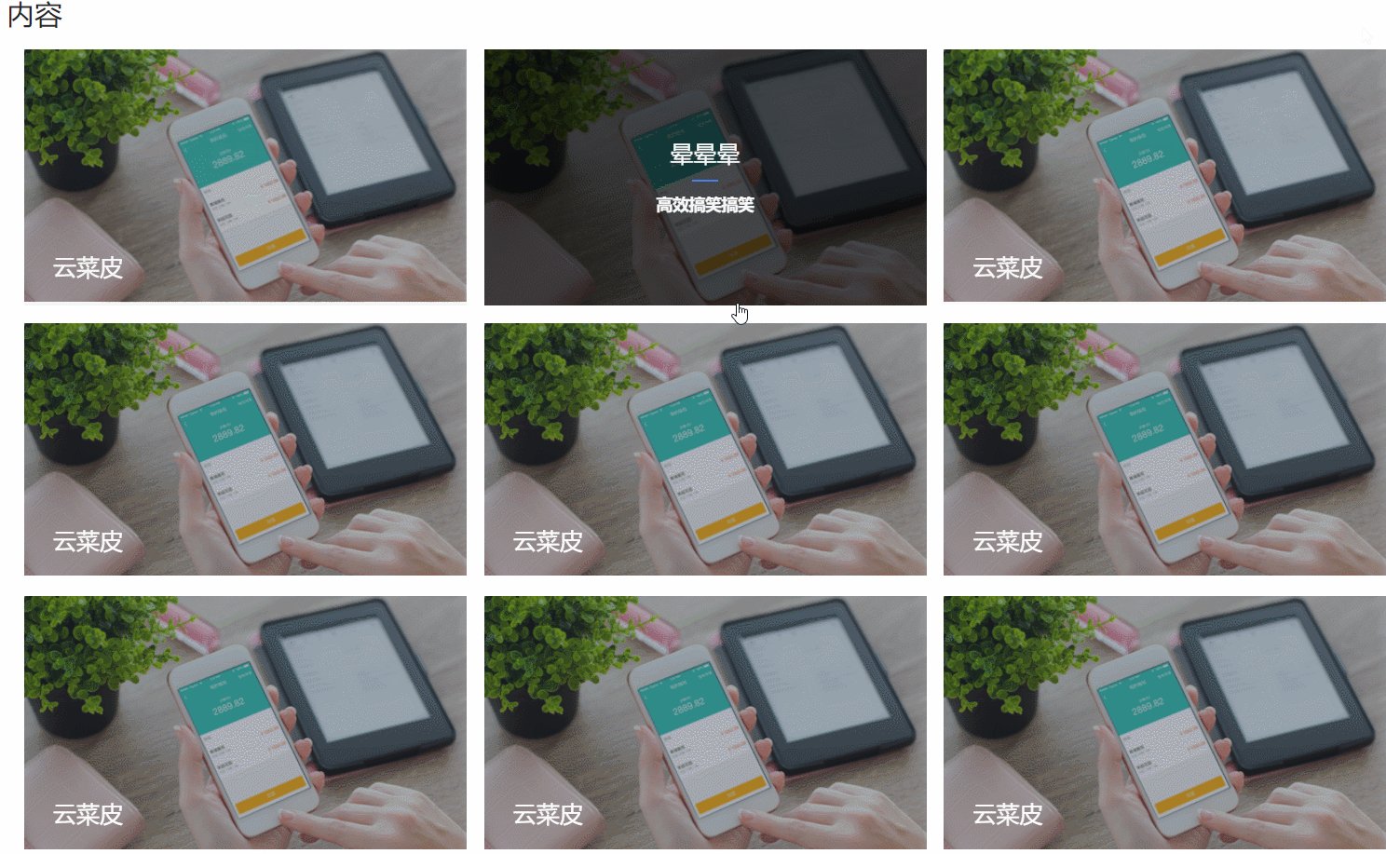
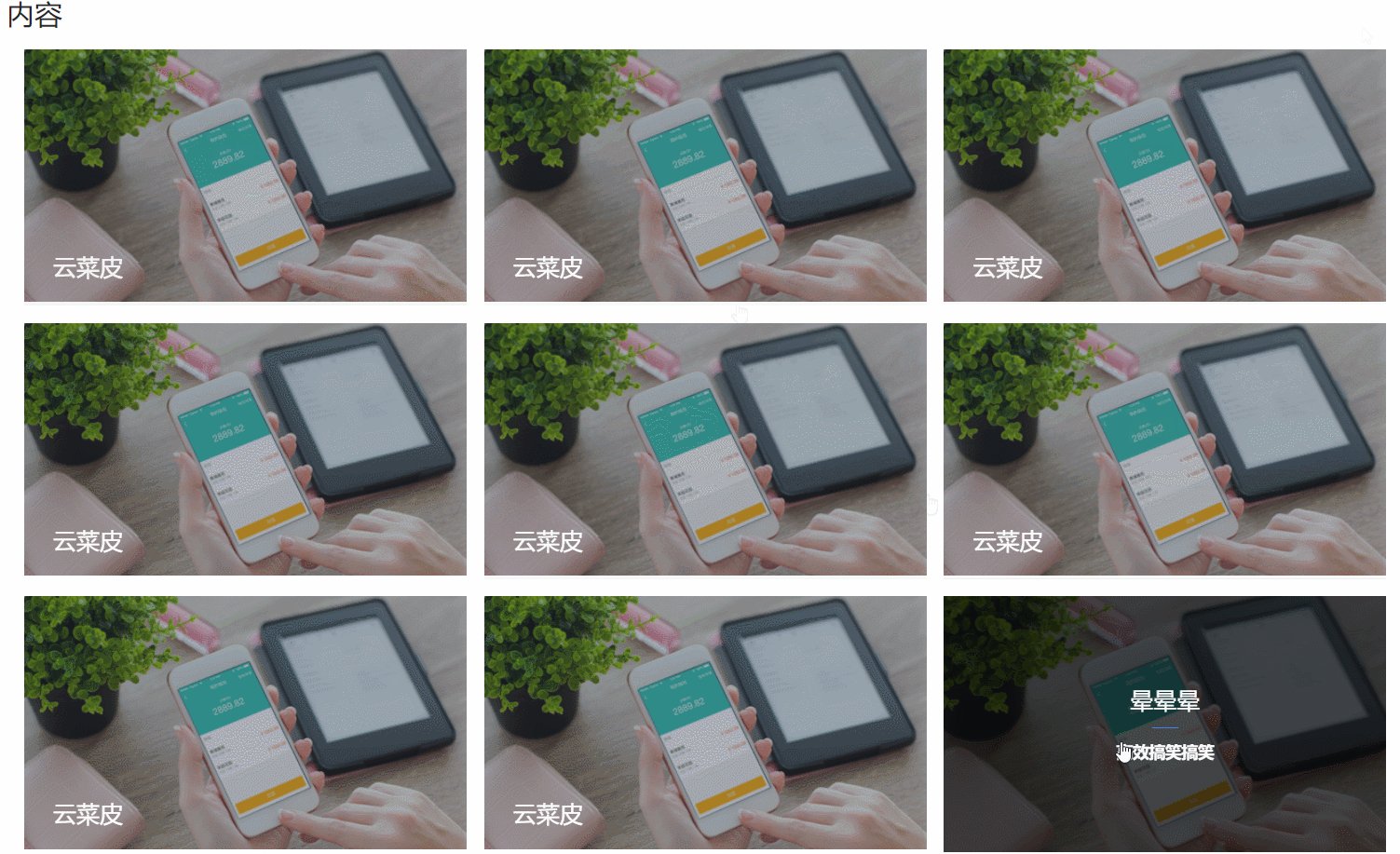
vue项目中产品展示9个矩形框 有悬浮效果

vue效果源码
<template>
<div class="business wrap">
<h1>内容</h1>
<ul class="box clearfix">
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
<li>
<a href="javascript:;">
<h3>云菜皮</h3>
<img src="../../assets/images/fd.png" alt="产品" />
<div class="word">
<h4>晕晕晕</h4>
<i class="border"></i>
<p>高效搞笑搞笑</p>
</div>
</a>
</li>
</ul>
</div>
</template>
<script>
export default {};
</script>
<style lang="less" scoped>
.business {
ul {
li {
&:hover h3 {
opacity: 0;
}
&:hover img {
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
}
&:hover .word {
display: block;
opacity: 1;
background: rgba(0, 0, 0, 0.6);
}
width: 380px;
height: 220px;
position: relative;
float: left;
width: 380px;
overflow: hidden;
margin-top: 15px;
margin-left: 15px;
a {
h3 {
position: absolute;
left: 25px;
bottom: 20px;
z-index: 2;
font-size: 20px;
color: #fff;
font-weight: 400;
opacity: 1;
filter: alpha(opacity=100);
-webkit-transition: opacity 0.4s;
transition: opacity 0.4s;
}
img {
position: relative;
display: block;
z-index: 1;
width: 100%;
-webkit-transition: -webkit-transform 0.4s;
transition: -webkit-transform 0.4s;
transition: transform 0.4s;
transition: transform 0.4s, -webkit-transform 0.4s;
}
.word {
opacity: 0;
filter: alpha(opacity=0);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 3;
padding-top: 20%;
text-align: center;
-webkit-transition: opacity 0.4s;
transition: opacity 0.4s;
h4 {
font-size: 20px;
color: #fff;
font-weight: 400;
}
.border {
display: block;
margin: 10px auto;
width: 22px;
height: 1px;
line-height: 0;
font-size: 0;
background: #4681e6;
}
p {
font-size: 14px;
color: #fff;
}
}
}
}
}
}
</style>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634471.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现