微信小程序自定义车牌号弹出式输入键盘效果-案例-附小程序演示代码链接
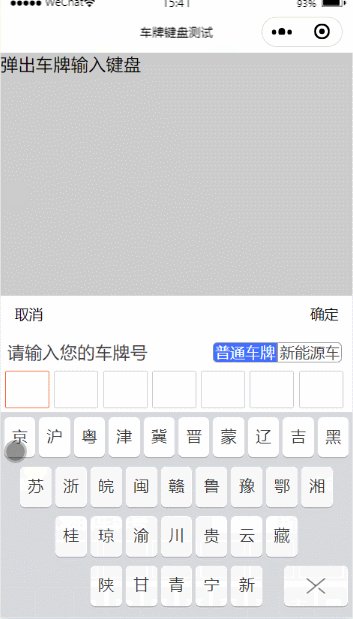
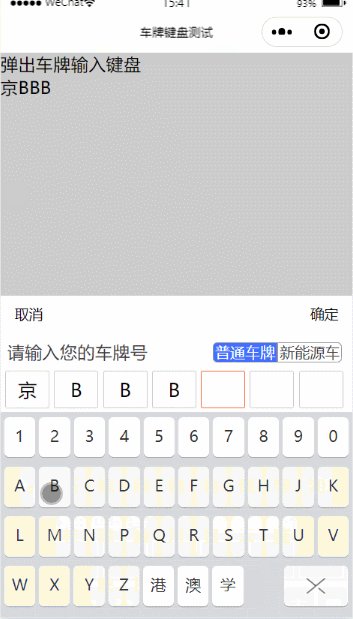
演示图 - 几种车牌输入键盘下载

源码
wxml文件
<!--pages/test3/test3.wxml-->
<text bindtap="showCarNo" data-statu="open">弹出车牌输入键盘</text>
<view>{
{carId}}</view>
<!--mask-->
<view class="drawer_screen" bindtap="showCarNo" data-statu="close" wx:if="{
{showModalStatus}}"></view>
<!--content-->
<!--使用animation属性指定需要执行的动画-->
<view animation="{
{animationData}}" class="drawer_attr_box" wx:if="{
{showModalStatus}}">
<!--drawer content-->
<view class="drawer_content">
<view class="drawer-title">
<!-- <image src="/images/close.png" bindtap="close"></image> -->
<view class="drawer-title-txt" style="float:left; margin-left:30rpx; font-size: 30rpx;" bindtap="carNoCancel">
取消</view>
<view class="drawer-title-txt" style="float:right; margin-right:30rpx; font-size: 30rpx;" bindtap="carNoConfirm">
确定</view>
</view>
<!-- <view class="drawer-title-txt" style="float:left; margin-left:30rpx; font-size: 28rpx;">请输入您的车牌</view> -->
<view class=" txtcph plate">
<!-- <text style="width:190rpx;">车牌号码:</text> -->
<view class="yardName Pattern" style="padding: 14rpx;color:#426DFF;display:flex;justify-content: space-between;">
<text style="color:#404040">请输入您的车牌号</text>
<view class="patcp">
<text bindtap="theChangeplate" data-flag="1"
class="{
{Pattern == '切换为新能源' ? 'bgcolLeft' : 'bgLeft'}}">普通车牌</text>
<text bindtap="theChangeplate" data-flag="2"
class="{
{Pattern == '切换为普通车' ? 'bgcolRight' : 'bgRight'}}">新能源车</text>
</view>
</view>
<!-- <view class="yardName Pattern" bindtap="theChangeplate" style="padding: 14rpx;color:#426DFF;display:flex;flex-direction: row-reverse;">
{
{Pattern}}
</view> -->
<div class="key">
<view class="plate-input-body">
<view class="plate-input-content" wx:if="{
{flag}}">
<view class="{
{inputOnFocusIndex=='0'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="0">{
{inputPlates.index0}}</text>
</view>
<view class="{
{inputOnFocusIndex=='1'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="1">{
{inputPlates.index1}}</text>
</view>
<view class="{
{inputOnFocusIndex=='2'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="2">{
{inputPlates.index2}}</text>
</view>
<view class="{
{inputOnFocusIndex=='3'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="3">{
{inputPlates.index3}}</text>
</view>
<view class="{
{inputOnFocusIndex=='4'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="4">{
{inputPlates.index4}}</text>
</view>
<view class="{
{inputOnFocusIndex=='5'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="5">{
{inputPlates.index5}}</text>
</view>
<view class="{
{inputOnFocusIndex=='6'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="6">{
{inputPlates.index6}}</text>
</view>
</view>
<view class="new-plate-input-content" wx:else="">
<view class="{
{inputOnFocusIndex=='0'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="0">{
{inputPlates.index0}}</text>
</view>
<view class="{
{inputOnFocusIndex=='1'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="1">{
{inputPlates.index1}}</text>
</view>
<view class="{
{inputOnFocusIndex=='2'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" class="plate-num-text" data-id="2">{
{inputPlates.index2}}</text>
</view>
<view class="{
{inputOnFocusIndex=='3'?'plate-nums-foc':'plate-nums-first'}}">
<text bindtap="inputClick" c本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634393.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现