echarts折线图常用属性设置

源码
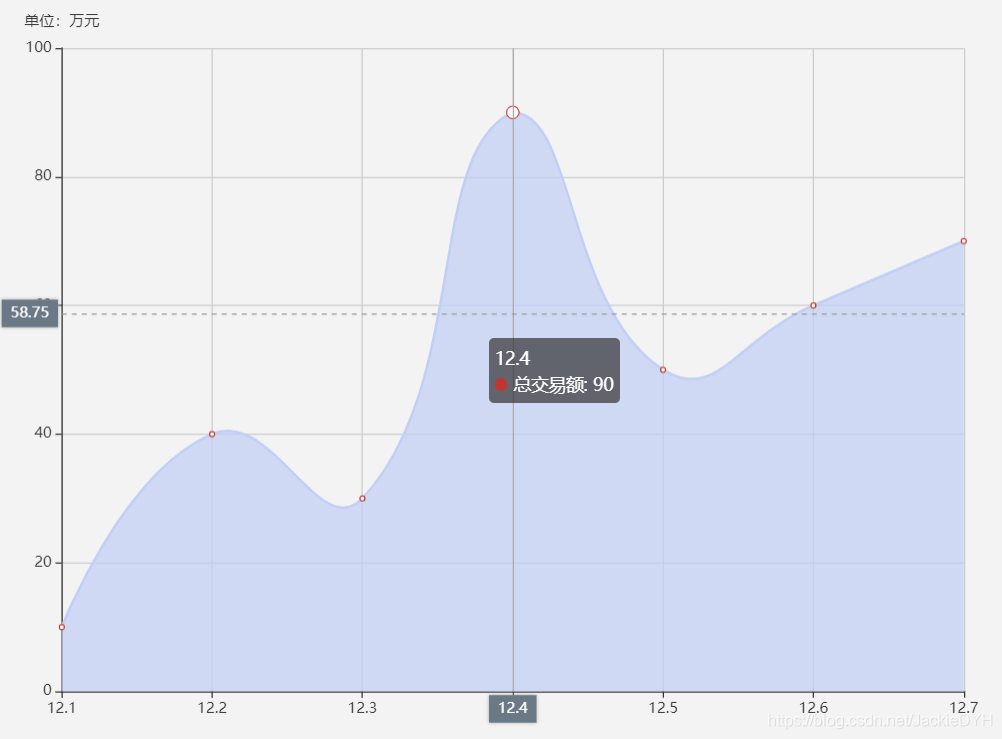
option = {
tooltip: {//设置提示
trigger: 'axis',
axisPointer: {
type: 'cross',
label: {
backgroundColor: '#6a7985'
}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
splitLine: { show: true }, //去除网格线
data: ['12.1', '12.2', '12.3', '12.4', '12.5', '12.6', '12.7']
},
yAxis: {
type: 'value',
name: "单位:万元",
splitLine: { show: true }, //去除网格线
},
series: [{
data: [10, 40, 30, 90, 50, 60, 70],
name:'总交易额',
// symbol: "none",//去除小圆点
type: "line",
smooth: true,
itemStyle:{
normal:{
lineStyle:{
color:'#C1CEF5'//阴影颜色
}
}
},
areaStyle: {
normal:{
color:'#C1CEF5'//曲线颜色
}
}
}
],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true,
},
};
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634414.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现