微信&支付宝小程序复制内容到剪贴板功能
接口功能可能涉及隐私问题,请谨慎使用!!!
微信小程序实现
长按复制
< text selectable="true" >长按复制< text/> wx.setClipboardData
设置系统剪贴板的内容。调用成功后,会弹出 toast 提示"内容已复制",持续 1.5s
一键复制
添加点击事件,绑定js方法,点击复制
<view bindtap="copy" data-item='{{text}}'>点击复制内容:{{text}}</view>Page({
data: {
text:"3.1415926",
},
copy: function (e) {
let item = e.currentTarget.dataset.item;
console.log("复制", e, item);
wx.setClipboardData({
data: item,
success: function (res) {
showToastInfo({
title: '复制成功',
icon:"success"
});
}
});
},
})wx.getClipboardData
获取系统剪贴板的内容
wx.getClipboardData({
success (res){
console.log(res.data)
}
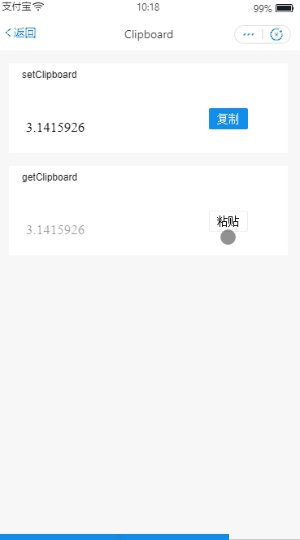
})支付宝小程序实现
my.getClipboard
此 API 暂仅支持企业支付宝账户使用
my.getClipboard
获取剪贴板数据
Page({
data: {
text: '3.1415926',
copy: '',
},
handlePaste() {
my.getClipboard({
success: ({ text }) => {
this.setData({ copy: text });
},
});
},
});
my.setClipboard
设置剪贴板数据
Page({
data: {
text: '3.1415926',
copy: '',
},
handleCopy() {
my.setClipboard({
text: this.data.text,
});
},
});


本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634365.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现