html中在图片中绘制指定区域实现相应的事件流程-area标签
HTML <area> 标签
示例
<img src ="planets.gif" alt="Planets" usemap ="#planetmap" />
<map name="planetmap">
<area shape="rect" coords="0,0,110,260" href="sun.htm" alt="Sun" />
<area shape="circle" coords="129,161,10" href="mercur.htm" alt="Mercury" />
<area shape="circle" coords="180,139,14" href="venus.htm" alt="Venus" />
</map>定义和用法
<area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像)。
area 元素总是嵌套在 <map> 标签中。
注释:<img> 标签中的 usemap 属性与 map 元素 name 属性相关联,创建图像与映射之间的联系。
提示和注释:
注释:<img> 中的 usemap 属性可引用 <map> 中的 id 或 name 属性(由浏览器决定),所以我们需要同时向 <map> 添加 id 和 name 两个属性。
必需的属性
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 定义此区域的替换文本。 |
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| coords | 坐标值 | 定义可点击区域(对鼠标敏感的区域)的坐标。 |
| href | URL | 定义此区域的目标 URL。 |
| nohref | nohref | 从图像映射排除某个区域。 |
| shape |
| 定义区域的形状。 |
| target |
| 规定在何处打开 href 属性指定的目标 URL。 |
演示代码 -- 在线演示代码
<a href="#">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603699159293&di=080243e3678327898c9f437b3f3e8d34&imgtype=0&src=http%3A%2F%2Fa0.att.hudong.com%2F70%2F91%2F01300000261284122542917592865.jpg" alt="Planets" width="145" height="126" ismap="ismap" usemap="#planetmap">
</a>
<!-- usemap="#planetmap" 去掉可以看到定位点 -->
<map name="planetmap">
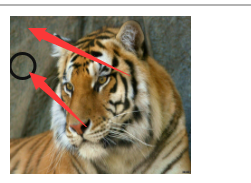
<area shape="rect" coords="0,0,20,20" href="javascript:;" alt="hah" onclick="areaClick()"> <!-- 矩形 -->
<area shape="poly" coords="243,90,471,257,642,146,669,9,699,231,616,237,568,389,507,430,358,401,113,464,20,301,128,148" href="javascript:;" alt="hah" onclick="areaClick()"><!-- 多变型形 -->
<area shape="circle" coords="10,40,10" href ="javascript:;" alt="Mercury" onclick="areaClick()" /> <!-- 圆形 -->
</map>
<script>
function areaClick(){
alert('哇哦!!!')
}
</script>

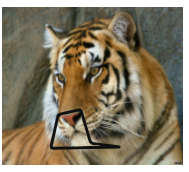
地图绘制区域
如何不想显示区域的线条,可以设置css样式
area{outline: none}
对于低bai本的duIE浏览器,还需要配合 hidefocus 来实现
<area hidefocus="true" ..... />

vue代码
<template>
<div class="chinaMap">
<a href="#">
<img
class="mapImg"
src="../../assets/img/qg/china_map.png"
alt="map"
ismap="ismap" usemap="#planetmap"
/>
</a>
<!-- usemap="#planetmap" -->
<map name="planetmap">
<!-- 西安部分 -->
<area
shape="poly"
coords="243,90,471,257,642,146,669,9,699,231,616,237,568,389,507,430,358,401,113,464,20,301,128,148"
href="javascript:;"
alt="hah"
@click="ckMap()"
/><!-- 多变型形 -->
</map>
</div>
</template>
<script>
export default {
data() {
return {};
},
mounted() {},
methods: {
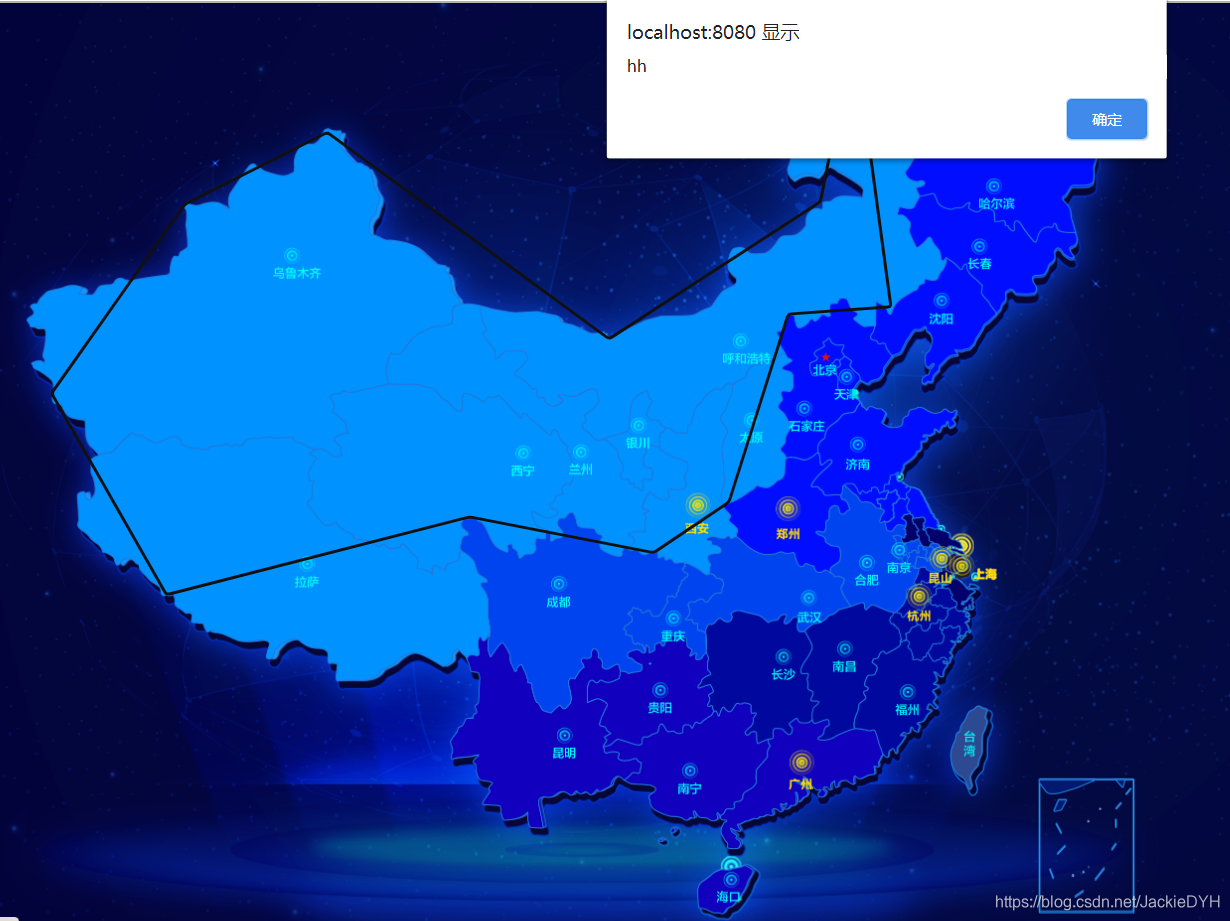
ckMap(){
alert('dyh')
}
},
};
</script>
<style lang="less" scoped>
area{outline: none}
.chinaMap {
.mapImg {
width: 14rem;
// height: 8rem;
}
}
</style>隐藏热点区域线条


本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634479.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现