canvas画布的宽高设定为什么不能用css设置-解析
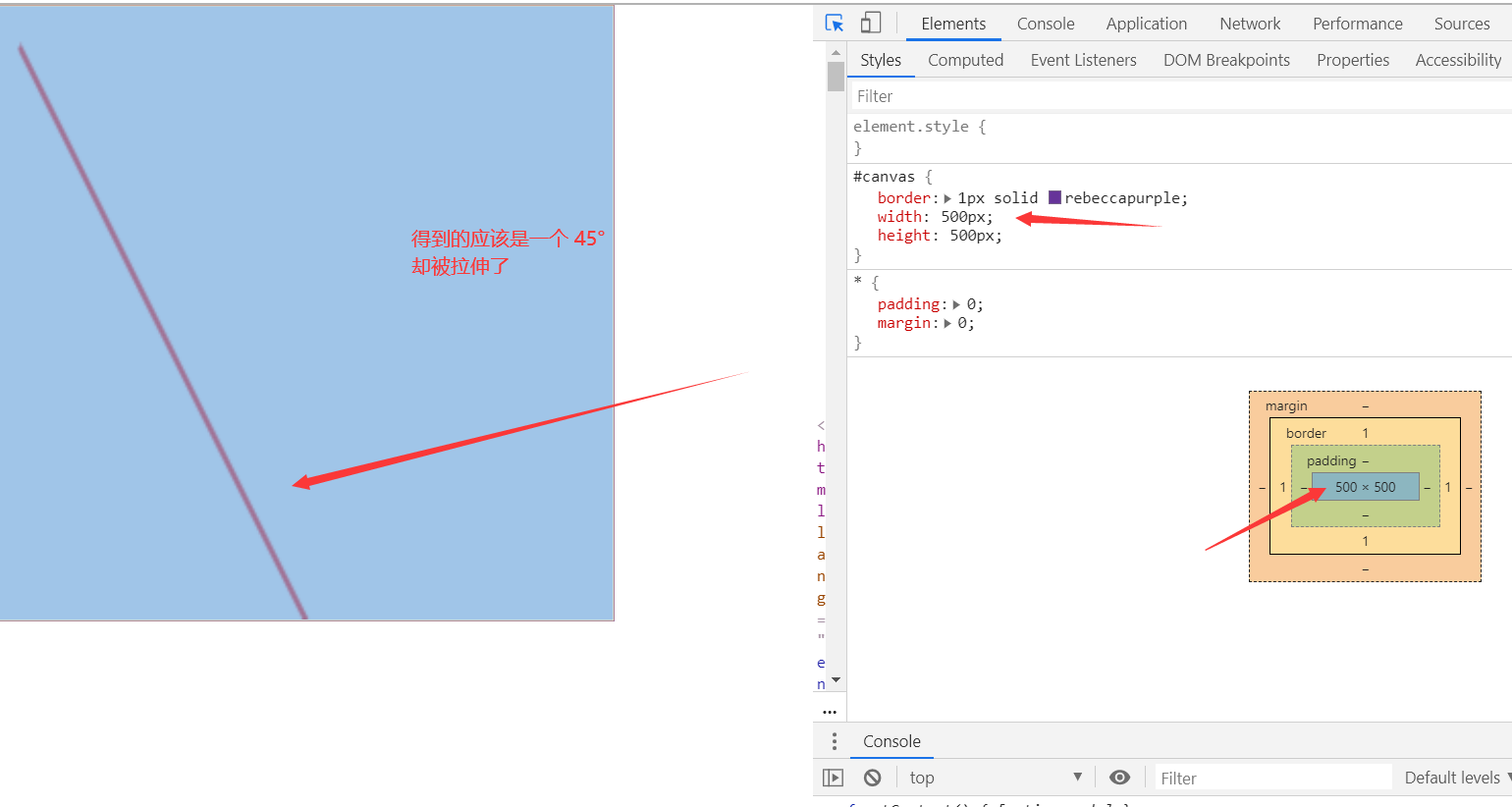
1、仅将样式设置在css中的到的是拉伸的图 是错误的

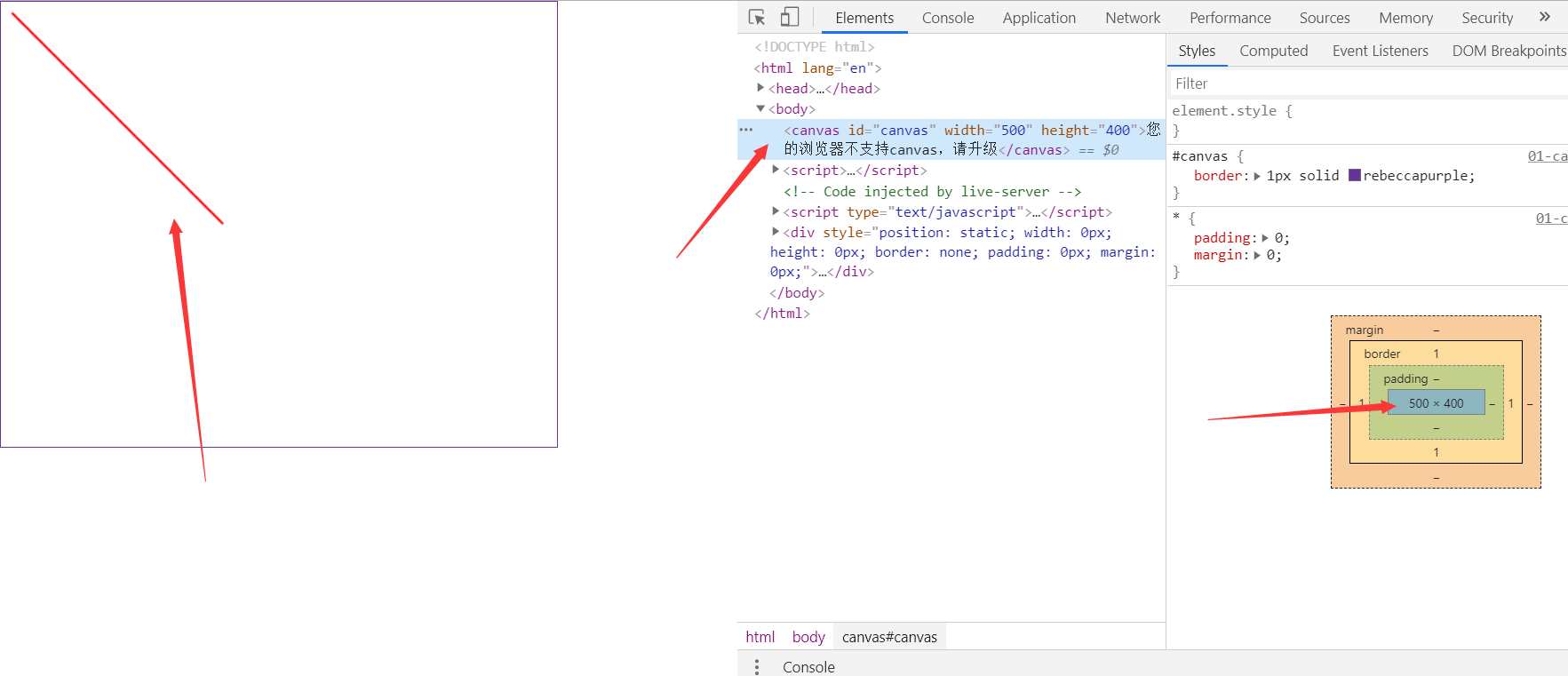
2、仅在canvas中设置宽高属性 正确

3、仅 使用js设置宽高属性 正确

总结
正确的情况是一条45度倾斜从(10,10)到(200,200)的直线,但是显示的效果变形了
<canvas >中有默认宽高300px*150px,如果在<canvas>标签中没有设定宽高,那么浏览器就会取默认值并进行拉伸,实际上我们在css中定义的宽高并没有生效,所以会出现变形的情况。
正确的写法应该是在<canvas>中设定所需宽高。注意:
js中设置时不要写成 canvas.style.width,那样等于是设置了css,仍然会被拉伸。
设置的值 也不能加单位 如 200 px 不然也是错误的 也就是设置了css 错误的方式
错误
canvas.style.width=200px;
canvas.style.height='200px';
正确
canvas.width=200;
canvas.height=200;canvas画布宽高只能通过数值设定,不能使用百分比,也不需要单位。
附完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas基础-绘制矩形</title>
<style>
*{
padding: 0;
margin: 0;
}
#canvas{
border: 1px solid rebeccapurple;
/* width: 500px;
height: 500px; */
}
</style>
</head>
<body>
<!--
默认透明,
默认宽300 高150 像素,
注意事项:不要使用css设置canvas的宽和高。
同时画布是透明的png,默认画布上的点、线、文字色 都是黑色
坐标系:下和右是坐标系正方向 。
canvas 是画布,所以也是图片
width
height
也可以使用js指定画布的宽和高
-->
<canvas id="canvas" width="500" height="400">您的浏览器不支持canvas,请升级</canvas>
<script>
// 获取元素
let canvas = document.getElementById('canvas');
// 可以用js设置 但不要加style.width 这样又成css了
// canvas.width = 500;
// canvas.height = 500;
//获取画笔对象( 画布的上下文环境对象 )
let ctx = canvas.getContext('2d');
console.log(canvas.getContext,ctx);
//绘制一个矩形 画笔对象上肯定有一个绘制矩形的功能函数 fillRect() 填充一个矩形 strokeRect 描边一个矩形
// fillRect(x,y,width,height)
ctx.moveTo(10,10);
ctx.lineTo(200,200);
ctx.lineWidth = 2;
ctx.strokeStyle = 'red';
ctx.stroke();
</script>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634582.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现