小程序的生命周期过程代码演示-图解
生命周期是指一个小程序从创建到销毁的一系列过程
小程序
| 文件 | 作用 |
|---|---|
| app.js | 小程序(全局)逻辑 |
| app.json | 小程序(全局)公共设置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等 |
| app.wxss | 小程序公共(全局)样式表 |
页面
| 文件类型 | 作用 |
|---|---|
| js | 页面逻辑 |
| wxml | 页面结构,框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。 |
| wxss | 是一套样式语言,用于描述 WXML 的组件样式。用来决定 WXML 的组件应该怎么显示。 |
| json | 页面配置 |
生命周期
onLaunch 生命周期函数--监听小程序初始化 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onShow 生命周期函数--监听小程序显示 当小程序启动,或从后台进入前台显示,会触发 onShow
onHide 生命周期函数--监听小程序隐藏 当小程序从前台进入后台,会触发 onHide
onError 错误监听函数 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
其他 Any 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问

app.js
//app.js
App({
// 生命周期回调—监听小程序初始化
onLaunch(options) {
console.log("小程序初始化完成时触发,全局只触发一次。");
},
// 生命周期回调—监听小程序显示
onShow(options){
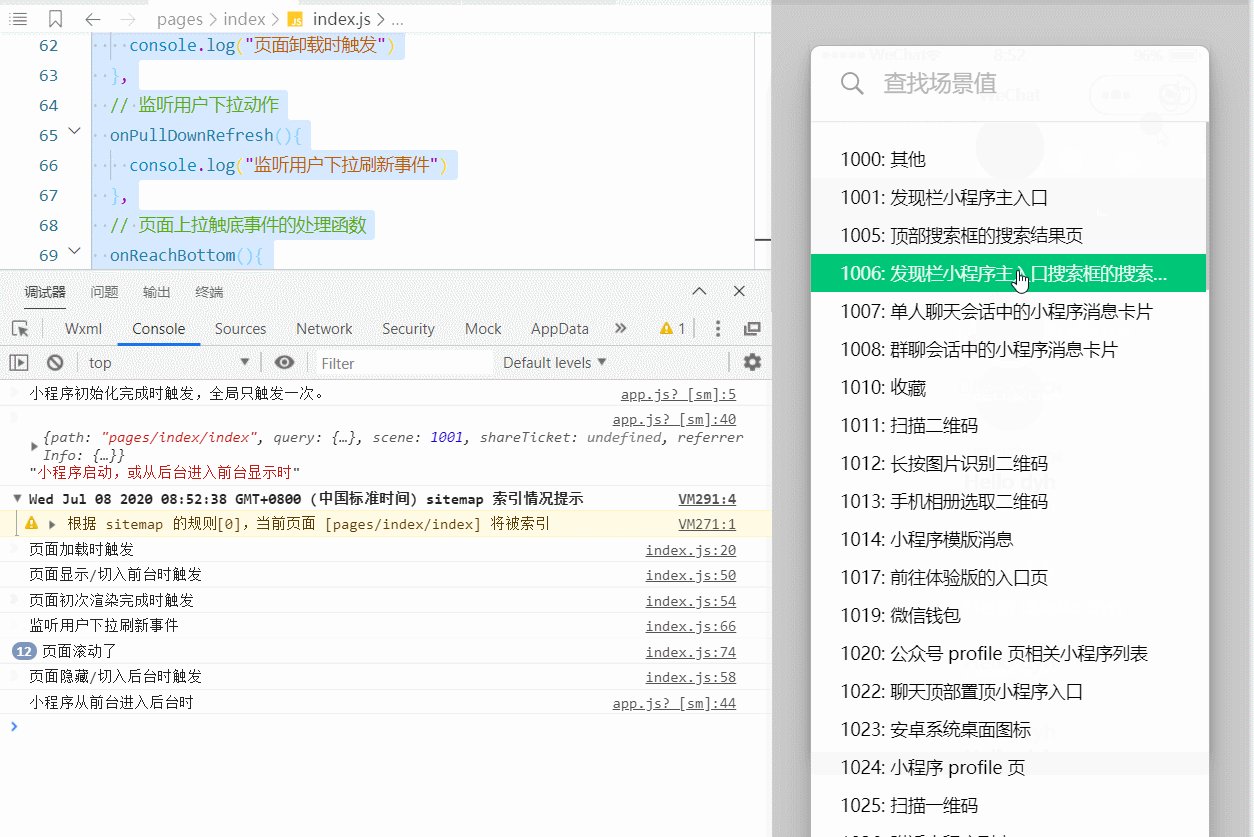
console.log(options,"小程序启动,或从后台进入前台显示时")
},
// 生命周期回调—监听小程序隐藏
onHide(){
console.log("小程序从前台进入后台时")
},
// 错误监听函数
onError(err){
console.log(err,"小程序发生脚本错误,或者 api")
},
globalData: {
userInfo: null
}
})page页面中定义的生命周期方法
onLoad 生命周期函数--监听页面加载
onReady 生命周期函数--监听页面初次渲染完成
onShow 生命周期函数--监听页面显示
onHide 生命周期函数--监听页面隐藏
onUnload 生命周期函数--监听页面卸载
index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello dyh',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
// 生命周期回调—监听页面加载
onLoad: function () {
console.log("页面加载时触发")
},
// 生命周期回调—监听页面显示
onShow(){
console.log("页面显示/切入前台时触发")
},
// 生命周期回调—监听页面初次渲染完成
onReady(){
console.log("页面初次渲染完成时触发")
},
// 生命周期回调—监听页面隐藏
onHide(){
console.log("页面隐藏/切入后台时触发")
},
// 生命周期回调—监听页面卸载
onUnload(){
console.log("页面卸载时触发")
},
// 监听用户下拉动作
onPullDownRefresh(){
console.log("监听用户下拉刷新事件")
},
// 页面上拉触底事件的处理函数
onReachBottom(){
console.log("监听用户上拉触底事件")
},
// 页面滚动时
onPageScroll(){
console.log("页面滚动了")
},
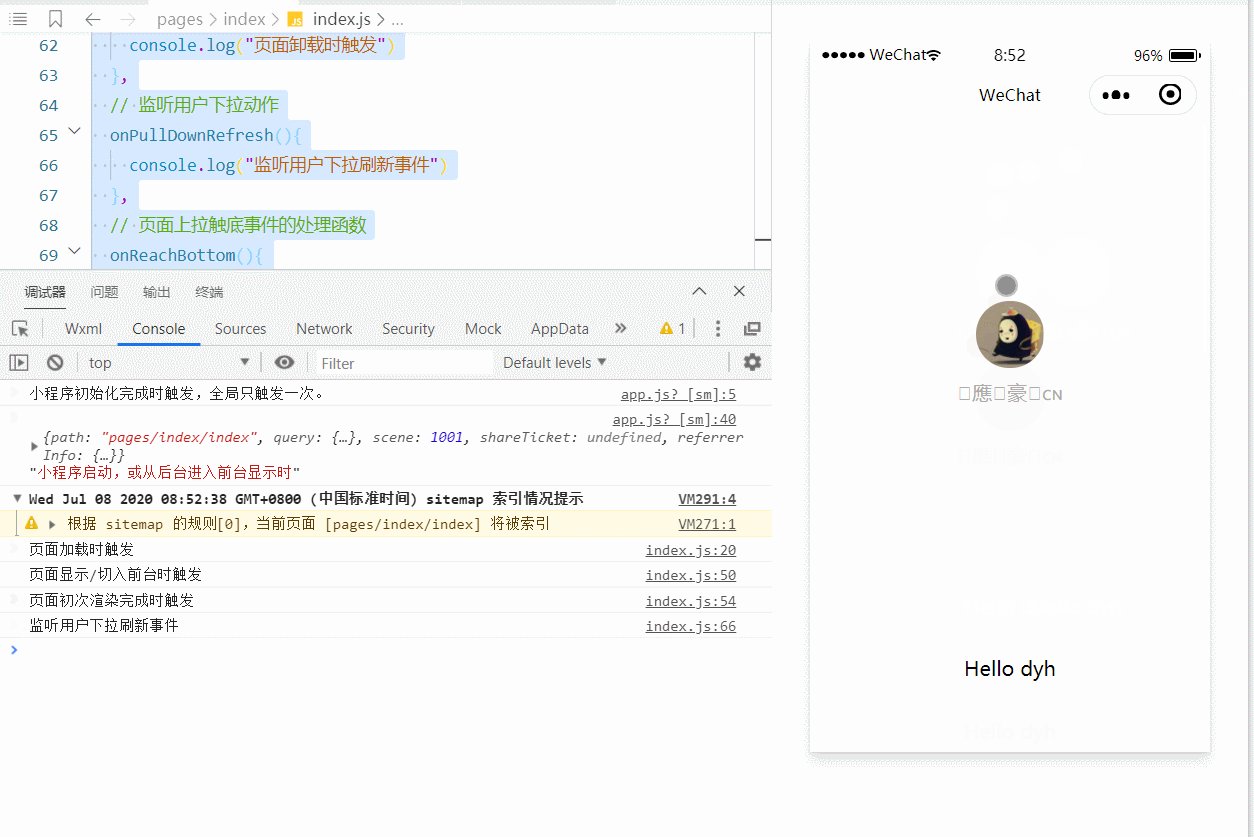
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})

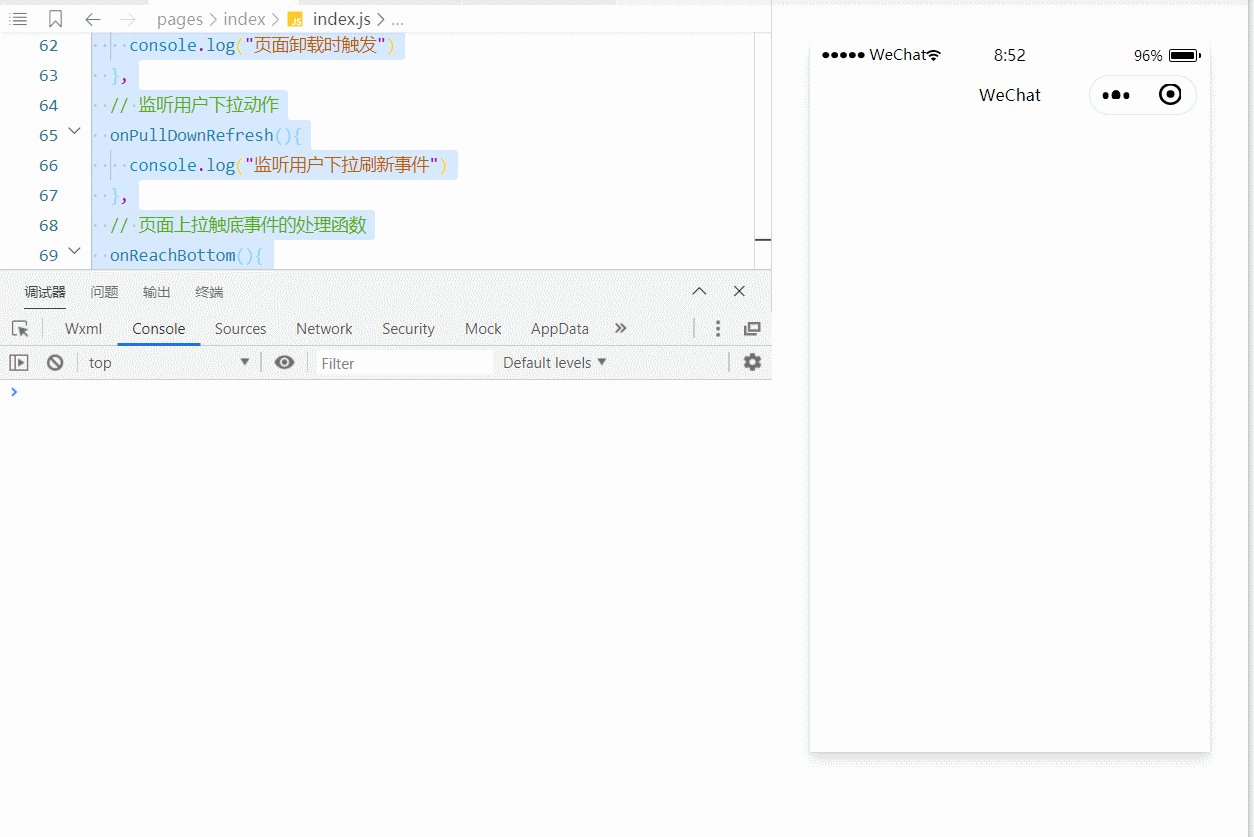
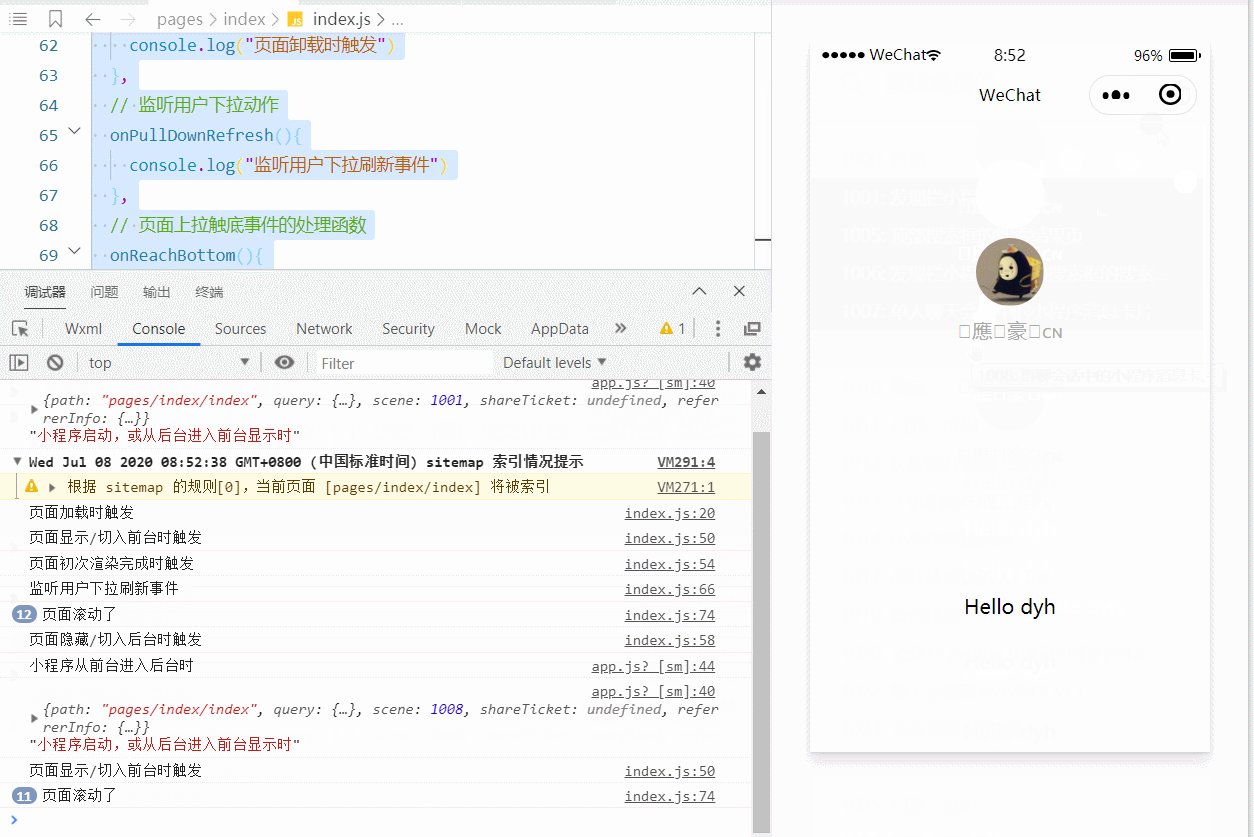
打开小程序后会依次执行onLoad,onReady和onShow方法
前后台切换会分别执行onHide和onShow方法,
当小程序页面销毁时会执行 onUnload方法
小程序的生命周期-图解
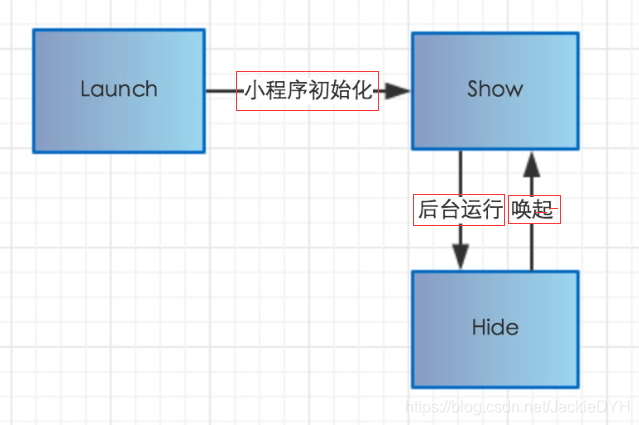
应用生命周期
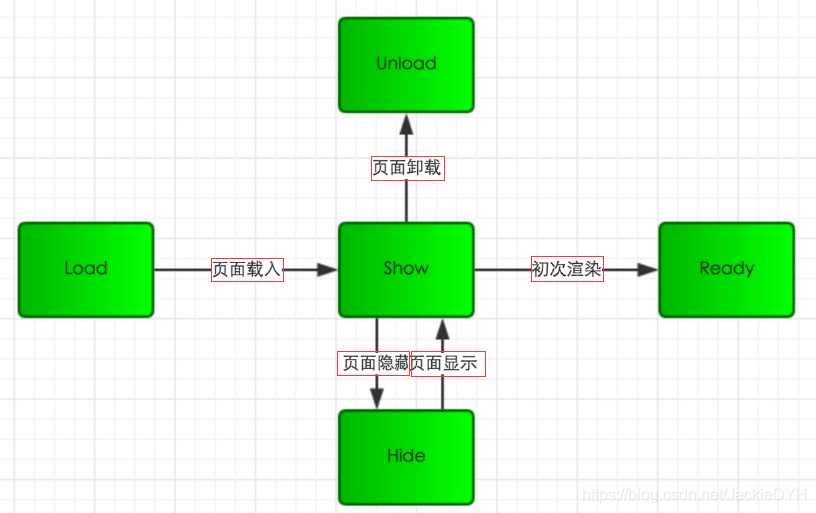
页面生命周期
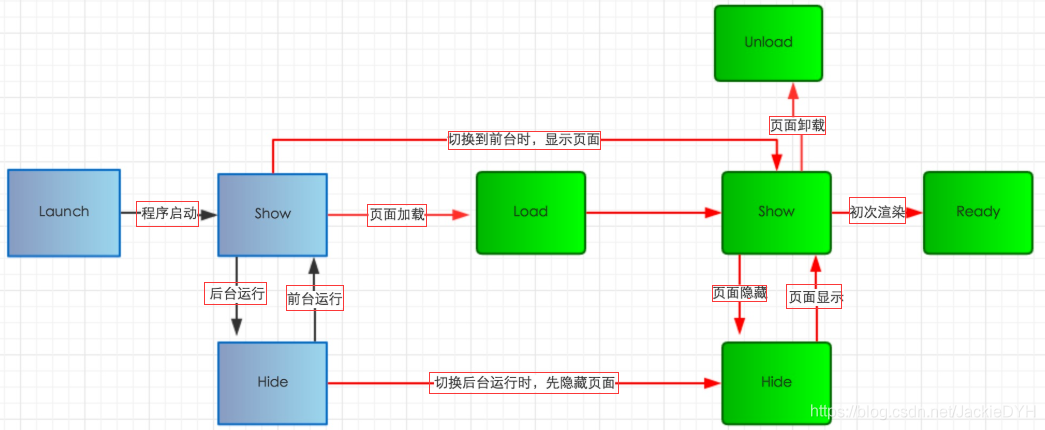
应用生命周期影响页面生命周期
小程序应用生命周期

说明
用户首次打开小程序,触发 onLaunch(全局只触发一次)。
小程序初始化完成后,触发onShow方法,监听小程序显示。
小程序从前台进入后台,触发 onHide方法。
小程序从后台进入前台显示,触发 onShow方法。
小程序后台运行一定时间,或系统资源占用过高,会被销毁。前台、后台: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
因为IOS系统限制『按下Home键时,app从活动状态转入后台,会被挂起』;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁
页面生命周期

小程序注册完成后,加载页面,触发onLoad方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
应用生命周期影响页面生命周期

小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法
注意:
App() 必须在 app.js 中注册,且不能注册多个。
不要在定义于 App() 内的函数中调用 getApp() ,使用 this 就可以拿到 app 实例。
不要在 onLaunch 的时候调用 getCurrentPages(),此时 page 还没有生成。
通过 getApp() 获取实例之后,不要私自调用生命周期函数。
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634609.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现