vue项目中使用轮播组件vue-awesome-swiper安装最新版本爬坑记
npm i vue-awesome-swiper
npm将安装最新的vue-awesome-swiper(@4),对应的是swiper6,但是国内暂时没有swiper6的文档,意味着没法参考使用方法,有问题也不好去网上找
全记录 - 坑🕳
最新版vue-awesome-swiper的安装
npm install swiper vue-awesome-swiper --save
对比vue-awesome-swiper版本3
npm install vue-awesome-swiper --save-dev
一不留神,你很可能忽略swiper(蝴蝶效应)
查找的案例代码 -- 有问题
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
components: {
swiper,
swiperSlide
},
data() {
return {
swiperOption: {
loop: true,
autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: false
},
// 显示分页
pagination: {
el: ".swiper-pagination",
clickable: true //允许分页点击跳转
},
// 设置点击箭头
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
}
};
},
....
然后你的vue就使劲跟你报错,说找不到swiper.css,然后你又继续 坑度,无限坑。。。
或者你去看了一下路径,再去node_modules找swiper,发现没有swiper这货。那就安装个swiper呗npm install swiper --save
注意 注意 注意
但是,你没有带版本,npm默认给你装的是swiper6,文件夹里的路径跟swiper4都不一样啦兄弟们。
这才是问题的根源,加入你没找到问题的核心,继续 坑度的话,估计还没好几天辛苦滴爬坑。
出坑记录-正片开始
安装(指定版本 指定版本 指定版本)
npm install vue-awesome-swiper@3 --save-dev安装后,发现目录对了

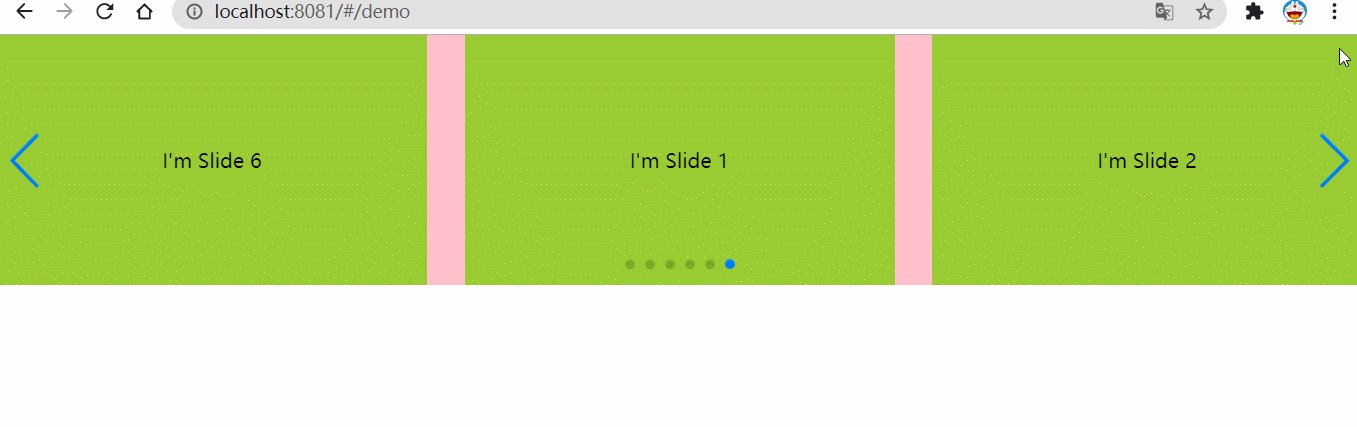
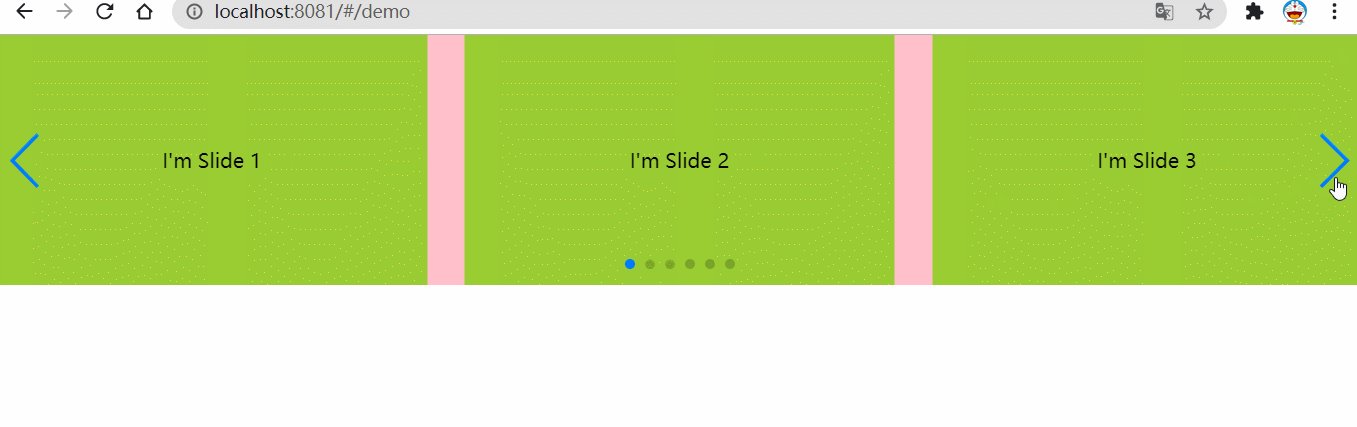
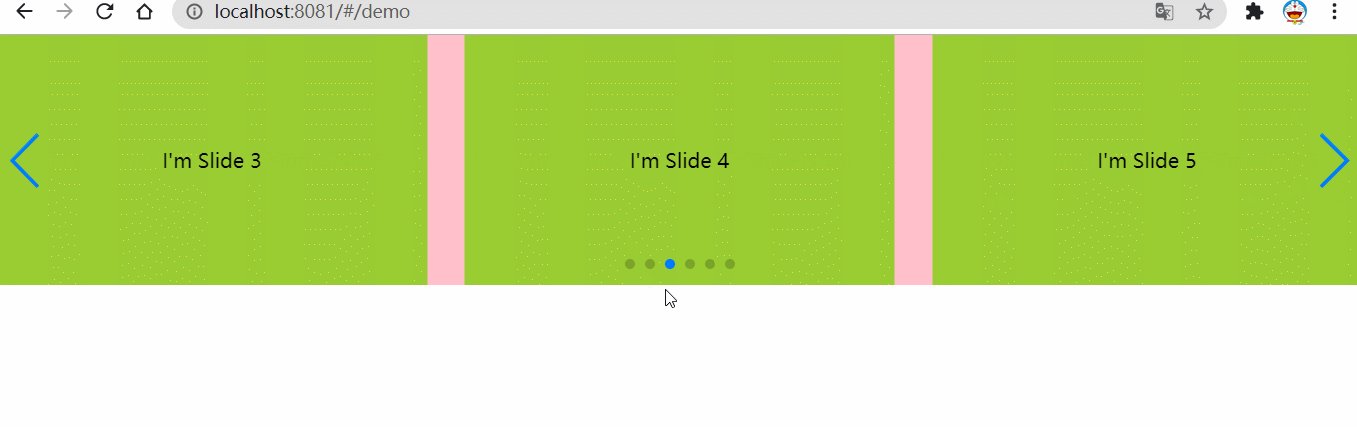
建立个vue组件开始测试一下,看看能不能跑起来
这里我贴出在页面中简单使用方法(先跑起来)。 版本: vue@2.5.2,vue-awesome-swiper@3.1.3
<template>
<div class="recommendPage">
<swiper :options="swiperOption" ref="mySwiper">
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
</swiper>
</div>
</template>
<script>
// 引入插件
import { swiper, swiperSlide } from "vue-awesome-swiper";
import "swiper/dist/css/swiper.css";
export default {
components: {
swiper,
swiperSlide
},
data() {
return {
swiperOption: {
loop: true,
slidesPerView: 3,//数量
spaceBetween: 30,//间距
slidesPerGroup: 1,//分几组
direction : 'horizontal',//设置水平还是垂直vertical
autoplay: {
delay: 3000,//延迟时长
stopOnLastSlide: false,
disableOnInteraction: false
},
// 显示分页
pagination: {
el: ".swiper-pagination",
clickable: true //允许分页点击跳转
},
// 设置点击箭头
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
}
};
},
computed: {
swiper() {
return this.$refs.mySwiper.swiper;
}
},
mounted() {
// current swiper instance
// 然后你就可以使用当前上下文内的swiper对象去做你想做的事了
console.log("this is current swiper instance object", this.swiper);
// this.swiper.slideTo(3, 1000, false);
}
};
</script>
<style scoped >
.recommendPage .swiper-container {
position: relative;
width: 100%;
height: 200px;
background: pink;
}
.recommendPage .swiper-container .swiper-slide {
width: 100%;
line-height: 200px;
background: yellowgreen;
color: #000;
font-size: 16px;
text-align: center;
}
</style>

还可以在main.js中全局注册也行
// 引入swiper组件
import VueAwesomeSwiper from 'vue-awesome-swiper';
import "swiper/dist/css/swiper.css";
Vue.use(VueAwesomeSwiper);如果帮您解决了棘手的问题,如果帮你脱坑的话,不妨打赏一下博主

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634470.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现