微信小程序中年月日时分秒选择器
DatetimePicker 时间选择
<button bindtap="getTime">点击</button>
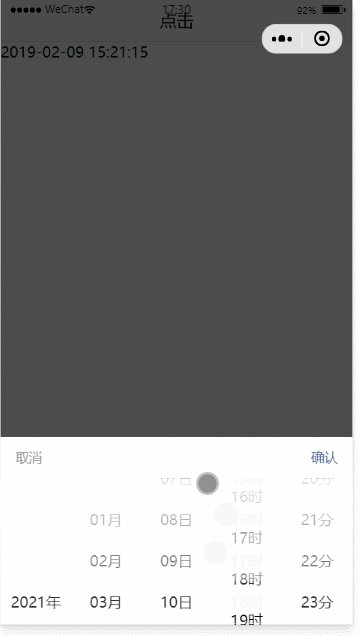
<van-popup show="{{ showpopup }}" bind:close="onClose" position="bottom" custom-style="height: 30%;overflow:auto;">
<!-- filter="{{ filter }}" -->
<van-datetime-picker type="datetime" value="{{ currentDate }}" min-date="{{ minDate }}" max-date="{{ maxDate }}" bind:confirm="onConfirm" formatter="{{ formatter }}" bind:cancel="onCancel" />
</van-popup>
// pages/test/index.js
Page({
/**
* 页面的初始数据
*/
data: {
showpopup: false,
timestamp: '',
minHour: 10,
maxHour: 20,
minDate: new Date().getTime(),
maxDate: new Date(2119, 10, 1).getTime(),
currentDate: new Date().getTime(),
filter(type, options) {
if (type === 'minute') {
return options.filter((option) => option % 30 === 0);
}
return options;
},
formatter(type, value) {
if (type === 'year') {
return `${value}年`;
} else if (type === 'month') {
return `${value}月`;
} else if (type === 'day') {
return `${value}日`
} else if (type === 'hour') {
return `${value}时`
} else if (type === 'minute') {
return `${value}分`
} else {
console.log(value)
return value
}
},
},
getTime() {
this.setData({
showpopup: true
})
},
onClose() {
this.setData({
showpopup: false
})
},
onCancel() {
this.setData({
timestamp: '',
showpopup: false
})
},
onConfirm(e) {
console.log(e.detail)
this.setData({
timestamp: e.detail,
showpopup: false
})
},
})picker 改写组件
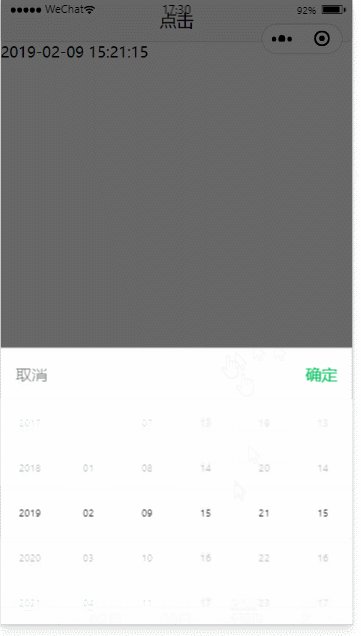
<picker mode="multiSelector" value="{{dateTime1}}" bindchange="changeDateTime1" bindcolumnchange="changeDateTimeColumn1" range="{{dateTimeArray1}}">
<view class="text">
{{dateTimeArray1[0][dateTime1[0]]}}-{{dateTimeArray1[1][dateTime1[1]]}}-{{dateTimeArray1[2][dateTime1[2]]}} {{dateTimeArray1[3][dateTime1[3]]}}:{{dateTimeArray1[4][dateTime1[4]]}}:{{dateTimeArray1[5][dateTime1[5]]}}
</view>
</picker>// pages/test/index.js
var dateTimePicker = require('./dateTimePicker.js');
Page({
/**
* 页面的初始数据
*/
data: {
dateTimeArray1: null,
dateTime1: null,
startYear: null,
endYear: null,
},
// 选择日期时间
changeDateTime1(e) {
this.setData({
dateTime1: e.detail.value
});
},
changeDateTimeColumn1(e) {
var arr = this.data.dateTime1,
dateArr = this.data.dateTimeArray1;
arr[e.detail.column] = e.detail.value;
dateArr[2] = dateTimePicker.getMonthDay(dateArr[0][arr[0]], dateArr[1][arr[1]]);
this.setData({
dateTimeArray1: dateArr,
dateTime1: arr
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let that = this;
// 获取完整的年月日 时分秒,以及默认显示的数组
var obj = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
var obj1 = dateTimePicker.dateTimePicker(this.data.startYear, this.data.endYear);
// 精确到分的处理,将数组的秒去掉
//var lastArray = obj1.dateTimeArray.pop();
//var lastTime = obj1.dateTime.pop();
this.setData({
dateTimeArray1: obj1.dateTimeArray,
dateTime1: obj1.dateTime
});
},
})dateTimePicker.js
function withData(param) {
return param < 10 ? '0' + param : '' + param;
}
function getLoopArray(start, end) {
var start = start || 0;
var end = end || 1;
var array = [];
for (var i = start; i <= end; i++) {
array.push(withData(i));
}
return array;
}
function getMonthDay(year, month) {
var flag = year % 400 == 0 || (year % 4 == 0 && year % 100 != 0), array = null;
switch (month) {
case '01':
case '03':
case '05':
case '07':
case '08':
case '10':
case '12':
array = getLoopArray(1, 31)
break;
case '04':
case '06':
case '09':
case '11':
array = getLoopArray(1, 30)
break;
case '02':
array = flag ? getLoopArray(1, 29) : getLoopArray(1, 28)
break;
default:
array = '月份格式不正确,请重新输入!'
}
return array;
}
function getNewDateArry() {
// 当前时间的处理
var newDate = new Date();
var year = withData(newDate.getFullYear()),
mont = withData(newDate.getMonth() + 1),
date = withData(newDate.getDate()),
hour = withData(newDate.getHours()),
minu = withData(newDate.getMinutes()),
seco = withData(newDate.getSeconds());
return [year, mont, date, hour, minu, seco];
}
function dateTimePicker(startYear, endYear, date) {
// 返回默认显示的数组和联动数组的声明
var dateTime = [], dateTimeArray = [[], [], [], [], [], []];
var start = startYear || 1978;
var end = endYear || 2100;
// 默认开始显示数据
var defaultDate = date ? [...date.split(' ')[0].split('-'), ...date.split(' ')[1].split(':')] : getNewDateArry();
// 处理联动列表数据
/*年月日 时分秒*/
dateTimeArray[0] = getLoopArray(start, end);
dateTimeArray[1] = getLoopArray(1, 12);
dateTimeArray[2] = getMonthDay(defaultDate[0], defaultDate[1]);
dateTimeArray[3] = getLoopArray(0, 23);
dateTimeArray[4] = getLoopArray(0, 59);
dateTimeArray[5] = getLoopArray(0, 59);
dateTimeArray.forEach((current, index) => {
dateTime.push(current.indexOf(defaultDate[index]));
});
return {
dateTimeArray: dateTimeArray,
dateTime: dateTime
}
}
module.exports = {
dateTimePicker: dateTimePicker,
getMonthDay: getMonthDay
}


本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634401.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现