文本溢出添加滚动条-修改默认滚动条样式
文本或者内容溢出滚动条显示.

a/横纵都出滚动条:css添加属性{overflow:auto;}
b/横向滚动条:css添加属性{overflow-x:auto;}
c/纵向滚动条:css添加属性{overflow-y:auto;}
::-webkit-scrollbar 滚动条整体部分
::-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
::-webkit-scrollbar-track 滚动条的轨道(里面装有Thumb)
::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-corner 边角,即两个滚动条的交汇处
::-webkit-resizer 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
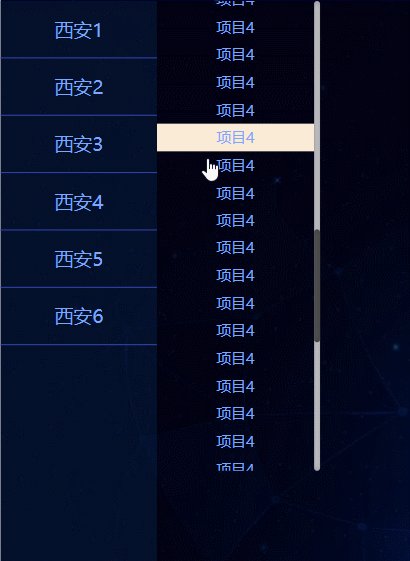
修改滚动条样式
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
.item1::-webkit-scrollbar {
width: 5px;
background-color: rgba(0, 0, 0, 0);
}
/*定义滑块 内阴影+圆角*/
.item1::-webkit-scrollbar-thumb {
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.3);
background-color: #555;
}
/*定义滚动条轨道 内阴影+圆角*/
.item1::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.3);
border-radius: 5px;
background-color: rgba(255, 255, 255, 0.8);
}样式二
::-webkit-scrollbar {
width: 6px;
height: 4px;
}
::-webkit-scrollbar-thumb {
background-color: #f9f9f9;
background-clip: padding-box;
min-height: 100px;
}
::-webkit-scrollbar-track {
width: 3px;
background-color: #f9f9f9;
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634417.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现