微信小程序scroll-view组件可滚动视图区域
scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| scroll-x | boolean | false | 否 | 允许横向滚动 | 1.0.0 |
| scroll-y | boolean | false | 否 | 允许纵向滚动 | 1.0.0 |
| upper-threshold | number/string | 50 | 否 | 距顶部/左边多远时,触发 scrolltoupper 事件 | 1.0.0 |
| lower-threshold | number/string | 50 | 否 | 距底部/右边多远时,触发 scrolltolower 事件 | 1.0.0 |
| scroll-top | number/string | 否 | 设置竖向滚动条位置 | 1.0.0 | |
| scroll-left | number/string | 否 | 设置横向滚动条位置 | 1.0.0 | |
| scroll-into-view | string | 否 | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | 1.0.0 | |
| scroll-with-animation | boolean | false | 否 | 在设置滚动条位置时使用动画过渡 | 1.0.0 |
| enable-back-to-top | boolean | false | 否 | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 | 1.0.0 |
| enable-flex | boolean | false | 否 | 启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。 | 2.7.3 |
| scroll-anchoring | boolean | false | 否 | 开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。 | 2.8.2 |
| refresher-enabled | boolean | false | 否 | 开启自定义下拉刷新 | 2.10.1 |
| refresher-threshold | number | 45 | 否 | 设置自定义下拉刷新阈值 | 2.10.1 |
| refresher-default-style | string | "black" | 否 | 设置自定义下拉刷新默认样式,支持设置 black | white | none, none 表示不使用默认样式 | 2.10.1 |
| refresher-background | string | "#FFF" | 否 | 设置自定义下拉刷新区域背景颜色 | 2.10.1 |
| refresher-triggered | boolean | false | 否 | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 | 2.10.1 |
| bindscrolltoupper | eventhandle | 否 | 滚动到顶部/左边时触发 | 1.0.0 | |
| bindscrolltolower | eventhandle | 否 | 滚动到底部/右边时触发 | 1.0.0 | |
| bindscroll | eventhandle | 否 | 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY} | 1.0.0 | |
| bindrefresherpulling | eventhandle | 否 | 自定义下拉刷新控件被下拉 | 2.10.1 | |
| bindrefresherrefresh | eventhandle | 否 | 自定义下拉刷新被触发 | 2.10.1 | |
| bindrefresherrestore | eventhandle | 否 | 自定义下拉刷新被复位 | 2.10.1 | |
| bindrefresherabort | eventhandle | 否 | 自定义下拉刷新被中止 | 2.10.1 |
Bug & Tip
tip: 基础库 2.4.0以下不支持嵌套textarea、map、canvas、video组件tip:scroll-into-view的优先级高于scroll-toptip: 在滚动scroll-view时会阻止页面回弹,所以在scroll-view中滚动,是无法触发onPullDownRefreshtip: 若要使用下拉刷新,请使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部tip: scroll-view 自定义下拉刷新可以结合 WXS 事件响应 开发交互动画
示例
wxml
<!-- scroll-view 可滚动视图区域
竖向滚动时,需要给scroll-view一个固定高度
scroll-x 允许横向滚动
scroll-view 的子元素设置display:inline-block
同时为scroll-view 设置不换行
scroll-y 允许纵向滚动
scroll-view 高度必须设置
-->
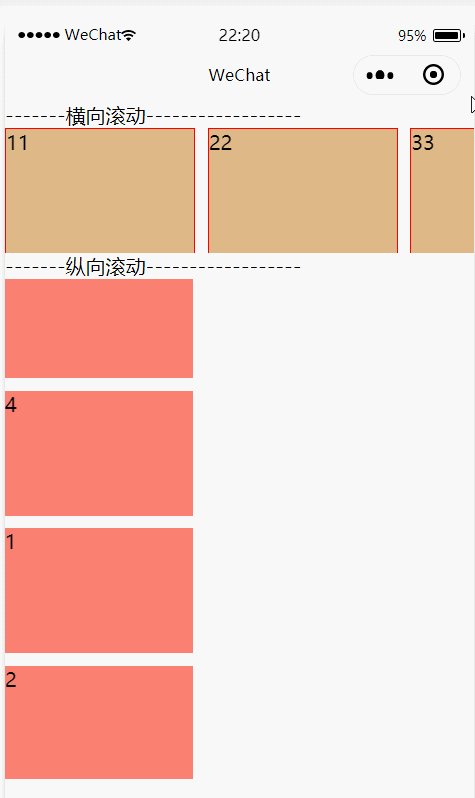
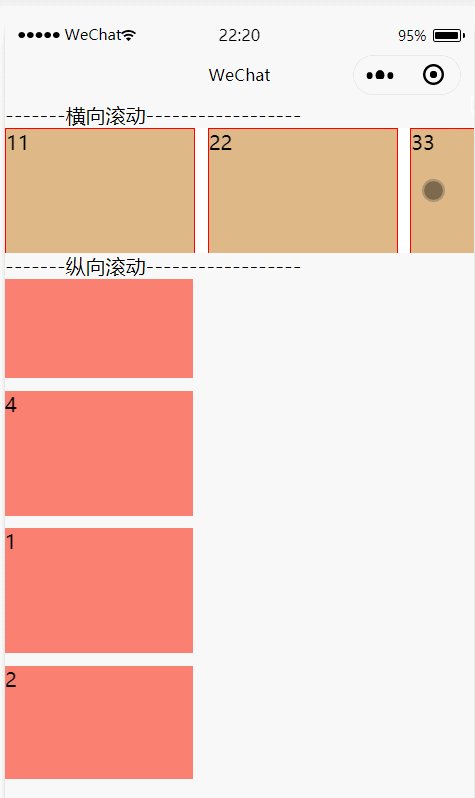
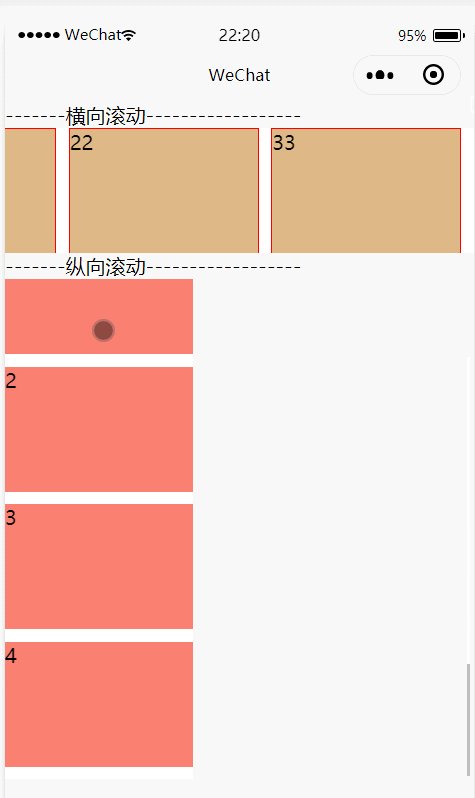
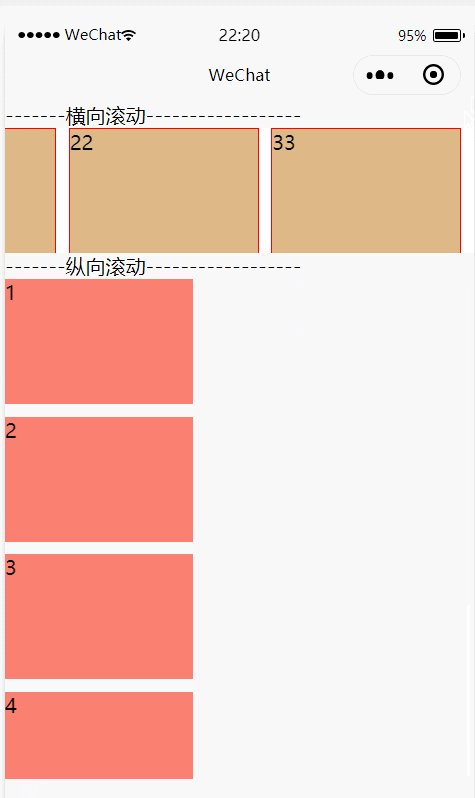
<view>-------横向滚动------------------</view>
<scroll-view class="scrollview-x" scroll-x>
<view>11</view>
<view>22</view>
<view>33</view>
<view>11</view>
<view>22</view>
<view>33</view>
<view>11</view>
<view>22</view>
<view>33</view>
</scroll-view>
<view>-------纵向滚动------------------</view>
<scroll-view class="scrollview-y" scroll-y>
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
</scroll-view>
/* pages/03scrollview/03scrollview.wxss */
.scrollview-x{
height: 200rpx;
white-space: nowrap;
}
.scrollview-x view{
display: inline-block;
width: 300rpx;
height: 200rpx;
margin-right: 20rpx;
background-color: burlywood;
border: 1px solid red;
}
.scrollview-y{
height: 800rpx;
}
.scrollview-y view{
width: 300rpx;
height: 200rpx;
background-color: salmon;
margin-bottom: 20rpx;
}
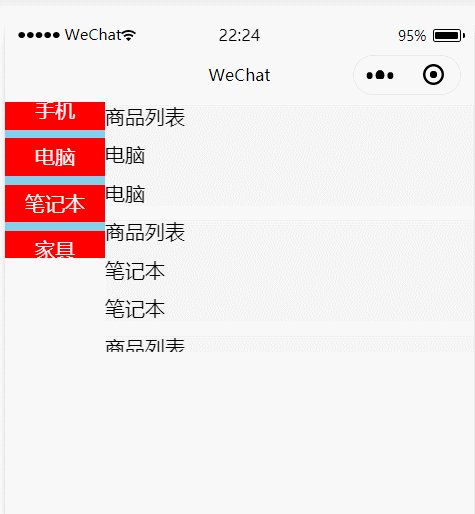
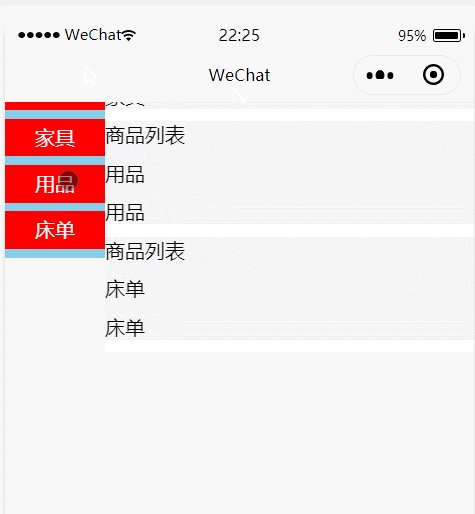
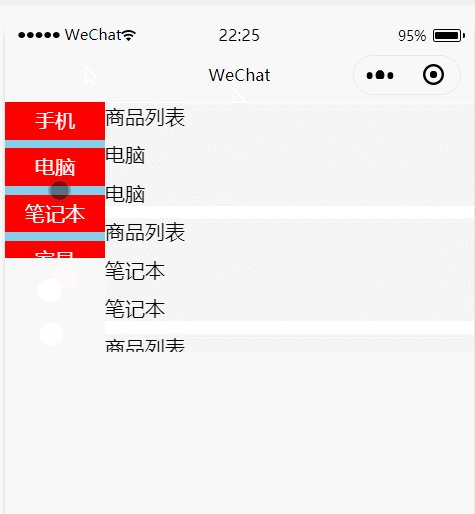
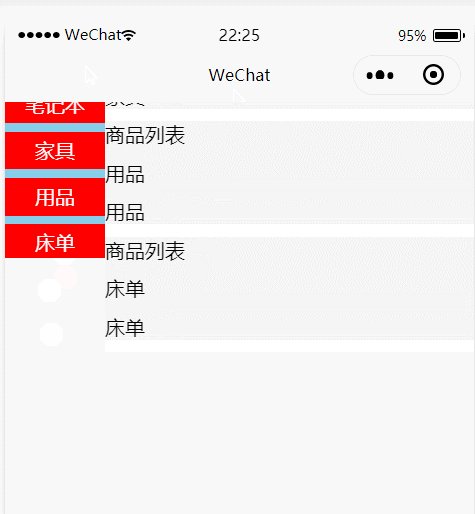
可视区域滚动菜单案例

<!-- 可滚动的菜单 -->
<view class="category">
<scroll-view class="category-l" scroll-y>
<view data-cate-id="cate1" bindtap="catepos">手机</view>
<view data-cate-id="cate2" bindtap="catepos">电脑</view>
<view data-cate-id="cate3" bindtap="catepos">笔记本</view>
<view data-cate-id="cate4" bindtap="catepos">家具</view>
<view data-cate-id="cate5" bindtap="catepos">用品</view>
<view data-cate-id="cate6" bindtap="catepos">床单</view>
</scroll-view>
<scroll-view class="category-r" scroll-y scroll-into-view="{{cateId}}">
<view id="cate1" class="father">
<view>商品列表</view>
<view>手机</view>
<view>手机</view>
</view>
<view id="cate2" class="father">
<view>商品列表</view>
<view>电脑</view>
<view>电脑</view>
</view>
<view id="cate3" class="father">
<view>商品列表</view>
<view>笔记本</view>
<view>笔记本</view>
</view>
<view id="cate4" class="father">
<view>商品列表</view>
<view>家具</view>
<view>家具</view>
</view>
<view id="cate5" class="father">
<view>商品列表</view>
<view>用品</view>
<view>用品</view>
</view>
<view id="cate6" class="father">
<view>商品列表</view>
<view>床单</view>
<view>床单</view>
</view>
</scroll-view>
</view>/* pages/04category/04category.wxss */
.category{
display: flex;
}
.category .category-l{
width: 160rpx;
height: 250rpx;
text-align: center;
background-color: skyblue;
}
.category .category-l view{
height: 60rpx;
line-height: 60rpx;
background-color: red;
margin-bottom: 15rpx;
color: white;
}
.category .category-r{
flex: 1;
height: 400rpx;
}
.category .category-r view{
background-color: whitesmoke;
margin-bottom: 20rpx;
}
//js
Page({
/**
* 页面的初始数据
*/
data: {
cateId:''
},
catepos(e){
console.log(e.currentTarget)
let {cateId} = e.currentTarget.dataset
this.setData({
cateId
})
},
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634603.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现