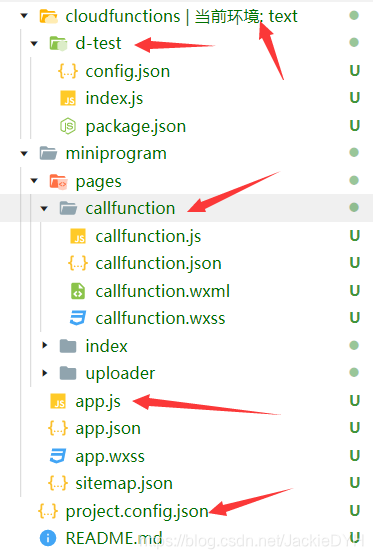
微信小程序云函数的使用流程
云函数

示例代码
//app.js
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'text-wx55c',
traceUser: true,
})
}
this.globalData = {}
}
})//project.config.json
{
"miniprogramRoot": "miniprogram/",
"cloudfunctionRoot": "cloudfunctions/",
...
}//d-test/index.js
// 云函数入口文件
const cloud = require('wx-server-sdk')
// wx.cloud
cloud.init()
// 云端初始化 这两行代码 必须写在顶部
// 数据库初始化
// wx.cloud.database()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
// 开发能力的数据
const wxContext = cloud.getWXContext()
const count = await db.collection("students").get();//最多100条记录
return {
event,//前端传递的参数
count,
sun:event.a + event.b,//计算两数之和
openid: wxContext.OPENID,
appid: wxContext.APPID
}
}// pages/callfunction/callfunction.js
Page({
callFun(){
// 此api 调用云函数 支持Promise
wx.cloud.callFunction({
name:"d-test",//云函数名称
data:{a:10,b:20},//传递数据 event 接收
// success(res){
// console.log(res)
// }
}).then(res=>{
// 虽然 没有传递任何参数 但小程序自己会把openid和小程序appid传递给后台
console.log(res,'调用成功')
})
},
onLoad(){
}
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634591.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具