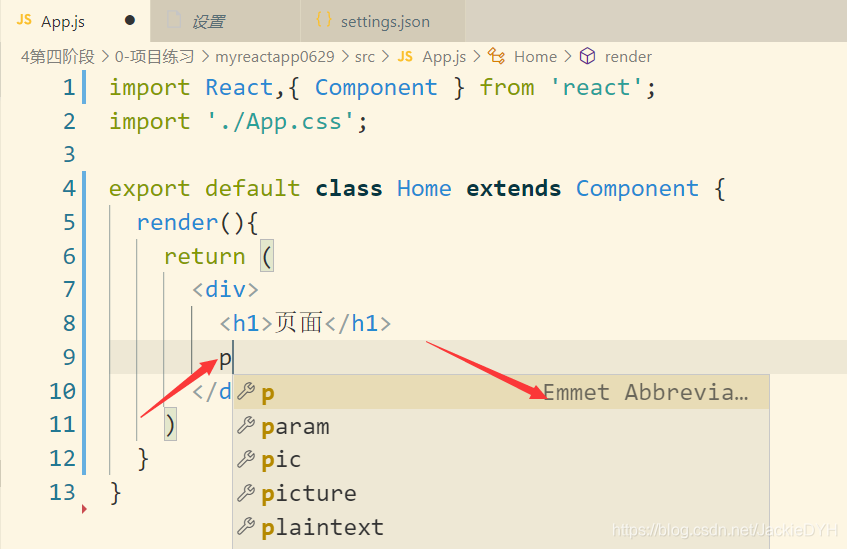
vscode中React中使用jsx语法中写html代码没有语法提示-不能自动补全
html语法自动补全

在vscode中进行配置
自动补全的方法:
文件 —> 首选项 --> 设置
搜索 includeLanguages,找到这个点击到settings.json文件


到json文件中添加
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}配置完毕保存

已经可以正常提示html语法了,尽情享用吧!
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634628.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?