Vue中使用v-for遍历本地图片地址不正确问题解决
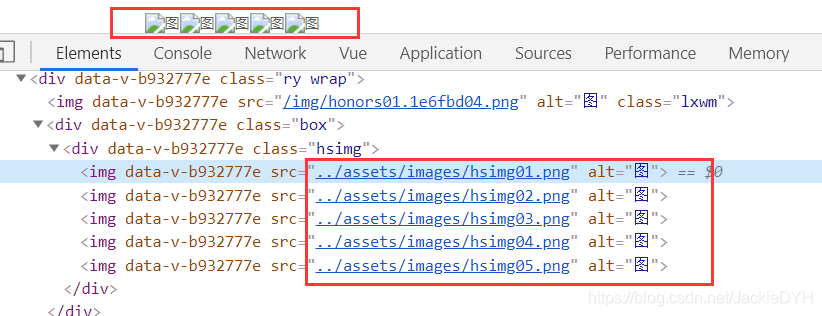
编译出来后,图片地址不正确

错误代码片段
<div class="hsimg">
<img
v-for="(item, index) in hsImg"
:key="index"
:src="item"
alt="图"
/>
</div>
data() {
return {
hsImg: [
"../assets/images/hsimg01.png",
"../assets/images/hsimg02.png",
"../assets/images/hsimg03.png",
"../assets/images/hsimg04.png",
"../assets/images/hsimg05.png"
]
};
},解决方案
使用require导入方式
<div class="hsimg">
<img
v-for="(item, index) in hsImg"
:key="index"
:src="item"
alt="图"
/>
</div>
data() {
return {
hsImg: [
require("../assets/images/hsimg01.png"),
require("../assets/images/hsimg02.png"),
require("../assets/images/hsimg03.png"),
require("../assets/images/hsimg04.png"),
require("../assets/images/hsimg05.png"),
]
};
},
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634466.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现