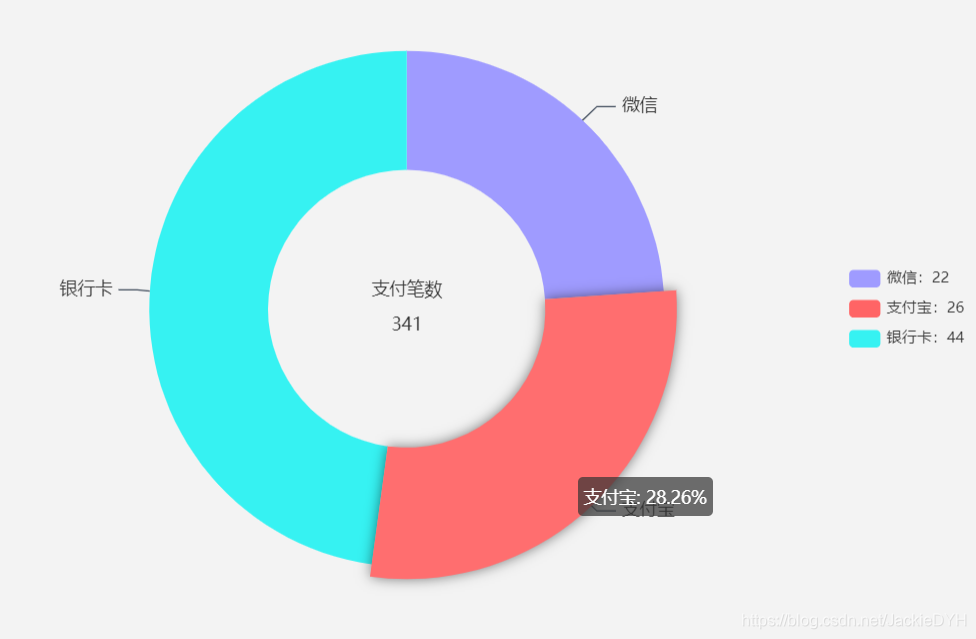
echarts饼图属性配置-中间展示总和

源码
let circularGraph= {
title: "标题",
head: false,
tuglie: [
"微信",
"支付宝",
"银行卡",
],
data: [
{
name: "微信",
value: 22,
},
{
name: "支付宝",
value: 26,
},
{
name: "银行卡",
value: 44,
},
],
sum: {
name: ["支付笔数"],
//number: 341,
},
color: [
"#9F9BFF",
"#FF6465",
"#36F2F2",
"#2E4D90",
"#FC38A4",
"#F87930",
"#59FD29",
"#5FD879",
],
}
option = {
title: {
text: circularGraph.title, //标题文本
left: "center",
show: circularGraph.head, //是否显示标题组件
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true,
},
tooltip: {
trigger: "item",
formatter: "{b}: {d}%",
// formatter: "{b}: {c} ({d}%)",
},
legend: {
show: true,
orient: "visualMap", //图例水平对齐排列
x: "right",
y: "center",
padding:[0,20,0,0],
textStyle: {
//图例文字的样式
color: "#333",
fontSize: 12,
},
data: circularGraph.data.tuglie, //图例组件
formatter: (name) => {
let num = "";
circularGraph.data.forEach((item) => {
//格式化图例文本,支持字符串模板和回调函数两种形式。
if (item.name === name) {
num = String(item.value).replace(/(\d)(?=(?:\d{6})+$)/g, "$1.");
return;
}
});
return name + ":" + num;
},
},
graphic: {
type: "text",
left: "center",
//left: '37%',
top: "center",
style: {
text:
circularGraph.sum.name + //圆饼中心显示数据,这里是显示得总数
"\n\n" +
String(
//遍历循环计算总和
this.circularGraph.data.reduce((sum, item, index, array)=>{
return sum+item.value
},0)
).replace(/(\d)(?=(?:\d{6})+$)/g, '$1.'),
// String(this.circularGraph.sum.number).replace(/(\d)(?=(?:\d{6})+$)/g, '$1.'),
textAlign: "center",
fill: "#333",
width: 30,
height: 30,
fontSize: 14,
},
},
series: [
{
type: "pie",
radius: ["35%", "65%"],
// center: ['34%', '50%'],
// label: {
// //去除句柄
// normal: {
// position: "inner",
// show: false,
// },
// },
itemStyle: {
normal: {
label: {
show: true,
textStyle: { color: "#333", fontSize: "14" },
formatter: function (val) {
//让series 中的文字进行换行
return val.name;
// return val.name + "\n(" + val.percent + "%)";
},
},
labelLine: {
show: true,
lineStyle: { color: "#3c4858" },
},
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
textColor: "#000",
},
},
data: circularGraph.data, //数据
},
],
color: circularGraph.color //颜色
};

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634410.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现