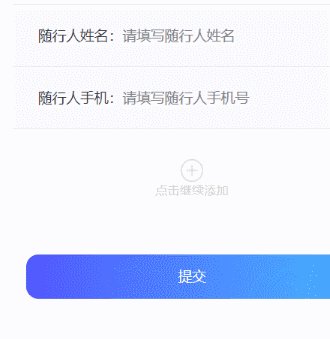
微信小程序动态循环添加input框分别获取用户输入的内容
无限追加用户输入框

<view class="box" hidden="{{!isren}}" wx:for="{{renlists}}" wx:key="*this">
<view class="txt bgtxt">
<text>随行人姓名:</text>
<input class="weui-input" data-id="{{index}}" bindinput="adduser" value="{{renlists[index].user}}"
placeholder="请填写随行人姓名" />
</view>
<view class="txt bgtxt">
<text>随行人手机:</text>
<input class="weui-input" type="number" maxlength='11' data-id="{{index}}" bindblur="addtel"
value="{{renlists[index].phone}}" placeholder="请填写随行人手机号" />
</view>
<view style="padding:15rpx 0"></view>
</view>
<view class="add" hidden="{{!isren}}" bindtap="addren">
<image src="../../images/add.png" alt="t" class="addimg" />
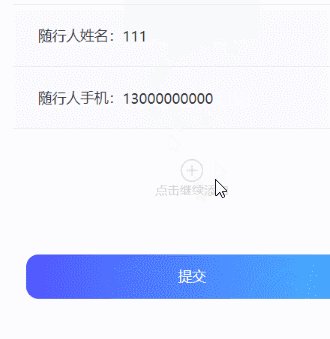
<view>点击继续添加</view>
</view>
<view class="btn">
<button class="submit" bindtap="wxSubmit">提交</button>
</view>data: {
iscat: false, //是否驾车
isren: false, //随行人
renlists: [{
user: "",
phone: ""
}],
},
adduser(e) {
console.log(e.target.dataset.id, 222)
console.log(e.detail.value, 222)
let index = e.target.dataset.id;
let renlists = this.data.renlists;
renlists[index].user = e.detail.value.trim();
this.setData({
renlists
})
},
addtel(e) {
console.log(e, 333)
let index = e.target.dataset.id;
let renlists = this.data.renlists;
if (!(/^1(3|4|5|6|7|8|9)\d{9}$/.test(e.detail.value.trim()))) {
wx.showToast({
title: '请填写正确的手机号',
icon: 'none',
duration: 2000
})
return;
}
renlists[index].phone = e.detail.value.trim();
this.setData({
renlists
})
},
// 验证手机号
Phont(tel) {
if (!(/^1(3|4|5|6|7|8|9)\d{9}$/.test(tel))) {
wx.showToast({
title: '请填写正确的手机号',
icon: 'none',
duration: 2000
})
return false;
}
},
// 添加随行人
addren() {
let renlists = this.data.renlists;
if (renlists[renlists.length - 1].user.trim() !== '' && renlists[renlists.length - 1].phone.trim() !== '') {
setTimeout(() => {
let renlists = this.data.renlists;
renlists.push({
user: "",
phone: ""
})
this.setData({
renlists
}, 300)
})
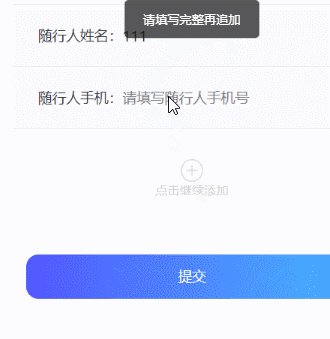
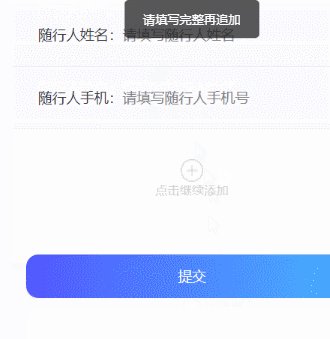
} else {
wx.showToast({
title: '请填写完整再追加',
icon: 'none',
duration: 2000
})
return;
}
},
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634447.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现