微信小程序路线规划导航并唤醒第三方导航app
wx.openLocation(Object object)
使用微信内置地图查看位置
参数
Object object
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| latitude | number | 是 | 纬度,范围为-90~90,负数表示南纬。使用 gcj02 国测局坐标系 | |
| longitude | number | 是 | 经度,范围为-180~180,负数表示西经。使用 gcj02 国测局坐标系 | |
| scale | number | 18 | 否 | 缩放比例,范围5~18 |
| name | string | 否 | 位置名 | |
| address | string | 否 | 地址的详细说明 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success (res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude,
longitude,
scale: 18
})
}
})案例
<!-- 定义nav导航方法 -->
<view bindtap="nav">
<image src="http://m.qpic.cn/psc?/V12iywoj0vjy8D/qWkkGOdvaHRbO0s2SzmJ0A6hNpVJHy5e8X9YJE5pp4uwGevHzWWheEAT7sJz7cZvbW8hMNK3SKrz4ZQ4Is.w5w!!/b&bo=IAAgAAAAAAADByI!&rf=viewer_4&t=5"></image>
<view>
<text>导航</text>
</view>
</view>nav: function () {
wx.openLocation({
latitude:36.0812917700, //维度
longitude: 114.4562530500, //经度
name: "目的地", //目的地定位名称
scale: 15, //缩放比例
address: "目的地" //导航详细地址
})
}
示例
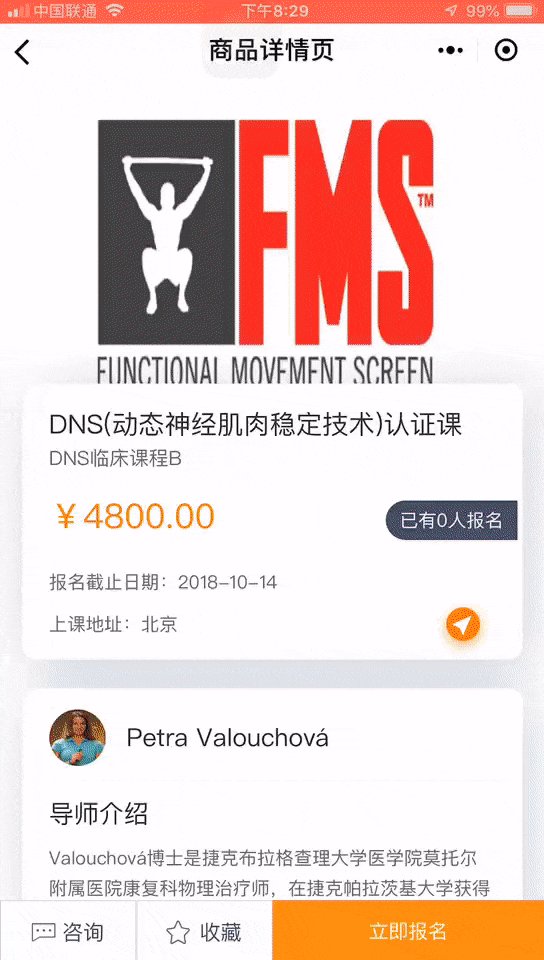
需要开发大家在手机上经常用到的地图导航,主要实现功能有三点:
一、在地址旁加一个按钮可以点击拉起微信内置地图
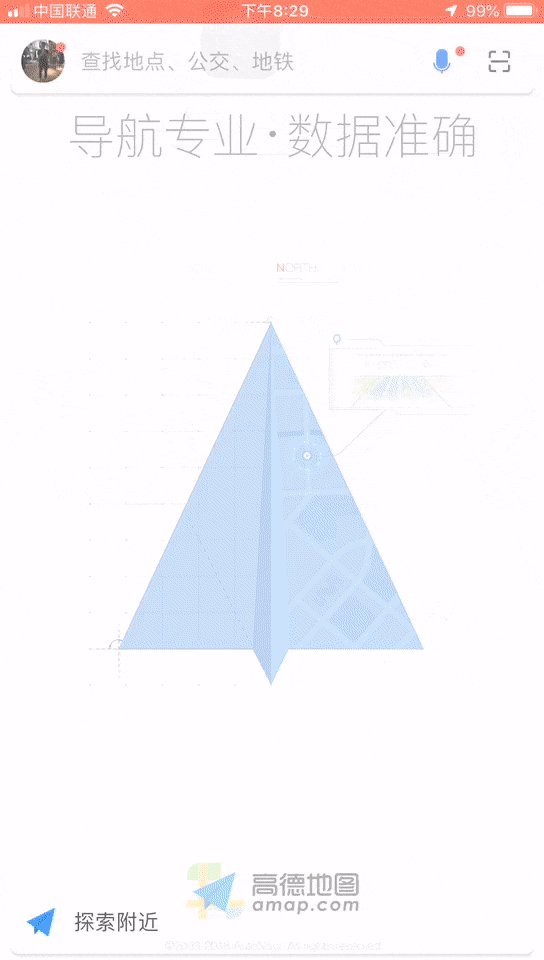
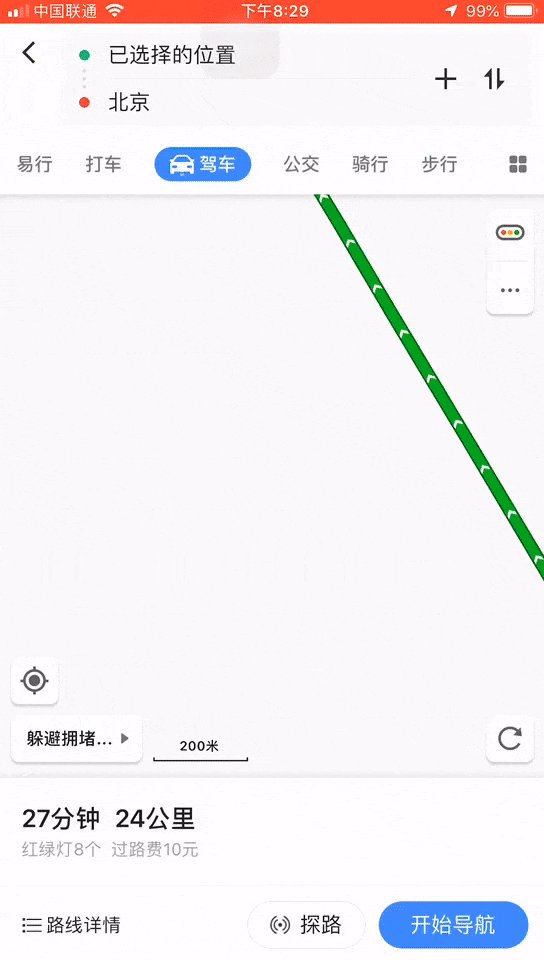
二、点击地图内的导航按钮可以跳转到想要的地图软件进行操作,如:高德、腾讯、苹果内置其实第二步,微信已经全部封装好了,不需要我们多去操心。我们只需要做好如下几点就可以了:
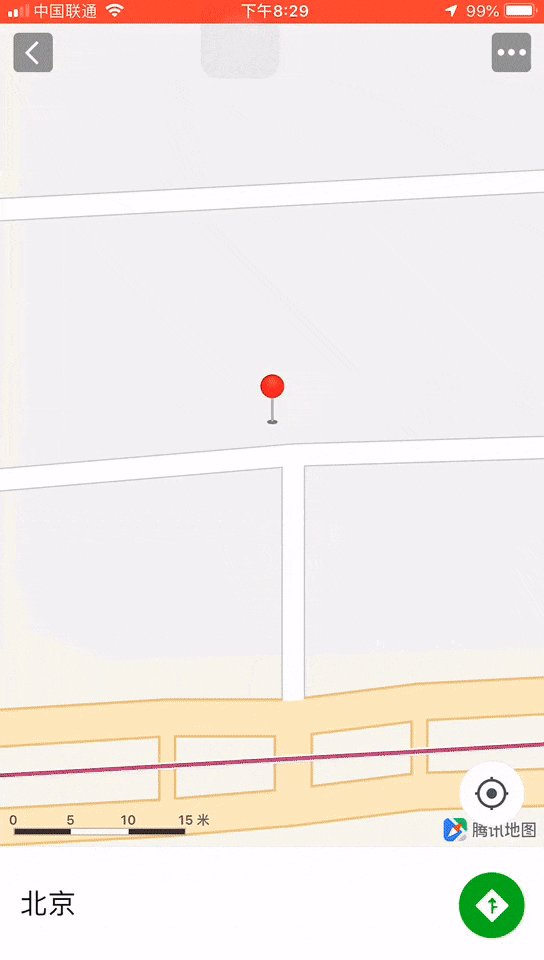
一、使用小程序内置方法拉起微信内置地图
二、使用腾讯的微信小程序 JavaScript SDK 进行地址名称 ==> 经纬度 的转换
三、使用微信内置API传递获取到的坐标值,使拉起导航能够正常使用

效果如下

<image src="{{imgCommon}}addr.png" class="addr-image" bindtap="mapNavigation" data-addr="{{classdata.address}}"></image>
其中
bindtap中设置的是点击之后js中的方法名,这个大家都知道;重点是data-addr中的参数,这个参数的值是我们最终想要导航到的地址名,比如 北京市海淀区清河五彩城,我这里的代码这个必须设置,不然我们最终实现的效果会出现,导航没有目的地。那这导航做的就没有意义了。
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js')
var qqmapsdk;
page({
data: {
}
// 点击按钮触发方法
mapNavigation: function (e) {
console.log(e.target.dataset.addr);
var addr = e.target.dataset.addr;
var that = this;
// 使用 JavaScript SDK 获取目的地经纬度
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的腾讯地图key值'
});
qqmapsdk.geocoder({
address: addr,
success: function (res) {
console.log(res);
var local = res.result.location;
that.setData({
latitude: local.lat,
longitude: local.lng
})
},
fail:(e)=>{
console.log(e)
},
complete: () => {//完成时调用
console.log('坐标获取完成')
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
console.log(res, that.data.latitude, "微信内部地图");
wx.openLocation({
latitude: that.data.latitude,
longitude: that.data.longitude,
// latitude: res.latitude,
// longitude: res.longitude,
scale: 28,
name: addr, //打开后显示的地址名称
})
}
})
}
})
// 使用微信内置地图查看位置
//wx.getLocation({
// type: 'gcj02', //返回可以用于wx.openLocation的经纬度
// success: function (res) {
// wx.openLocation({
// latitude: that.data.latitude,
// longitude: that.data.longitude,
// scale: 28,
// name: addr, //打开后显示的地址名称
// })
// }
//})
},
})
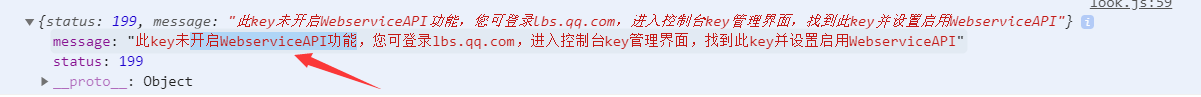
注意:要进行地址反查,需要设置 开启WebserviceAPI功能 不然会调用失败

开启方式如下

面的是js的整体代码,为了能够更方便的讲解各个方法,我在这里将所有方法,都拆解开来,没有进行嵌套,看上去还是蛮简单易懂的。
下面我一一介绍代码的功能以及需要注意的事项。
1、引入腾讯地图的 微信小程序 JavaScript SDK
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js')
var qqmapsdk;
里我们想要调用 SDK,需要进行如下操作:
- 下载微信小程序 JavaScriptSDK 文件,这里我直接给一个官方的下载直通车 微信小程序JavaScriptSDK v1.0
- 进入小程序的后台,在“设置” -> “开发设置”中设置 request 合法域名,添加腾讯地图的 https://apis.map.qq.com 这个域名, 点击 小程序登录窗口 输入自己正在开发相关功能的小程序账密,进行相关设置。
2、获取从WXML中传过来的导航终点地址,并使用第一步引入的SDK获取到相应的经纬度
var addr = e.target.dataset.addr; //获取目的地 地址名
var that = this;
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的腾讯地图key值'
});
// 使用 JavaScript SDK 获取目的地经纬度
qqmapsdk.geocoder({
address: addr,
success: function (res) {
console.log(res);
var local = res.result.location;
that.setData({
latitude: local.lat,
longitude: local.lng
})
}
})
这一段代码想要能够正常运行,需要进行如下操作:
- 申请腾讯地图的开发者秘钥(key),可以点击 申请腾讯地图开发者密钥,直接跳转到相应页面。
3、使用小程序的内置 API 进行内置地图展示及参数传递,使后续拉起的导航能够正常使用
// 使用微信内置地图查看位置
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
wx.openLocation({
// 上述方法 2 中获取到的经纬度
latitude: that.data.latitude,
longitude: that.data.longitude,
scale: 28,
name: addr, // 打开后显示的从WXML中传过来的地址名称
})
}
})
终的拉起外部地图软件的方法,微信小程序已经内置好了,不需要我们做过多的操作。到这里,关于拉起外部导航的所有开发步骤、代码以及一些需要注意的地方和相关的设置都已经讲述完毕,如果哪里有疑问,或者我的代码哪里写的有问题,欢迎在评论中留言指正,咱们互相探讨。
上述所有代码中涉及到的方法,如果有参数不知道是干什么的,或者想要让功能更加健壮,可以参考如下两个文档:
微信小程序开发文档 —— 位置 => wx.openLocation
腾讯地图 微信小程序 JavaScript SDK 开发文档

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634433.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现