微信小程序获取用户信息流程实例
授权
部分接口需要经过用户授权同意才能调用。我们把这些接口按使用范围分成多个 scope ,用户选择对 scope 来进行授权,当授权给一个 scope 之后,其对应的所有接口都可以直接使用。
此类接口调用时:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。请开发者兼容用户拒绝授权的场景。
获取用户授权设置
开发者可以使用 wx.getSetting 获取用户当前的授权状态
只要授权了,才能使用某种方式(button按钮,有些可以通过api)来进行获取第1次获取用户信息,必须通过button按钮的open-type来 引用用户进行同意授权
如果用户允许 ,则代表授权成功。
如果用户同意授权,那么以后,就可以通过wx.getUserInfo方法获取到用户信息。
示例
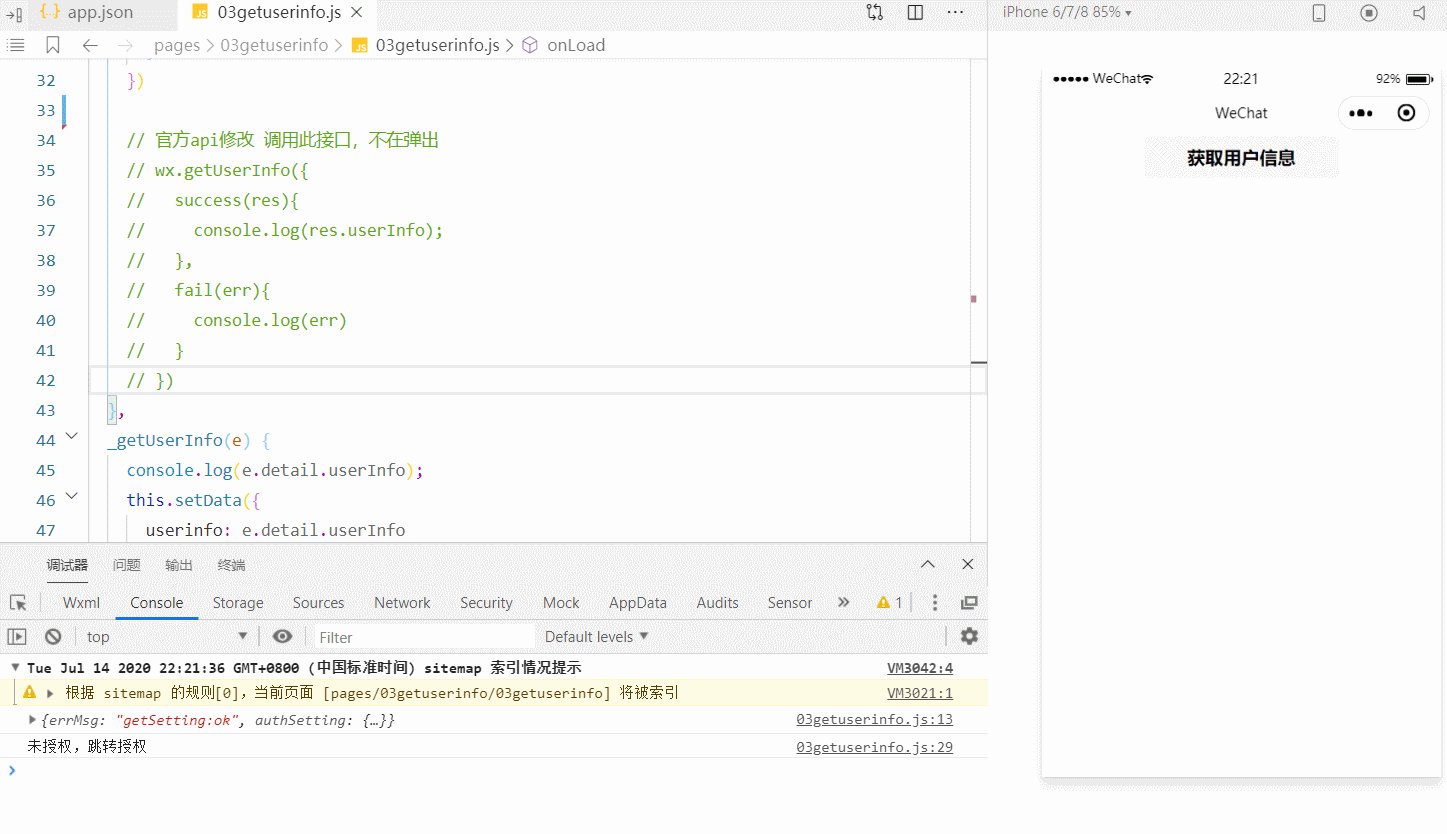
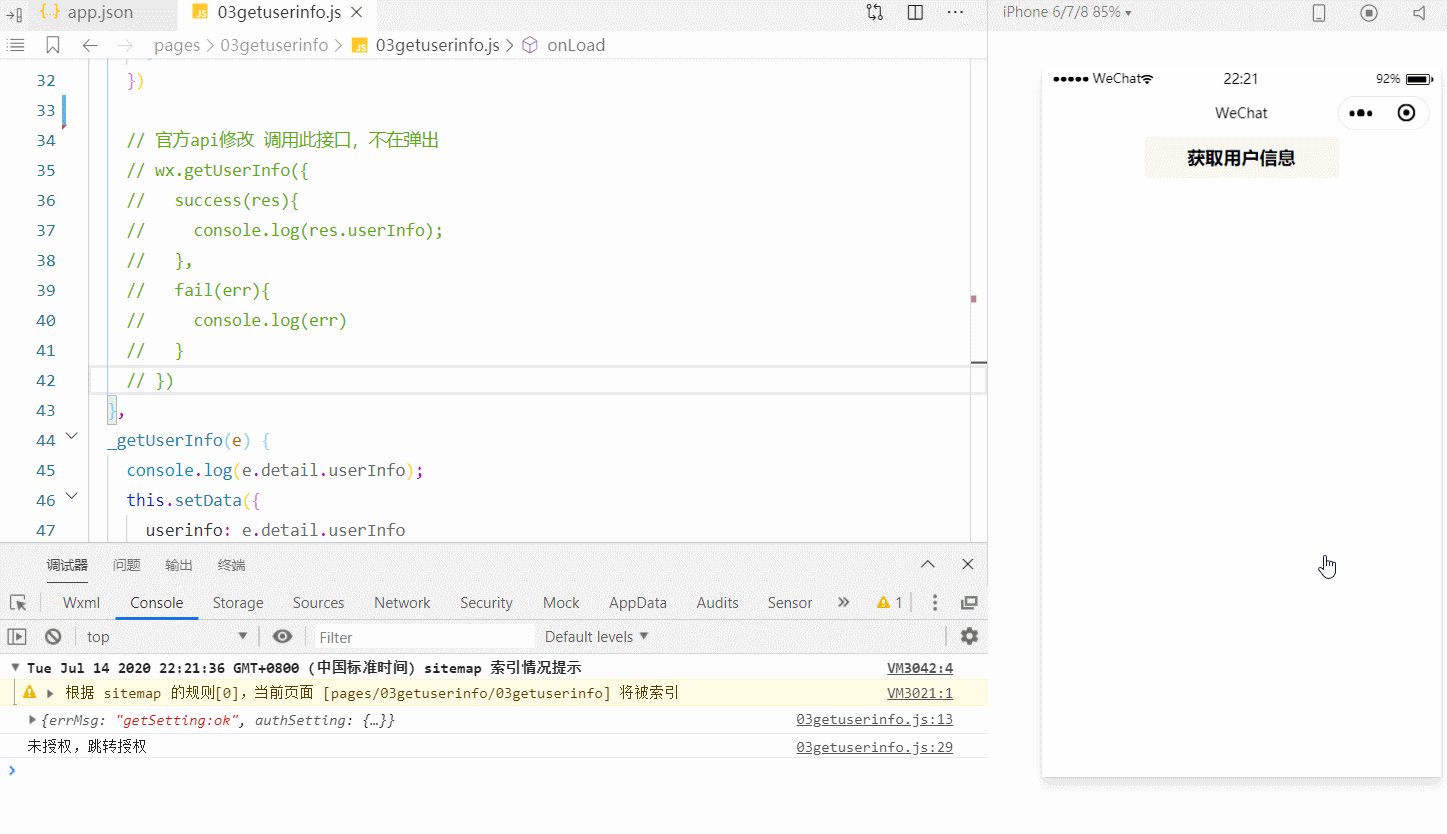
<button open-type="getUserInfo" bindgetuserinfo="_getUserInfo">获取用户信息</button>
<view wx:if="{{userinfo !== ''}}">
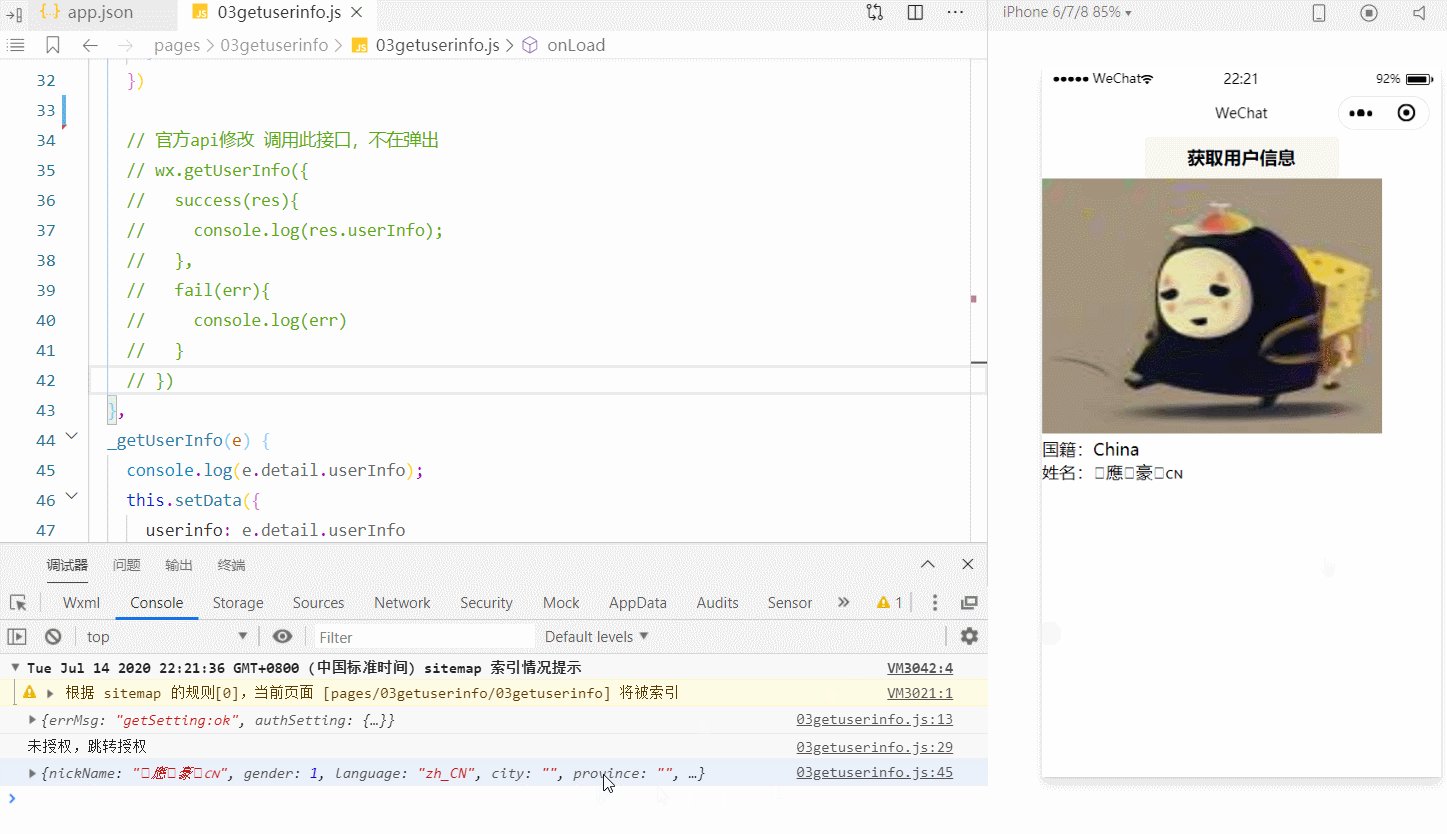
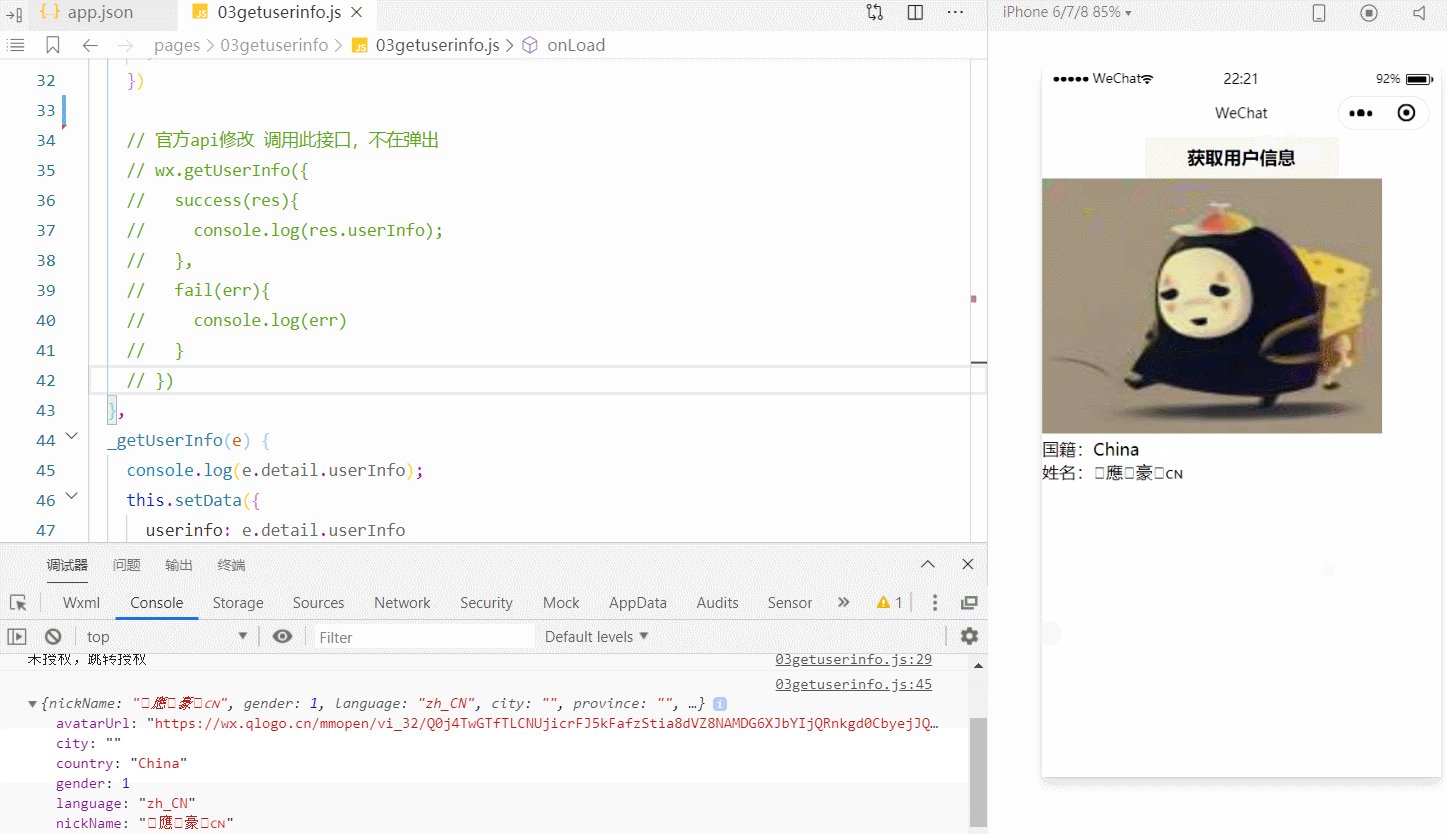
<image src="{{userinfo.avatarUrl}}" />
<view>国籍:{{userinfo.country}}</view>
<view>姓名:{{userinfo.nickName}}</view>
</view>// pages/03getuserinfo/03getuserinfo.js
Page({
data: {
userinfo: ''
},
onLoad() {
// 先检查用户是否授权用户信息权限
// 若没有授权 跳转授权页
// 授权了 直接获取用户信息
// 检测是否授权,应该写在app.js的onLaunch中
wx.getSetting({
success:(res) =>{
console.log(res)
// authSetting ->{scope.userInfo:true}
if (res.authSetting['scope.userInfo']) {
console.log("用户已经授权")
wx.getUserInfo({
success:(res)=> {
this.setData({
userinfo: res.userInfo
})
console.log(res.userInfo);
},
fail(err) {
console.log(err)
}
})
} else {
console.log("未授权,跳转授权")
}
}
})
// 官方api修改 调用此接口,不在弹出
// wx.getUserInfo({
// success(res){
// console.log(res.userInfo);
// },
// fail(err){
// console.log(err)
// }
// })
},
_getUserInfo(e) {
console.log(e.detail.userInfo);
this.setData({
userinfo: e.detail.userInfo
})
}
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634594.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!