微信小程序自定义车牌号输入键盘-附源码
键盘已做过处理第一位只能是省份简称,第二位只能输入字母,第三位以后可以输入数字加字母的组合,输入完成后有正则方法校验车牌号的合法性。高效率车牌号输入键盘,大大提升用户体验,增强用户输入车牌号的真实性

组件源码
html:
<view wx:if="{{isShow}}" class="vehicle-panel" style="height:430rpx;background-color:{{backgroundColor}}">
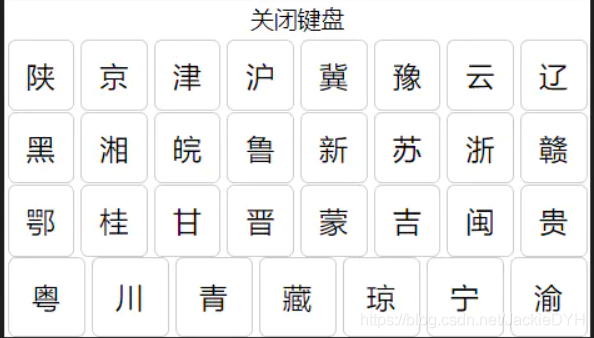
<view class='offkey' bindtap='offkr'>关闭键盘</view>
<!--省份简写键盘-->
<block wx:if="{{keyBoardType === 1}}">
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle1}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle2}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyVehicle3}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row-last">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-last' bindtap='vehicleTap' data-value="{{item}}" wx:for="{{keyVehicle4}}" style="border:{{buttonBorder}}" wx:for-index="idx"
wx:key="idx">{{item}}</view>
</view>
</block>
<block wx:else>
<!--数字键盘 -->
<block wx:if="{{numBoard==true}}">
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-number' bindtap='vehicleTap' data-value="{{item}}" wx:for="{{keyNumber}}" style="border:{{buttonBorder}}" wx:for-index="idx"
wx:key="item">{{item}}</view>
</view>
</block>
<!--英文键盘 -->
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyEnInput1}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
</view>
<view class="vehicle-panel-row">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button' style="border:{{buttonBorder}}" wx:for="{{keyEnInput2}}" bindtap='vehicleTap' data-value="{{item}}" wx:for-index="idx" wx:key="idx">{{item}}</view>
<view hover-class="vehicle-hover" style="border:{{buttonBorder}}" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-img'>
<image src='../../images/delete.png' class='vehicle-en-button-delete' bindtap='vehicleTap' data-value="delete" mode='aspectFit'>删除</image>
</view>
</view>
<view class="vehicle-panel-row-last">
<view hover-class="vehicle-hover" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-row-button-last' bindtap='vehicleTap' style="border:{{buttonBorder}}" data-value="{{item}}" wx:for="{{keyEnInput3}}" wx:for-index="idx"
wx:key="idx">{{item}}</view>
<view hover-class="vehicle-hover" style="border:{{buttonBorder}}" hover-start-time="10" hover-stay-time="100" class='vehicle-panel-row-button vehicle-panel-ok' bindtap='vehicleTap' data-value="ok">完成</view>
</view>
</block>
</view>
css:
:host {
width: 100%;
}
.vehicle-panel {
width: 100%;
position: fixed;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
z-index: 1000;
}
.offkey{
text-align: center;
font-size: 30rpx;
}
.vehicle-panel-row {
display: flex;
justify-content: space-between;
align-items: center;
}
.vehicle-panel-row-last {
display: flex;
justify-content: space-between;
align-items: center;
}
.vehicle-panel-row-button {
background-color: #fff;
margin: 5rpx;
padding: 5rpx;
width: 80rpx;
height: 80rpx;
text-align: center;
line-height: 80rpx;
border-radius: 10rpx;
}
.vehicle-panel-row-button-number {
background-color: #eee;
}
.vehicle-panel-row-button-last {
width: 90rpx;
height: 90rpx;
line-height: 90rpx;
}
.vehicle-hover {
background-color: #ccc;
}
.vehicle-panel-row-button-img {
display: flex;
justify-content: center;
align-items: center;
}
.vehicle-en-button-delete {
width: 55rpx;
height: 85rpx;
}
.vehicle-panel-ok {
background-image: linear-gradient(0deg, #00a878 0%, #00cddc 100%),
linear-gradient(#413f3f, #413f3f);
color: #fff;
width: 150rpx;
height: 80rpx;
font-size: 30rpx;
}js:
Component({
externalClasses: ['v-panel'],
properties: {
isShow: {
type: Boolean,
value: false,
},
buttonBorder: {
type: String,
value: "1px solid #ccc"
},
backgroundColor: {
type: String,
value: "#fff"
},
//1为省份键盘,其它为英文键盘
keyBoardType: {
type: Number,
value: 1,
},
//true 显示键盘数字部分
numBoard: {
type: Boolean,
value: false,
}
},
data: {
keyVehicle1: '陕京津沪冀豫云辽',
keyVehicle2: '黑湘皖鲁新苏浙赣',
keyVehicle3: '鄂桂甘晋蒙吉闽贵',
keyVehicle4: '粤川青藏琼宁渝',
keyNumber: '1234567890',
keyEnInput1: 'QWERTYUIOP',
keyEnInput2: 'ASDFGHJKL',
keyEnInput3: 'ZXCVBNM',
},
methods: {
offkr:function(){
let that = this;
that.setData({
isShow: false,
})
},
vehicleTap: function(event) {
let val = event.target.dataset.value;
switch (val) {
case 'delete':
this.triggerEvent('delete');
// this.triggerEvent('inputchange');
break;
case 'ok':
this.triggerEvent('ok');
break;
default:
this.triggerEvent('inputchange', val);
}
},
}
});
json:
{
"component": true
}组件使用方法
<v-panel is-show="{{isShow}}" bindok="inputOk" binddelete="inputdelete" numBoard="{{numBoard}}" bindinputchange="inputChange" key-board-type="{{keyBoardType}}" backgroundColor="white" />
<view class="text_con_focus" bindtap="bindFocus">
车牌号:{{textValue}}
<text class='focus_move'>|</text>
</view>
.focus_move {
color: green;
font-size: 30rpx;
animation: focus 0.7s infinite;
}
/* 光标动画 */
@keyframes focus {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.text_con_focus{
font-size: 30rpx;
}
var car_num = ""
Page({
data: {
textValue: "", //最终的输入内容
keyBoardType: 1, //控制键盘显示类型,1为省份简写,2为英文简写
numBoard: false, //控制 是否显示 英文简写中的数字部分键盘 true 为显示
isShow: false, //控制键盘是否显示,true显示,false不显示
},
onShow: function () {
},
//控制键盘显示
bindFocus: function(e) {
let that = this;
that.setData({
isShow: true,
})
},
//键盘输入事件
inputChange: function(e) {
let car_val = e.detail;
let that = this;
//超过8位后截取前8位
if (that.data.textValue.length >= 8) {
car_num = that.data.textValue.substr(0, 8)
}else{
car_num += car_val;
}
is_show(that, car_num)
},
//键盘删除事件
inputdelete: function(e) {
let that = this;
car_num = car_num.substring(0, car_num.length - 1)
console.log(car_num)
is_show(that, car_num)
},
//确定事件
inputOk:function(e) {
let that = this;
that.setData({
isShow: false,
})
console.log(that.data.textValue)
},
})
//控制键盘的方法包装
function is_show(that,val) {
//1为省份简写,2为英文简写
if (val.length >= 1) {
that.setData({
keyBoardType: 2,
})
} else {
that.setData({
keyBoardType: 1,
})
}
//控制 是否显示数字部分键盘
if (val.length >= 2) {
that.setData({
numBoard: true,
})
} else {
that.setData({
numBoard: false,
})
}
that.setData({
textValue: car_num
})
}
{
"component": true,
"usingComponents": {
"v-panel": "../../componet/select_car_number/select_car_number"
}
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634445.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现