开源datav组件中环形图的使用案例-数据可视化大屏
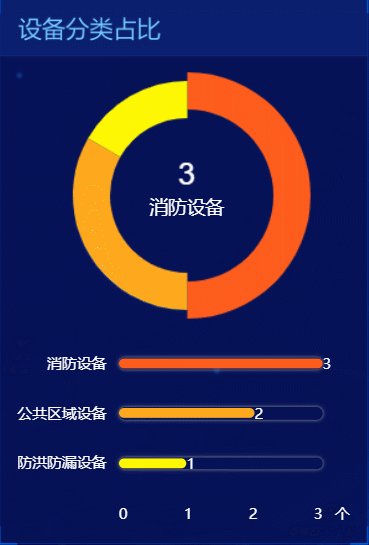
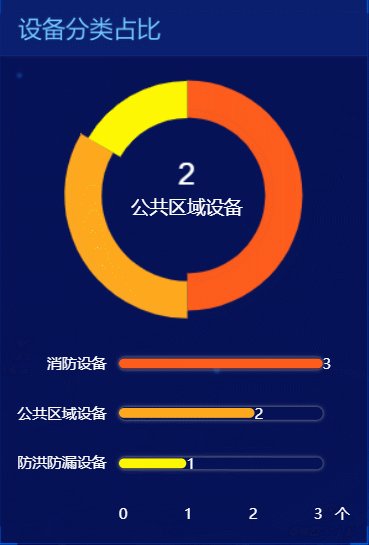
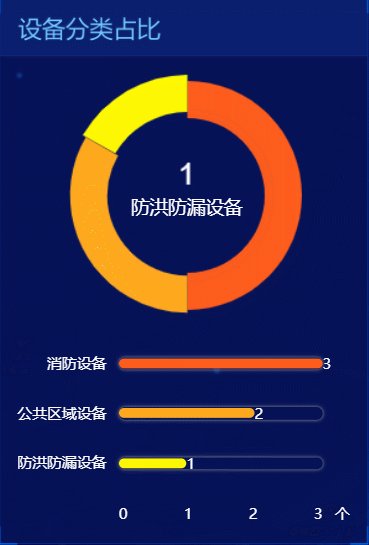
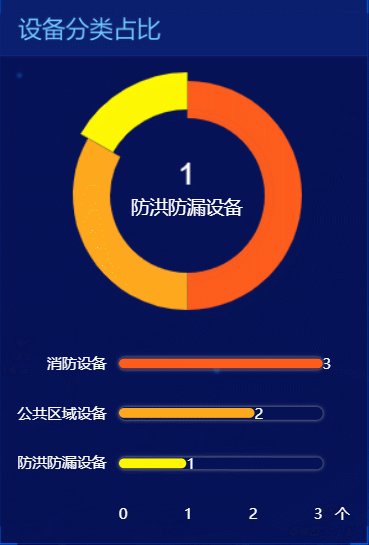
效果图->datav

组件使用demo
<template>
<div class="center-cmp">
<dv-active-ring-chart class="ccmc-middle" :config="config"/>
</div>
</template>
<script>
export default {
props: ["equData"],
watch: {
equData: {
handler(newName, oldName) {
// console.log(newName)
this.data(newName);
},
deep: true,
immediate: true
}
},
components: {},
data() {
return {
config: {
data: [
{
name: "消防设备",
value: 3
},
{
name: "公共区域设备",
value: 3
},
{
name: "防洪防漏设备",
value: 3
},
],
color: [
"#FF5D1D",
"#FFA91F",
"#FFF803",
"#9DF90D",
"#11EA00",
"#00FFF8",
"#038CEA",
"#2948FF",
"#B283FC",
"#A000EA",
"#F746EA",
"#AF1E59"
],
lineWidth: 30,
radius: "55%",
activeRadius: "60%"
}
};
},
methods: {
data(data) {
this.config = {
data,
color: [
// "#FF0D1F",
"#FF5D1D",
"#FFA91F",
"#FFF803",
"#9DF90D",
"#11EA00",
"#00FFF8",
"#038CEA",
"#2948FF",
"#B283FC",
"#A000EA",
"#F746EA",
"#AF1E59"
],
// 圆环内数据大小
// digitalFlopStyle: {
// fontSize: 16
// },
// 是否展示原始数据/百分比数值
showOriginValue: true,
lineWidth: 30,
radius: "55%",
activeRadius: "60%"
};
}
},
};
</script>
<style lang="less">
.dv-active-ring-chart .active-ring-info .dv-digital-flop {
// margin-top: -50px !important;
// font-size: 14px !important;
}
.ccmc-middle {
width: 4.4rem;
height: 4.4rem;
// margin-top: -42px;
.active-ring-name {
// 调整圆环字体大小
font-size: 15px !important;
}
}
</style>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634456.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现