微信小程序事件对象的target与currentTarget属性的区别-GIF图解
要点
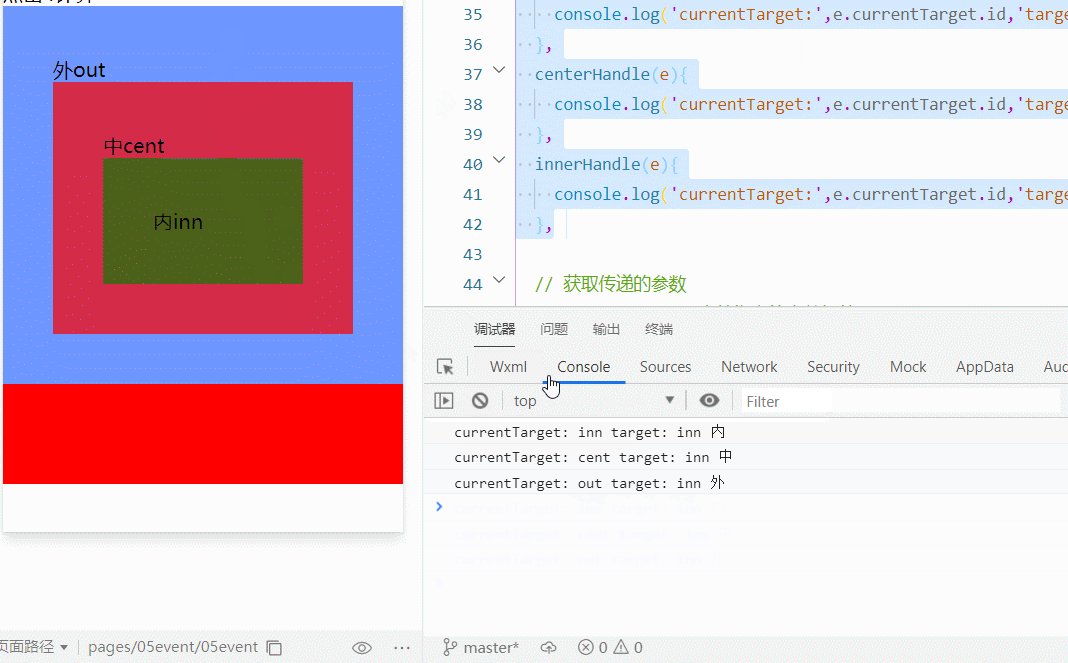
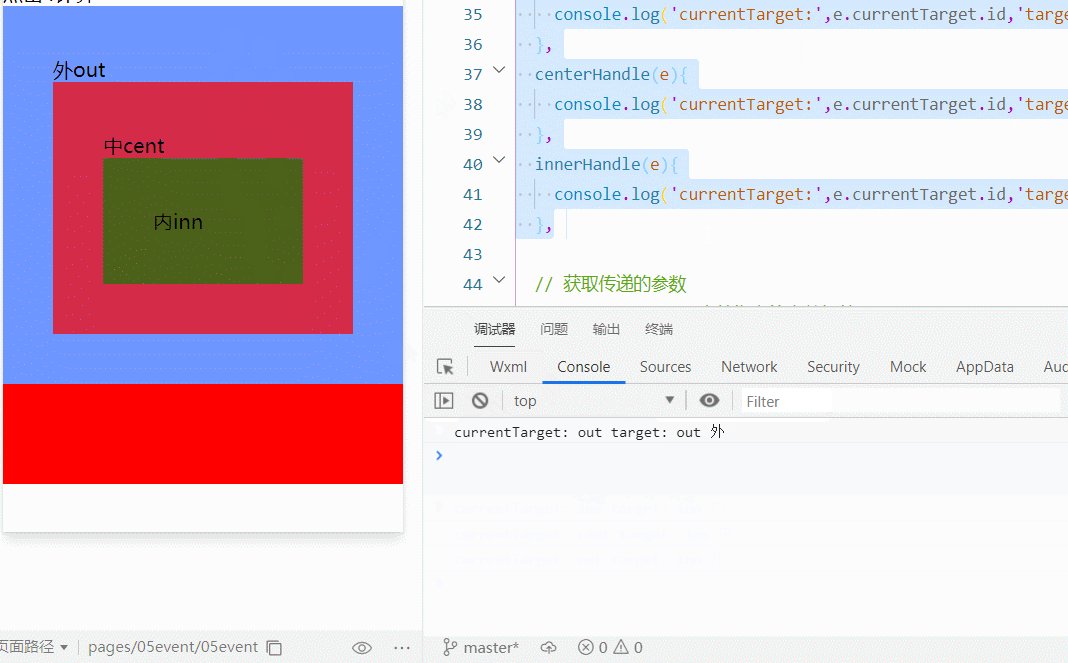
target 对应的是触发事件的源头组件,这个组件有可能是子组件,有可能是父组件,主要是看执行动作的区域。
currentTarget 始终对应事件所绑定的组件。
.wxml
<view id="out" class="outer box1" bindtap="outerHandle">
外out
<view id="cent" class="center box1" bindtap="centerHandle">
中cent
<view id="inn" class="inner box1" bindtap="innerHandle">内inn</view>
</view>
</view>.wxss
.box1{
padding: 40px;
}
.outer{
background-color: rgba(0, 72, 255, 0.57);
}
.center{
background-color: rgba(255, 0, 0, 0.714);
}
.inner{
background-color: rgba(0, 128, 0, 0.645);
}.js
outerHandle(e){
console.log('currentTarget:',e.currentTarget.id,'target:',e.target.id,'外')
},
centerHandle(e){
console.log('currentTarget:',e.currentTarget.id,'target:',e.target.id,'中')
},
innerHandle(e){
console.log('currentTarget:',e.currentTarget.id,'target:',e.target.id,'内')
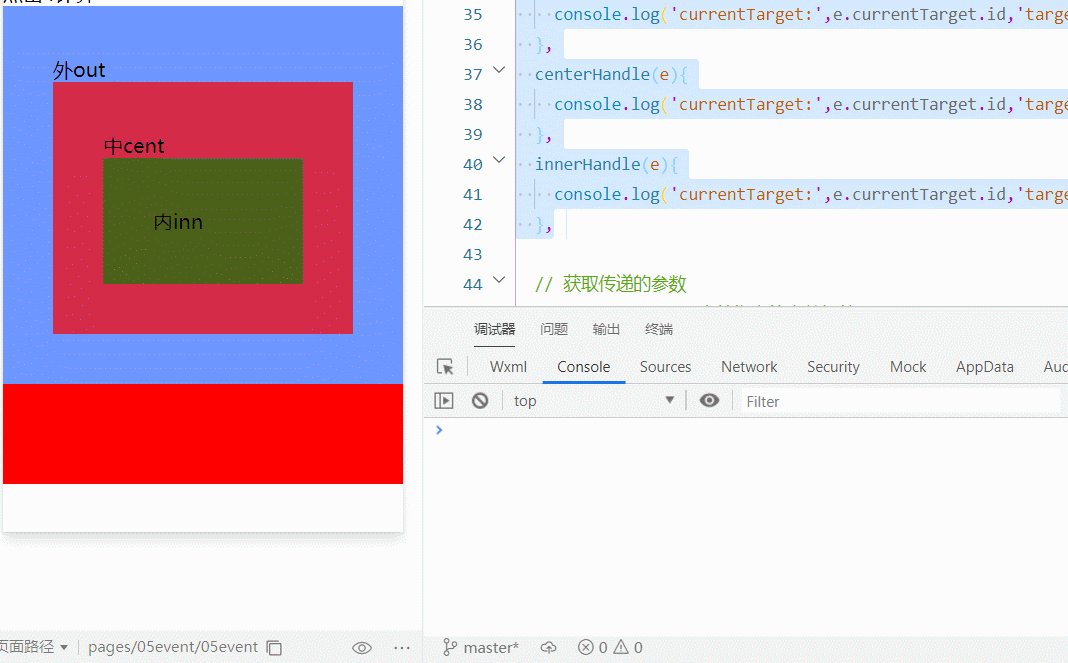
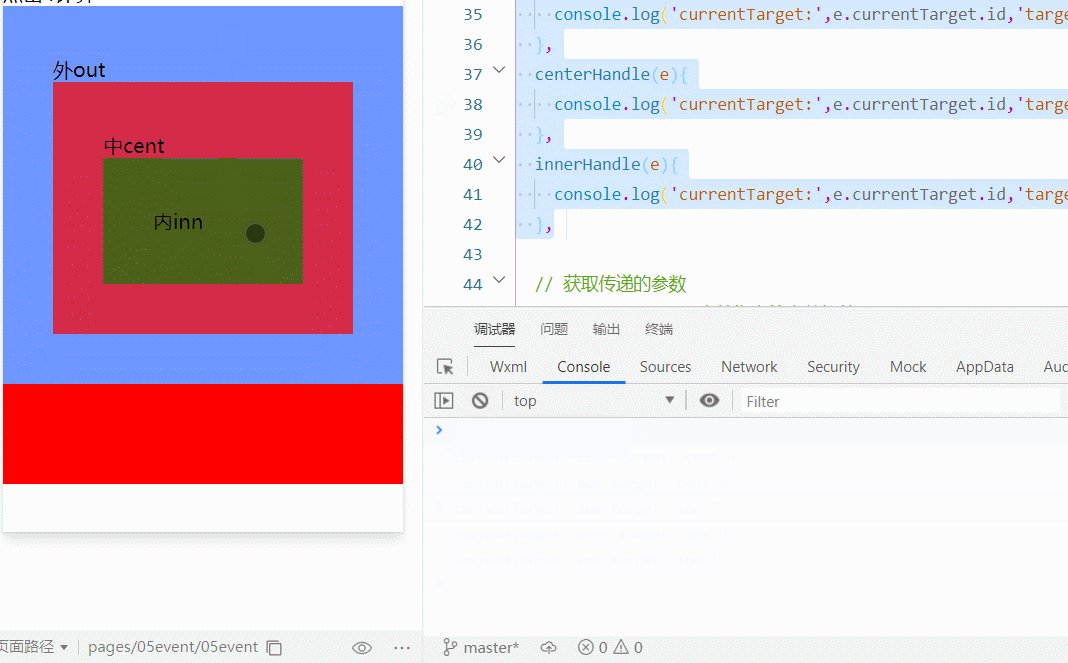
},演示

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634605.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现