小程序的swiper组件实现轮播图-自定义轮播小圆点
swiper组件
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.0.0 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
swiper-item组件
仅可放置在swiper组件中,宽高自动设置为100%。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| item-id | string | 否 | 该 swiper-item 的标识符 | 1.9.0 |
轮播图示例

注意:
轮播图中的image 中src属性
填写图片地址时,如果直接src="/static/img/01.jpg"
在模拟器上可以看到图片,但是真机调试就看不到图片了
解决方法:
在data中定义一个数组,存放图片的src地址
data:{
imgs:['/static/img/banners/1.jpg',....]
}
直接使用wx:for遍历
<image src="{{item}}"
这样既可以解决真机调试不显示图片的bug
wxml
<!-- swiper轮播
宽度 100%
高度设置为 150px
swiper-item 子元素 不需要添加或修改他的默认样式
宽高默认100% 根据父级自动改变
image:默认宽高不是图片真实大小
indicator-dots 是否显示圆点
indicator-color 圆点颜色
inidicator-active-color 当前颜色
atuoplay 自动切换
interval 切换时间间隔
circular 是否衔接
vertical 是否纵向滚动
-->
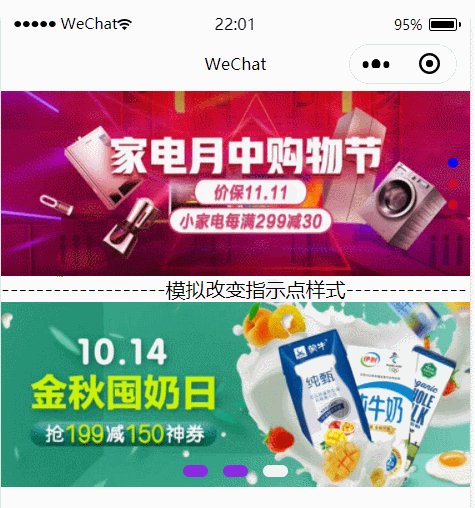
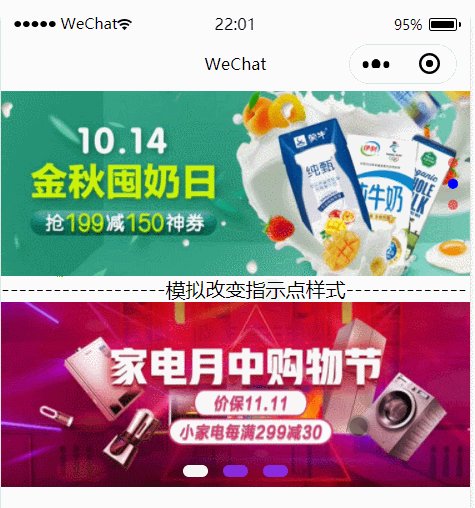
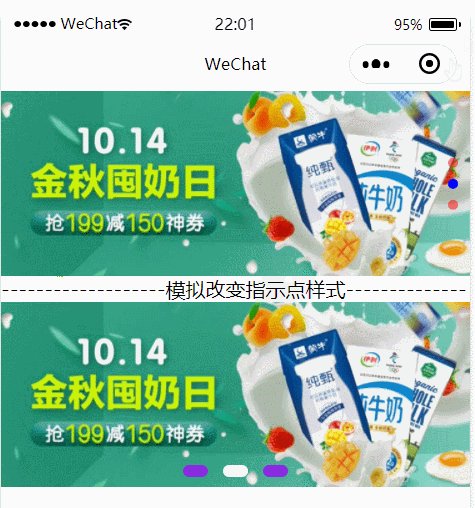
<swiper class="swiperfocus" indicator-dots="{{ showDots }}" indicator-color="rgba(255,0,0,.5)" indicator-active-color="#00f" autoplay interval="4000" circular vertical>
<swiper-item wx:for="{{imgs}}" wx:key="index">
<image src="{{item}}"></image>
</swiper-item>
</swiper>
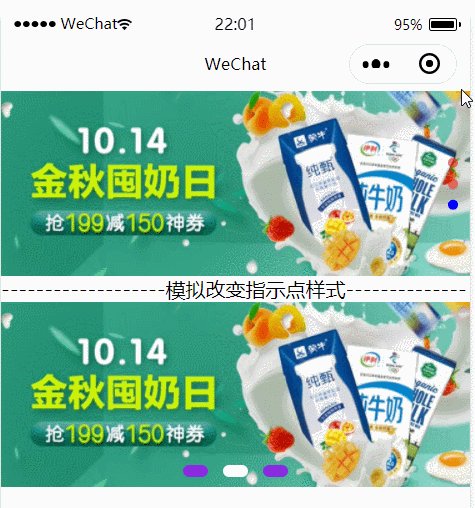
<view>-------------------模拟改变指示点样式--------------</view>
<view class="wrap">
<swiper class="swiperfocus" autoplay circular current="{{current}}" bindchange="swiperCurrentchang">
<swiper-item wx:for="{{imgs}}" wx:key="index">
<image src="{{item}}"></image>
</swiper-item>
</swiper>
<view class="dots">
<text class="{{ index == current ? 'dotsactive' : '' }}" wx:for="{{imgs}}" wx:key="index"></text>
</view>
</view>js
App({
data: {
showDots:true,
imgs:['/static/img/banners/1.jpg','/static/img/banners/3.jpg','/static/img/banners/3.jpg'],
current:0,
},
// 获取current
swiperCurrentchang(e){
// console.log(e,'获取current')
let {current} = e.detail
this.setData({
current
})
}
})/* pages/02swiper/02swiper.wxss */
.swiperfocus{
height: 297rpx;
}
.swiperfocus image{
/* width: 750rpx; */
width: 100%;
height: 100%;
}
.wrap{
position: relative;
}
.wrap .swiperfocus{
height: 297rpx;
}
.wrap .swiperfocus image{
width: 100%;
height: 100%;
}
.wrap .dots{
position: absolute;
bottom: 8rpx;
left: 0;
width: 100%;
text-align: center;
}
.wrap .dots text{
display: inline-block;
width: 40rpx;
height: 20rpx;
background-color: blueviolet;
margin: 0 12rpx;
border-radius: 10rpx;
}
.wrap .dots .dotsactive{
background-color: #fff;
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634604.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现