微信小程序使用表单组件实现用户信息搜集问卷调查案例
input
输入框。该组件是原生组件,使用时请注意相关限制
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| value | string | 是 | 输入框的初始内容 | 1.0.0 | |
| type | string | text | 否 | input 的类型 | 1.0.0 |
| password | boolean | false | 否 | 是否是密码类型 | 1.0.0 |
| placeholder | string | 是 | 输入框为空时占位符 | 1.0.0 | |
| placeholder-style | string | 是 | 指定 placeholder 的样式 | 1.0.0 | |
| placeholder-class | string | input-placeholder | 否 | 指定 placeholder 的样式类 | 1.0.0 |
| disabled | boolean | false | 否 | 是否禁用 | 1.0.0 |
| maxlength | number | 140 | 否 | 最大输入长度,设置为 -1 的时候不限制最大长度 | 1.0.0 |
| cursor-spacing | number | 0 | 否 | 指定光标与键盘的距离,取 input 距离底部的距离和 cursor-spacing 指定的距离的最小值作为光标与键盘的距离 | 1.0.0 |
| auto-focus | boolean | false | 否 | (即将废弃,请直接使用 focus )自动聚焦,拉起键盘 | 1.0.0 |
| focus | boolean | false | 否 | 获取焦点 | 1.0.0 |
| confirm-type | string | done | 否 | 设置键盘右下角按钮的文字,仅在type='text'时生效 | 1.1.0 |
| confirm-hold | boolean | false | 否 | 点击键盘右下角按钮时是否保持键盘不收起 | 1.1.0 |
| cursor | number | 是 | 指定focus时的光标位置 | 1.5.0 | |
| selection-start | number | -1 | 否 | 光标起始位置,自动聚集时有效,需与selection-end搭配使用 | 1.9.0 |
| selection-end | number | -1 | 否 | 光标结束位置,自动聚集时有效,需与selection-start搭配使用 | 1.9.0 |
| adjust-position | boolean | true | 否 | 键盘弹起时,是否自动上推页面 | 1.9.90 |
| hold-keyboard | boolean | false | 否 | focus时,点击页面的时候不收起键盘 | 2.8.2 |
| bindinput | eventhandle | 是 | 键盘输入时触发,event.detail = {value, cursor, keyCode},keyCode 为键值,2.1.0 起支持,处理函数可以直接 return 一个字符串,将替换输入框的内容。 | 1.0.0 | |
| bindfocus | eventhandle | 是 | 输入框聚焦时触发,event.detail = { value, height },height 为键盘高度,在基础库 1.9.90 起支持 | 1.0.0 | |
| bindblur | eventhandle | 是 | 输入框失去焦点时触发,event.detail = {value: value} | 1.0.0 | |
| bindconfirm | eventhandle | 是 | 点击完成按钮时触发,event.detail = {value: value} | 1.0.0 | |
| bindkeyboardheightchange | eventhandle | 是 | 键盘高度发生变化的时候触发此事件,event.detail = {height: height, duration: duration} | 2.7.0 |
type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | |
| idcard | 身份证输入键盘 | |
| digit | 带小数点的数字键盘 |
confirm-type 的合法值
| 值 | 说明 | 最低版本 |
|---|---|---|
| send | 右下角按钮为“发送” | |
| search | 右下角按钮为“搜索” | |
| next | 右下角按钮为“下一个” | |
| go | 右下角按钮为“前往” | |
| done | 右下角按钮为“完成” |
Bug & Tip
tip: confirm-type的最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持tip: input 组件是一个原生组件,字体是系统字体,所以无法设置 font-familytip: 在 input 聚焦期间,避免使用 css 动画tip: 对于将input封装在自定义组件中、而form在自定义组件外的情况,form将不能获得这个自定义组件中input的值。此时需要使用自定义组件的 内置 behaviorswx://form-fieldtip: 键盘高度发生变化,keyboardheightchange事件可能会多次触发,开发者对于相同的height值应该忽略掉bug: 微信版本6.3.30, focus 属性设置无效bug: 微信版本6.3.30, placeholder 在聚焦时出现重影问题
示例

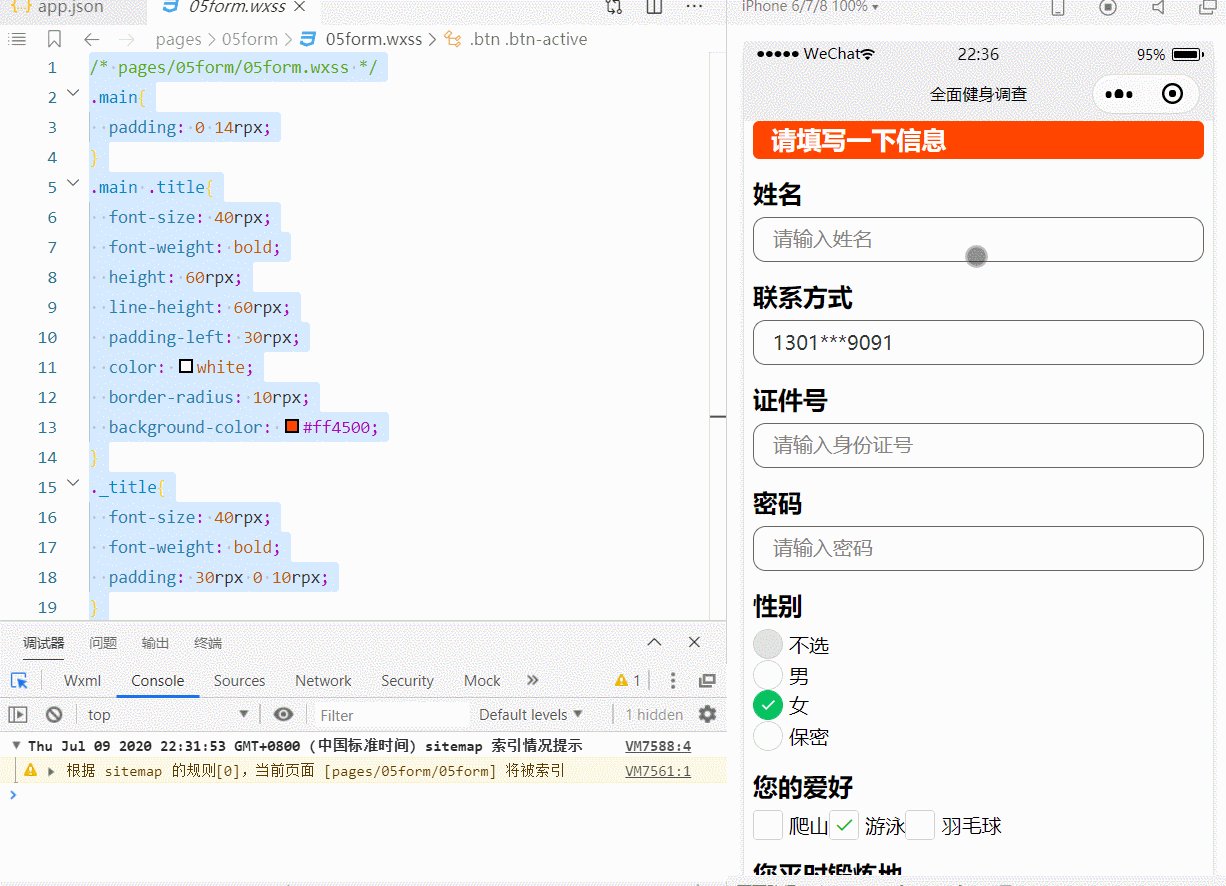
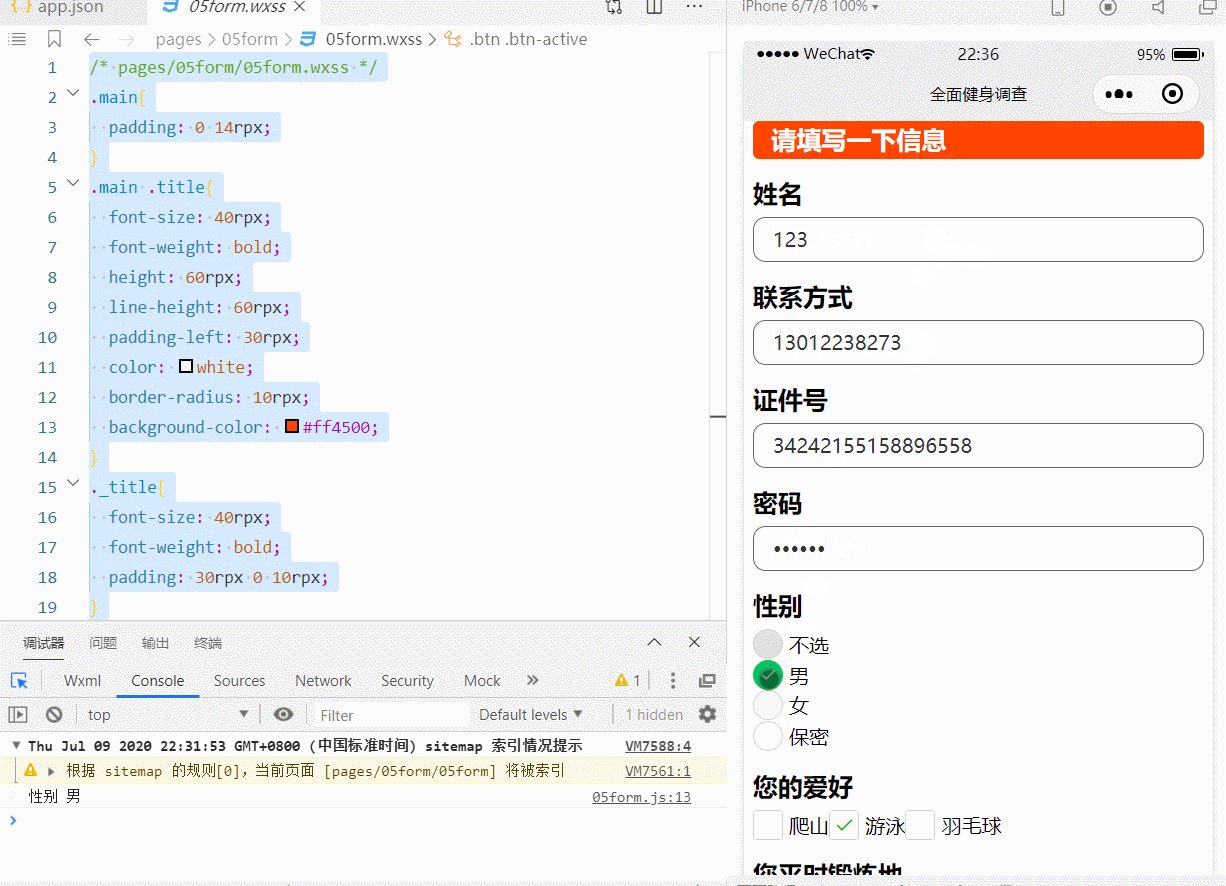
<!--pages/05form/05form.wxml-->
<view class="main">
<form bindsubmit="submitForm" bindreset="resetForm">
<view class="title">请填写一下信息</view>
<view class="_title">姓名</view>
<input class="_input" name="username" placeholder="请输入姓名" auto-focus />
<view class="_title">联系方式</view>
<input class="_input" name="tel" placeholder="请输入手机号" type="number" value="1301***9091" />
<view class="_title">证件号</view>
<input class="_input" name="idcard" placeholder="请输入身份证号" type="idcard" />
<view class="_title">密码</view>
<input class="_input" name="pwd" placeholder="请输入密码" password />
<view class="_title">性别</view>
<radio-group bindchange="radioChange" name="sex">
<view>
<radio value="不选" disabled>不选</radio>
</view>
<view>
<radio value="男">男</radio>
</view>
<view>
<radio value="女" checked>女</radio>
</view>
<view>
<radio value="保密" color="red">保密</radio>
</view>
</radio-group>
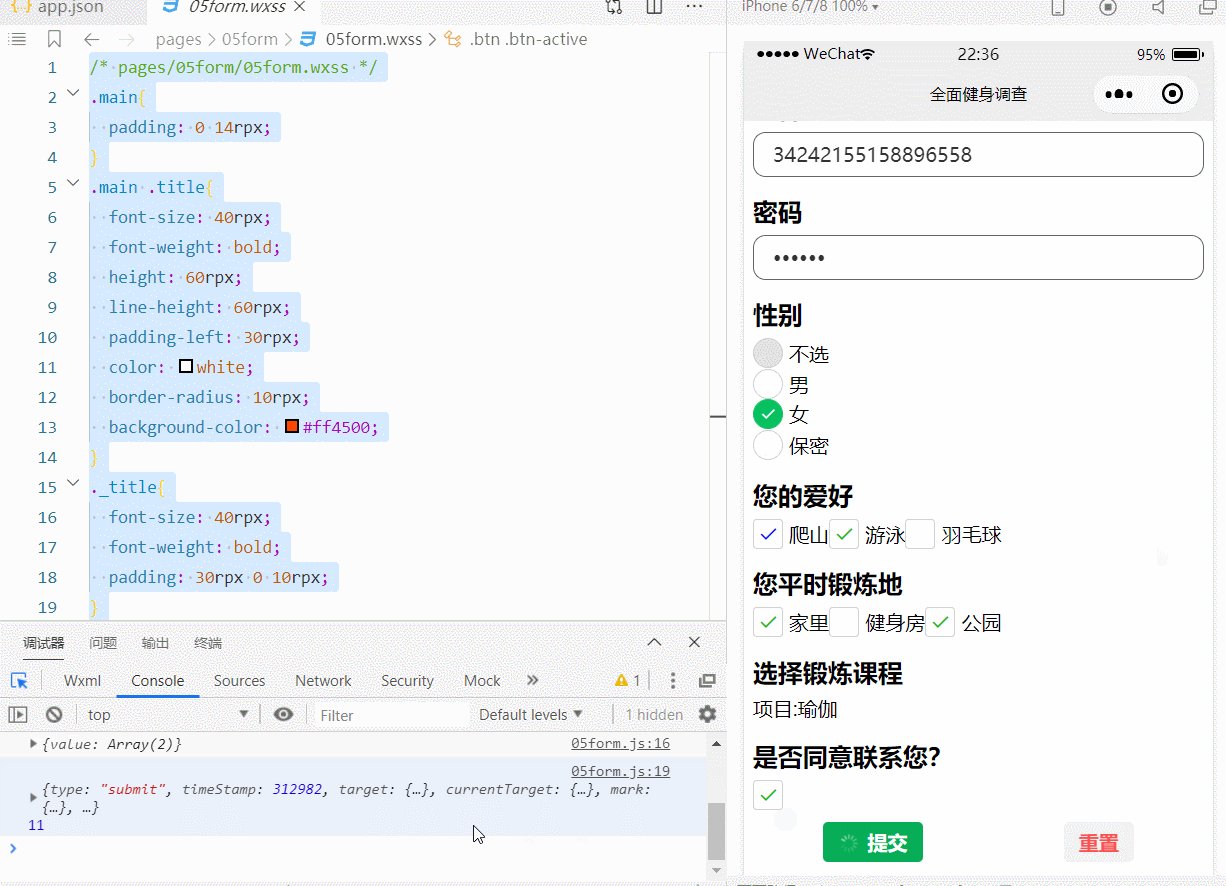
<view class="_title">您的爱好</view>
<checkbox-group bindchange="checkChange" name="hooby">
<checkbox value="爬山" color="blue">爬山</checkbox>
<checkbox value="游泳" checked>游泳</checkbox>
<checkbox value="羽毛球">羽毛球</checkbox>
</checkbox-group>
<view class="_title">您平时锻炼地</view>
<checkbox-group bindchange="checkChange" name="address">
<checkbox value="家里">家里</checkbox>
<checkbox value="健身房" color="red">健身房</checkbox>
<checkbox value="公园" checked>公园</checkbox>
</checkbox-group>
<picker mode="selector" class="_title" name="pick" value="{{pickerName}}" range="{{course}}" bindchange="pickerChange">选择锻炼课程</picker>
<view wx:if="{{pickerName !==''}}">项目:{{pickerName}}</view>
<view class="_title">是否同意联系您?</view>
<view>
<switch type="checkbox" name="agreen" checked bindchange="checkChange"></switch>
</view>
<view class="btn">
<button form-type="submit" loading="{{isloading}}" bindtap="getsubload" type="primary" size="mini" hover-class="btn-active">提交</button>
<button form-type="reset" type="warn" size="mini" hover-class="btn-active">重置</button>
</view>
</form>
</view>样式代码
/* pages/05form/05form.wxss */
.main{
padding: 0 14rpx;
}
.main .title{
font-size: 40rpx;
font-weight: bold;
height: 60rpx;
line-height: 60rpx;
padding-left: 30rpx;
color: white;
border-radius: 10rpx;
background-color: #ff4500;
}
._title{
font-size: 40rpx;
font-weight: bold;
padding: 30rpx 0 10rpx;
}
._input{
border: 2rpx solid #646464;
height: 60rpx;
line-height: 60rpx;
color: #333;
padding: 5rpx 30rpx;
border-radius: 20rpx;
}
.btn{
display: flex;
justify-content: space-between;
margin: 20rpx 0;
}
.btn .btn-active{
opacity: .6;
}事件代码
Page({
/**
* 页面的初始数据
*/
data: {
course:['动感单车','跑步','瑜伽','举重','快走'],
pickerName:'',
isloading:false
},
radioChange(e){
console.log('性别',e.detail.value)
},
checkChange(e){
console.log(e.detail)
},
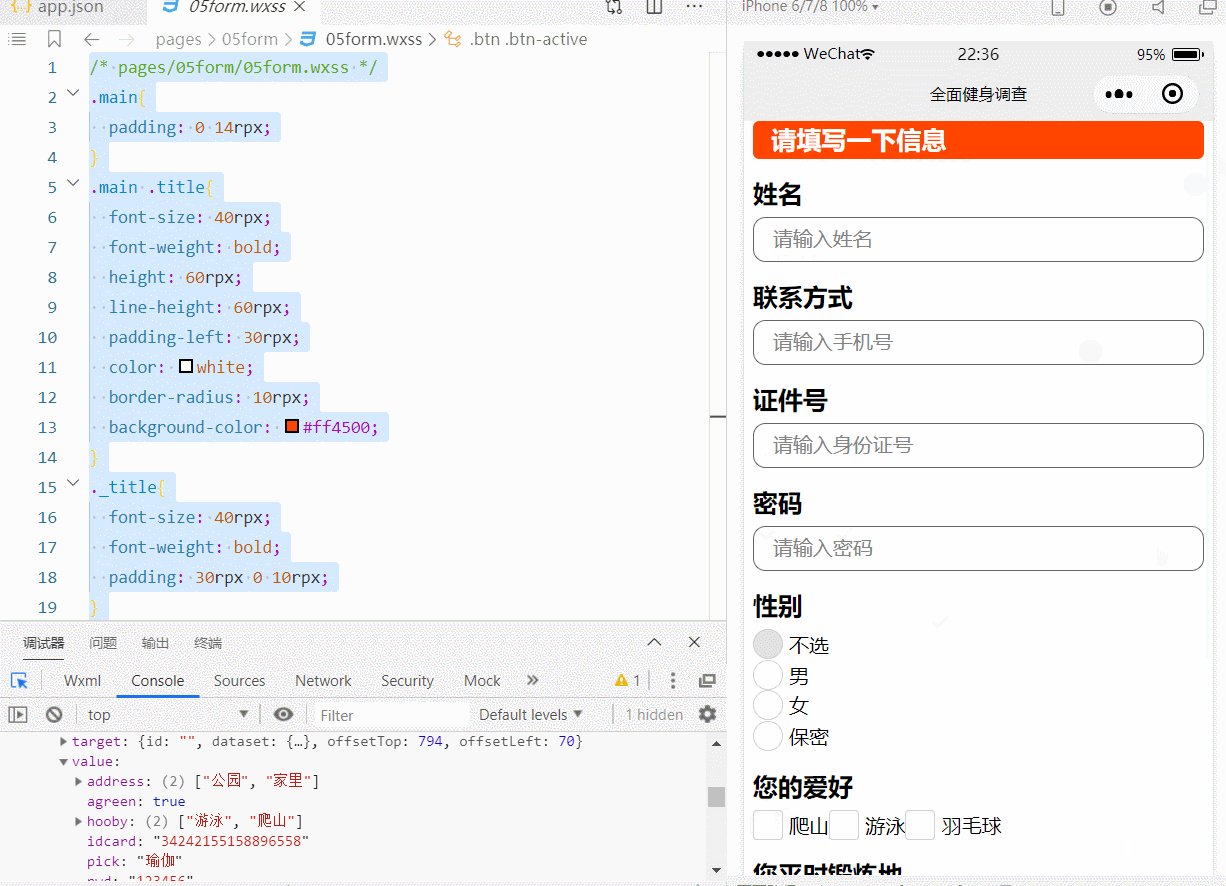
submitForm(e){
console.log(e,11)
},
resetForm(e){
console.log(e,22)
},
pickerChange(e){
this.setData({
pickerName:this.data.course[e.detail.value]
})
},
getsubload(){
this.setData({
isloading:true
})
setTimeout(()=>{
this.setData({
isloading:false
})
},3000)
},
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634602.html


