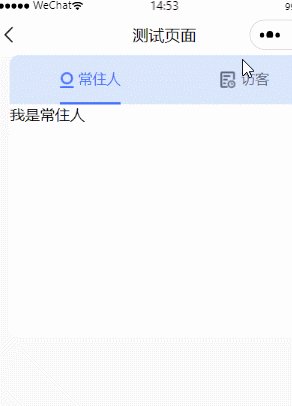
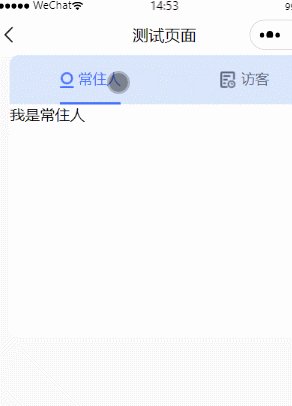
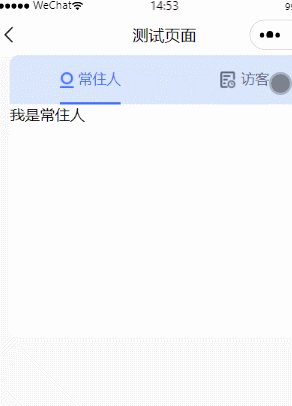
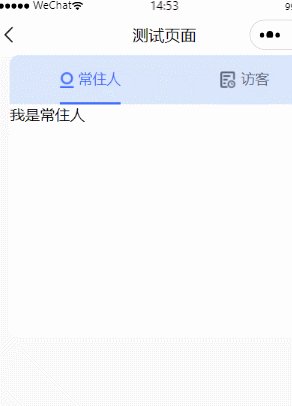
微信小程序自定义tab页切换展示功能

文件结构

代码
<view class="checktabs">
<view class="item">
<view class="{{isTabs == 1 ? 'active' : ''}}" data-flag="1" bindtap="checkTap">
<image src="{{isTabs ==1 ? './czy.png' : './czn.png'}}" class="czr"></image>
<text class="{{isTabs == 1 ? 'activeCol' : ''}}">常住人</text>
</view>
<view class="{{isTabs == 2 ? 'active' : ''}}" data-flag="2" bindtap="checkTap">
<image src="{{isTabs ==2 ? './fky.png' : './fkn.png'}}" class="fkr"></image>
<text class="{{isTabs == 2 ? 'activeCol' : ''}}">访客</text>
</view>
</view>
<view hidden="{{!(isTabs == 1)}}">
<text>我是常住人</text>
</view>
<view hidden="{{!(isTabs == 2)}}">
<text>我是访客人</text>
</view>
</view>Page({
data: {
isTabs:1,
},
checkTap(e) {
console.log(e.currentTarget.dataset.flag);
this.setData({
isTabs:e.currentTarget.dataset.flag
})
},
})page {
background: #F9F9F9;
}
image {
vertical-align: middle;
}
.czr {
width: 30rpx;
height: 34rpx;
}
.fkr {
width: 34rpx;
height: 38rpx;
}
.checktabs {
background: #fff;
width: 88%;
height: 600rpx;
margin: 0 auto;
border-radius: 20rpx;
overflow: hidden;
}
.item {
display: flex;
justify-content: space-around;
background-color: #DAE6FB;
line-height: 100rpx;
}
.item text {
font-size: 30rpx;
font-weight: 500;
color: #5D677E;
padding-left: 10rpx;
}
.active {
border-bottom: 4rpx solid #426DFF;
}
.activeCol{
color: #426DFF !important;
}

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634395.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现