vue cli3搭建的项目中使用axois请求本地json文件404 坑
首先在vue cli3以上的版本中,存放静态资源的文件是public

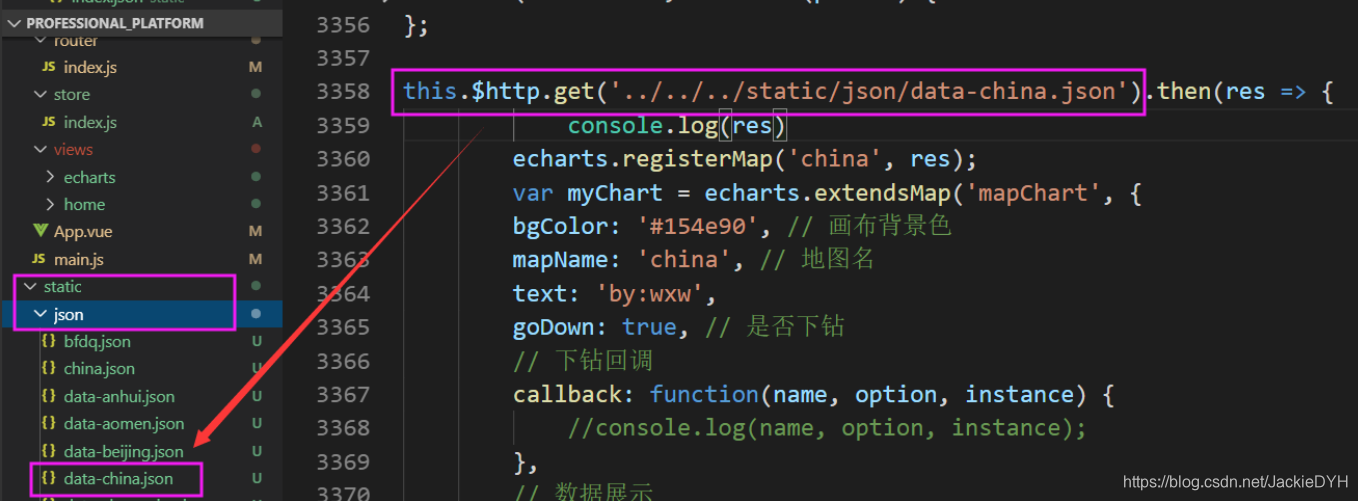
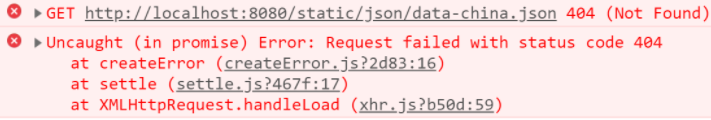
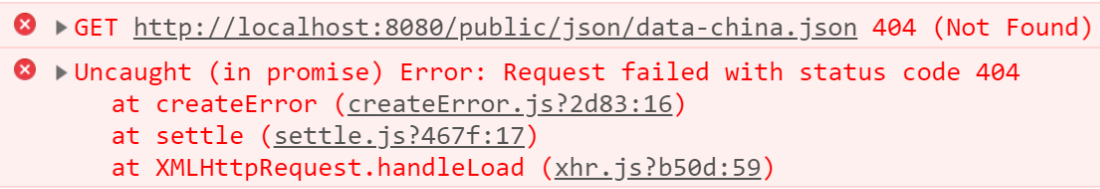
vue cli2需要放在static文件夹下,但是项目中没有这个文件夹,创建了一个,结果请求的时候总是报错404


经历失败,vue cli3中静态资源是需要放在public中的,我改动后再次请求,还是报错


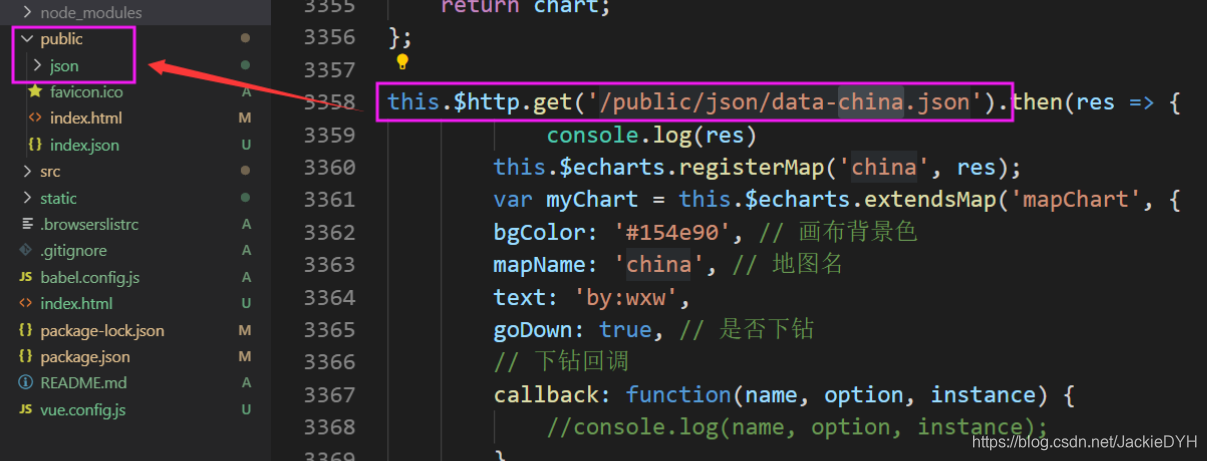
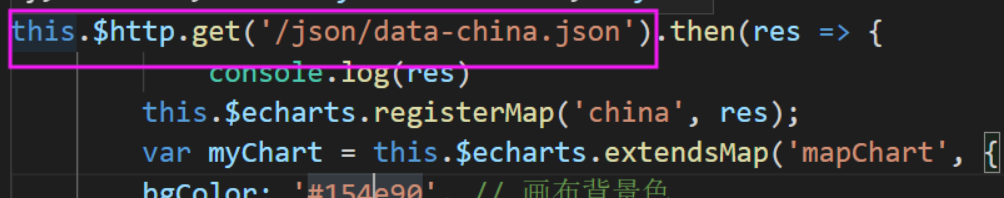
后来我尝试把public删了,直接 这样/json/data-china.json来访问


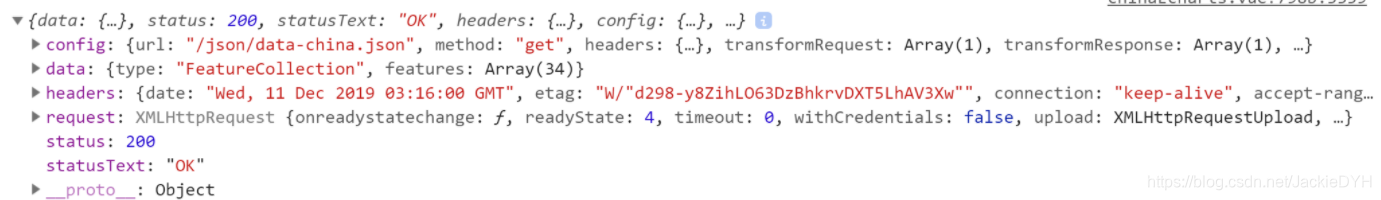
完美解决
原来是在vue cli3以上的版本中,你只要把那个你想请求的文件跟在localhost:8080后面,vue会自动去public文件夹下面找这个文件
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634487.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现