原生js按钮点击切换效果-示例
1.先获取到当前所有的li标签
2.再循环给每个li绑定点击事件
3.再次循环所有的li标签,可以先清空所有的类名,也可以添加一个默认的类名
4.给当前点击的li添加类名
tips: this的指向就指向当前点击的li
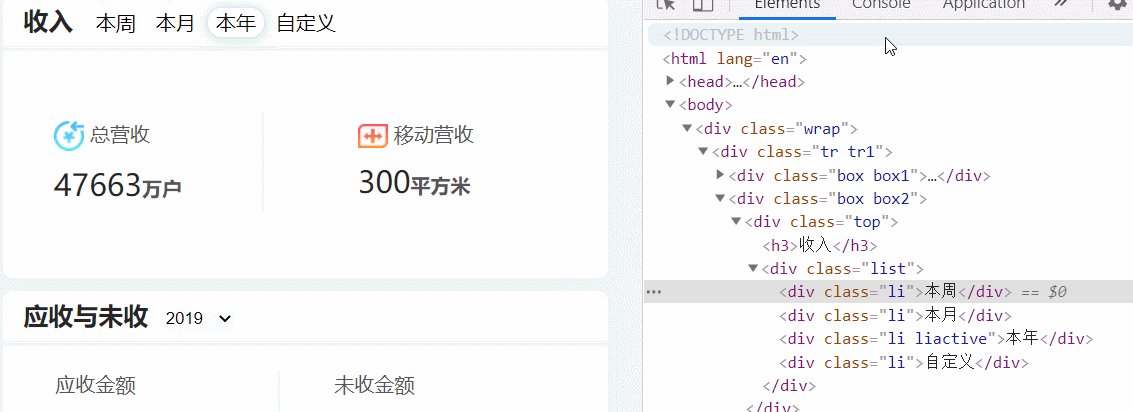
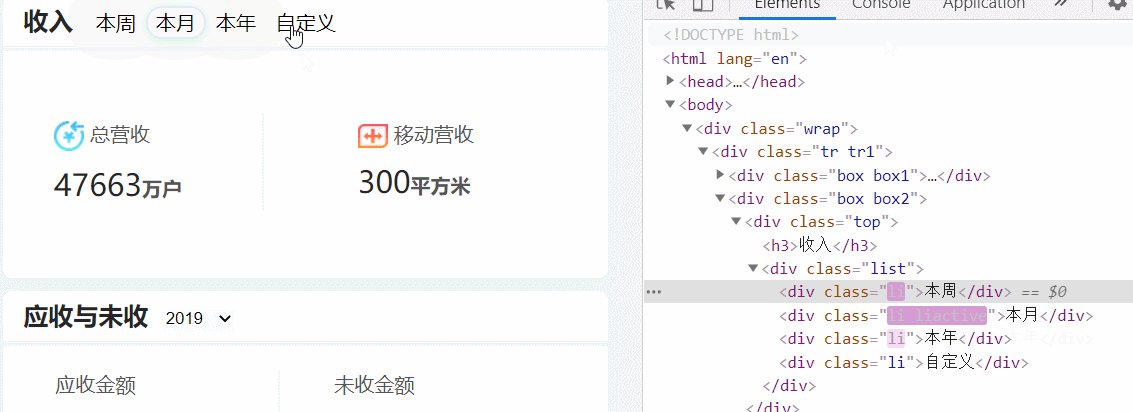
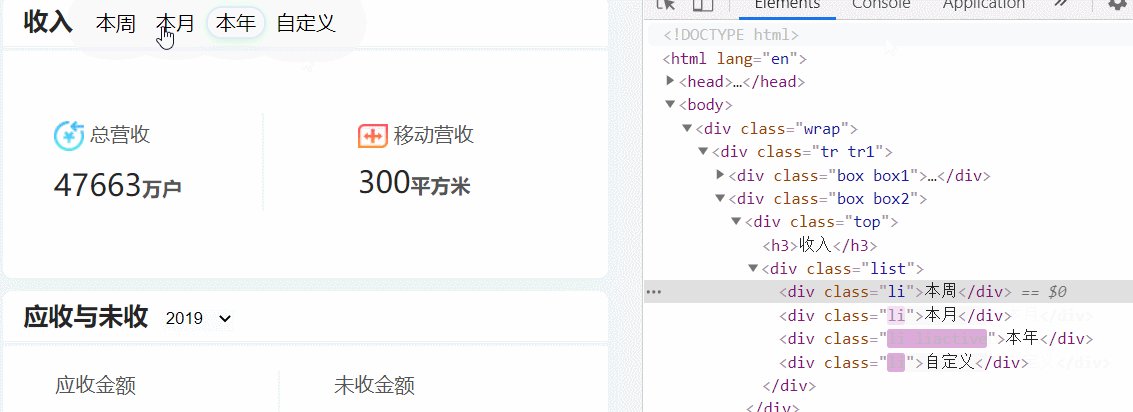
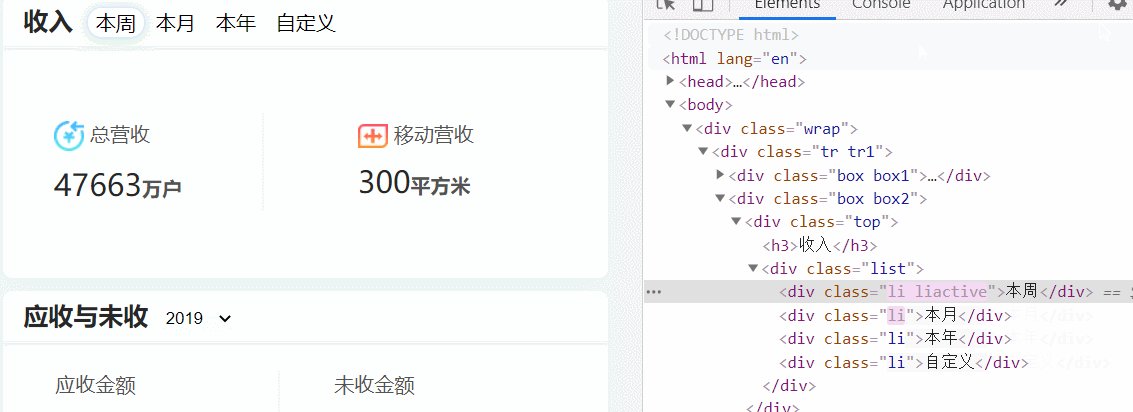
效果图

<div class="top">
<h3>收入</h3>
<div class="list">
<div class="li liactive">本周</div>
<div class="li">本月</div>
<div class="li">本年</div>
<div class="li">自定义</div>
</div>
</div>let li = document.querySelectorAll('.tr1 .box2 .list .li');//获取标签元素
for(let i=0; i<li.length;i++){
li[i].onclick = function () {
for(let i=0; i<li.length; i++){
li[i].className = 'li';//添加默认类名
}
this.classList.add('liactive');//设置点击效果类名
}
}给元素添加class,
document.getElementById(“myDIV”).classList.add(“mystyle”);给元素添加多个类
document.getElementById(“myDIV”).classList.add(“mystyle”, “anotherClass”, “thirdClass”);给元素移除某个类
document.getElementById(“myDIV”).classList.remove(“mystyle”);给元素移除多个类
document.getElementById(“myDIV”).classList.remove(“mystyle”, “anotherClass”, “thirdClass”);检查是否包含某个类
myDiv.classList.contains(‘myCssClass’); //return true or false
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634484.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现