CSS不规则卡片-纯CSS制作优惠券样式-CSS实现锯齿样式

布局
布局 其实是学习前端的重要部分,最常用的方式就是从上而下、从左而右、亦或者两个相结合。
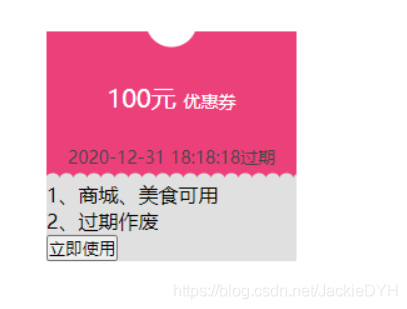
看上图,而这里,我们就只是最简单的布局方式,从上而下:
1、优惠券金额和过期时间
2、优惠券描述
3、按钮(其实按钮也可以放到“2”里面去)
这样分析,我们就有了 html 架构了
<div class="coupon">
<!-- 1、优惠券金额和过期时间 -->
<div class="price">
100元
<span>优惠券</span>
<p class="timeout">2020-12-31 18:18:18过期</p>
</div>
<!-- 2、优惠券描述 -->
<div class="describe">
<p>1、商城、美食可用</p>
<p>2、过期作废</p>
</div>
<!-- 3、按钮 -->
<div class="btns">
<button>立即使用</button>
</div>
</div>

CSS不规则卡片,纯CSS制作优惠券样式,CSSS实现锯齿样式
CSS修饰
接下来我们用 CSS 美化我们的 html 。同理,我们也根据布局分步进行样式书写。
1、优惠券金额和过期时间样式
这里的核心就是上方的凹槽和下方的锯齿
.coupon{
background-color: #E0E0E0;
width: 200px;
/* css变量 */
--main-color: #EC407A;
--f-color: #444;
}
.price {
position: relative;
height: 120px;
background-image: radial-gradient(
circle at 100px -8px, #fff 20px, var(--main-color) 21px
);
color: #fff;
font-size: 20px;
text-align: center;
padding-top: 40px;
}
.price .timeout{
color: var(--f-color);
font-size: 14px;
margin-top: 25px;
}
.price span{
font-size: 14px;
}

CSS不规则卡片,纯CSS制作优惠券样式,CSSS实现锯齿样式
这里用到了 径向渐变,不清楚用法的小伙伴可以看看语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
注释:
(1)、shape 确定圆的类型:
ellipse (默认): 指定椭圆形的径向渐变。
circle :指定圆形的径向渐变
(2)、size 定义渐变的大小,可能值:
farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角
closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边
(3)、position 定义渐变的位置。可能值:
center(默认):设置中间为径向渐变圆心的纵坐标值。
top:设置顶部为径向渐变圆心的纵坐标值。
bottom:设置底部为径向渐变圆心的纵坐标值。
(4)、start-color, ..., last-color 用于指定渐变的起止颜色。
这样价格上方的凹槽就有了,接下来下方的锯齿我们也可以用 径向渐变 的方式实现:
.price::after{
position: absolute;
content: '';
display: block;
bottom: 0px;
height: 10px;
width: 100%;
/* background-size: 11px 200px; */
background-image:
radial-gradient(
circle at 5px 10px,
#E0E0E0 6px,
var(--main-color) 7px);
}
伪类元素 ::after 设置径向渐变背景为一个圆,后进行平铺就形成了锯齿,调整位置

CSS不规则卡片,纯CSS制作优惠券样式,CSSS实现锯齿样式
其实还有更简单的方法,可以直接用一个虚线边框即可搞定,请看:
.price::after{
position: absolute;
content: '';
display: block;
bottom: -5px;
width: 100%;
border-bottom: 10px dotted #E0E0E0;
}
CSS不规则卡片,纯CSS制作优惠券样式,CSSS实现锯齿样式
当然也有缺陷,间隔位置不好控制
2、优惠券描述与按钮 优惠券核心锯齿已经搞定了,下面都是小菜啦,非常简单咯
.describe{
color: #333;
padding: 10px;
font-size: 14px;
}
.btns {
/* 使其button可以居中 */
text-align: center;
}
.btns button{
/* 重置按钮样式 */
border: none;
box-shadow: none;
outline: none;
background-color: var(--main-color);
color: #fff;
width: 50%;
border-radius: 20px;
line-height: 30px;
margin: 40px 0 20px;
cursor: pointer;
}
CSS不规则卡片,纯CSS制作优惠券样式,CSSS实现锯齿样式
主题颜色
大家都看到了,我们上方代码主要颜色都采用的变量,而且变量是定义在 .coupon 类选择器里面的。这样的原因是:
1、CSS变量作用域(CSS变量只能作用于自身以及后代元素。兄弟元素,祖先元素都不能享用。)
2、方便主题使用
ok,我们就可以copy 多个 优惠券,并给每个添加一个不同的 class,比如下方的 theme1、theme2、theme3
<div class="coupon theme1">
...
</div>
<div class="coupon theme2">
...
</div>
<div class="coupon theme3">
...
</div>
<div class="coupon">
...
</div>
接下来我们就为不同主题定义不同的颜色变量
.coupon.theme1{
--main-color: #8E24AA;
--f-color: #fff;
}
.coupon.theme2{
--main-color: #039BE5;
--f-color: #fff;
}
.coupon.theme3{
--main-color: #26A69A;
--f-color: #fff;
}
这样,theme1主题下的优惠券,就是紫色主题,theme2主题下的优惠券,就是蓝色主题...,而默认主题颜色就是我们 .coupon 类选择器里面的定义的变量颜色(红色)。

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634406.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现