微信小程序的事件冒泡处理-不要太简单-GIF图解
事件分为冒泡事件和非冒泡事件
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
bind+事件名 不阻止冒泡
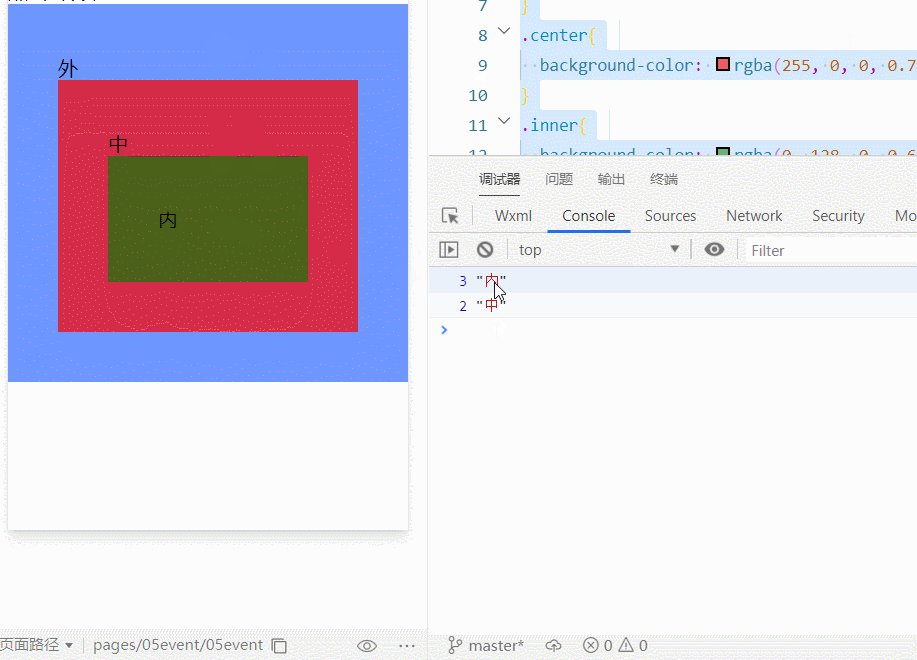
catch+事件名 阻止冒泡
index.wxml
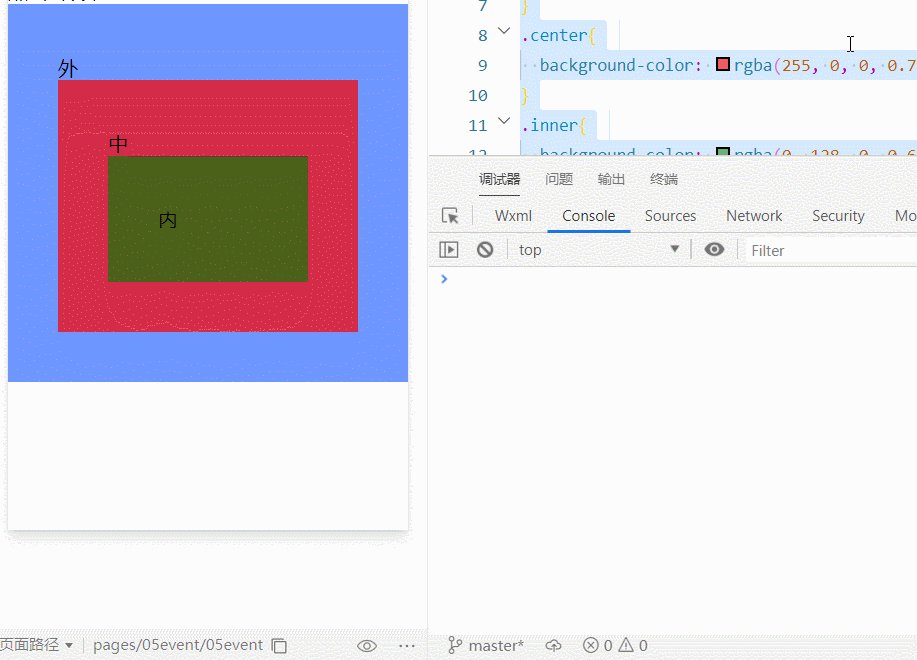
<view class="outer box1" bindtap="outerHandle">
外
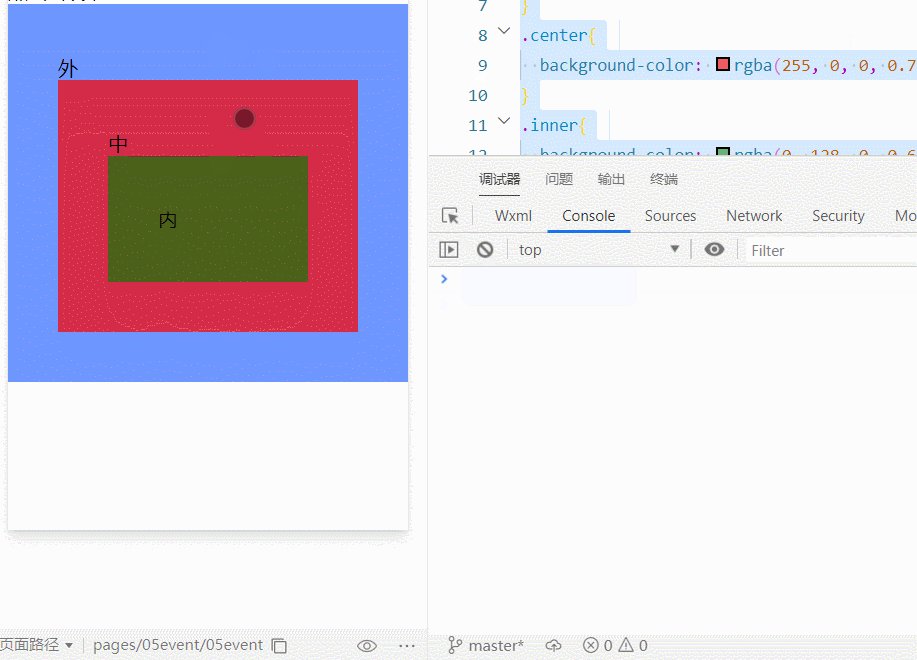
<view class="center box1" catchtap="centerHandle">
中
<view class="inner box1" bindtap="innerHandle">内</view>
</view>
</view>index.js
outerHandle(){
console.log(1,'外')
},
centerHandle(){
console.log(2,'中')
},
innerHandle(){
console.log(3,'内')
}index.wxss
.box1{
padding: 40px;
}
.outer{
background-color: rgba(0, 72, 255, 0.57);
}
.center{
background-color: rgba(255, 0, 0, 0.714);
}
.inner{
background-color: rgba(0, 128, 0, 0.645);
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634607.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现