使用CSS实现文字的两端对齐方式
<html>
<head>
<style>
td:after {
content: '';
}
td p{
font-size: 14px;
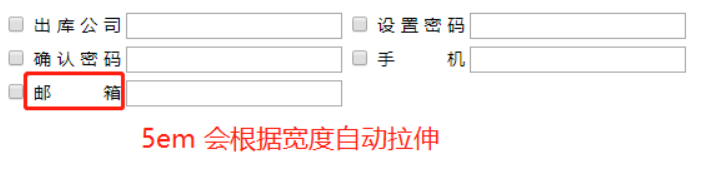
width: 5em;/*调整文字间距*/
text-align-last: justify!important;/*自适应文本宽度*/
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>出库公司</p> </td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>设置密码</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>确认密码</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>手机</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
<tr>
<td> <input type="checkbox" name="SearchChk" id="chk_cgCompanyID" /></td>
<td> <p>邮箱</p></td>
<td> <input name="CompanyID" id="cgCompanyID" class="easyui-textbox" /></td>
</tr>
</tbody>
</table>
</body>
</html>
text-justify基本语法
语法:text-justify : auto |inter-word | newspaper | distribute | distribute-all-lines | inter-ideograph
参数:
auto :允许浏览器用户代理确定使用的两端对齐法则 ;
inter-word :通过增加字之间的空格对齐文本,该行为是对齐所有文本行最快的方法,它的两端对齐行为对段落的最后一行无效 ;
newspaper : 通过增加或减少字或字母之间的空格对齐文本,是用于拉丁文字母表两端对齐的最精确格式 ;
distribute :处理空格很像newspaper,适用于东亚文档,尤其是泰国 ;
distribute-all-lines :两端对齐行的方式与distribute相同,也同样不包含两段对齐段落的最后一行,适用于表意字文档 ;
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格 。
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634503.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现