如何将自己封装的组件发布到npm上-npm地址-淘宝镜像
npm
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
开始封装自己的组件

下载相关依赖
通过
npm init命令,创建package文件也直接复制该文件,再通过
npm install命令下载依赖
{
"name": "vue-component-button",
"version": "0.0.2",
"description": "vue component button demo",
"main": "dist/index.js",
"scripts": {
"test": "cross-env BABEL_ENV=test karma start --single-run=false",
"build": "webpack ./src/index.js --output ./dist/bundle.js"
},
"author": "sy",
"license": "MIT",
"devDependencies": {
"@babel/core": "^7.0.0",
"@babel/preset-env": "^7.0.0",
"@vue/test-utils": "^1.0.0-beta.25",
"babel-loader": "^8.0.0",
"babel-plugin-istanbul": "^4.1.5",
"chai": "^4.1.2",
"cross-env": "^5.1.3",
"css-loader": "^1.0.0",
"karma": "^3.0.0",
"karma-chai": "^0.1.0",
"karma-chai-dom": "^1.1.0",
"karma-chrome-launcher": "^2.2.0",
"karma-coverage": "^1.1.1",
"karma-mocha": "^1.3.0",
"karma-sinon-chai": "^2.0.2",
"karma-sourcemap-loader": "^0.3.7",
"karma-spec-reporter": "0.0.32",
"karma-webpack": "^3.0.4",
"mocha": "^5.2.0",
"sinon": "^6.3.4",
"sinon-chai": "^3.2.0",
"syn": "^0.5.0",
"vue": "^2.5.17",
"vue-loader": "^15.4.1",
"vue-router": "^3.0.1",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"vuedraggable": "^2.16.0",
"vuepress": "^0.14.4",
"webpack": "^4.17.1",
"webpack-cli": "^3.1.0",
"webpack-dev-server": "^3.1.9",
"rimraf": "^2.6.0"
},
"dependencies": {}
}需要有个功能强大的组件
在src文件夹中创建一个 MButton.vue 文件 写一些内容进行封装测试
在src文件夹中再创建一个index.js文件,将组件暴露出去
export {default as MButton} from './MButton'
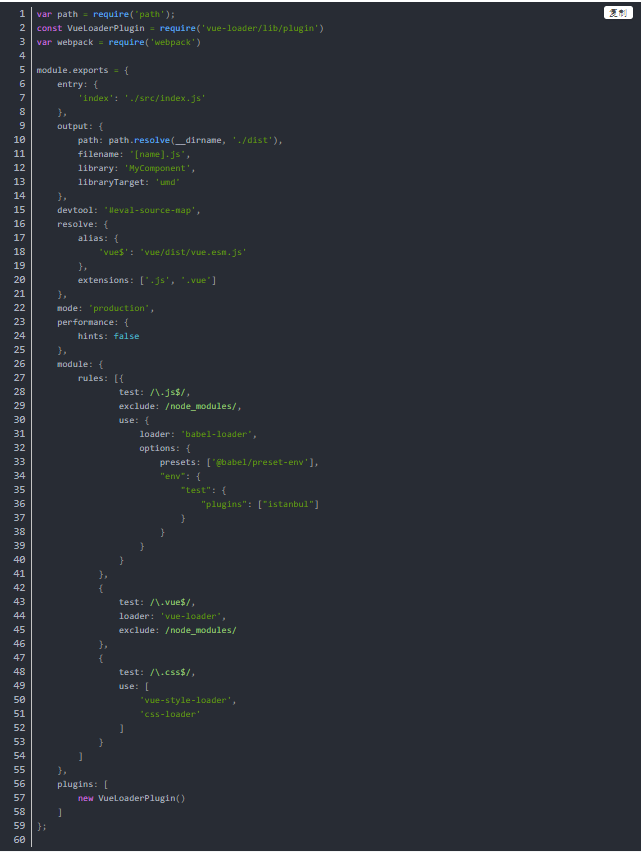
创建webpack.config.js文件

打包组件
通过命令
npm run build
当然运行的前提是你已经在package.json文件中编写好了相应脚本

发布到npm上
运行命令
npm publish,这是在你已经有一个npm账号的情况下,如果没有需要注册一个
更新组件
果你现有的组件存在小bug,需要同步更改到npm上,你可以在打包后,更改版本号,再执行发布命令
如果你的name命令和npm中已有包命名重复也是不会发布成功的,修改一下就好

重点内容
要想发布到npm上,你要先注册npm账号
npm adduser 命令后回车
展示内容如下:
Username:
Password:
Email: (this IS public)
邮箱认证
– 注意问题 –
如果你曾经使用过淘宝镜像,需要切换到官方源
淘宝源---->官方源
npm config set registry http://www.npmjs.org
官方源---->淘宝源
npm config set registry https://registry.npm.taobao.org
查看当前使用源
npm config get registry
npm 切换到淘宝源
地址
默认的npm下载地址:http://www.npmjs.org/
淘宝npm镜像的地址:https://npm.taobao.org/
临时使用淘宝源
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest
全局配置切换到淘宝源
npm config set registry https://registry.npm.taobao.org
全局配置切换到官方源
npm config set registry http://www.npmjs.org
检测是否切换到了淘宝源
npm info underscore

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634394.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现