微信&支付宝小程序使用scroll-view制作左右滑动信息展示
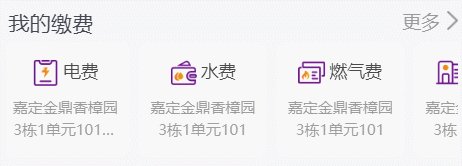
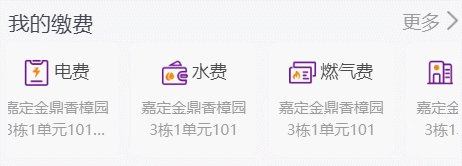
效果展示

代码
<view class="box">
<view class="my">
<text class="title">我的缴费</text>
<view class="gd">
<text>更多</text>
<image class="gdimg" mode="scaleToFill" src="/images/back_icon_03.png"/>
</view>
</view>
<view class="myshow">
<view class="scrollview">
<scroll-view class="scroll-view_H" scroll-x="{{true}}" style="width: 100%">
<view class="scroll-view-item_H items">
<view class="top">
<image mode="scaleToFill" src="/images/index/icon_01.png"/>
<text>电费</text>
</view>
<view class="bottom">
<text>嘉定金鼎香樟园3栋1单元101</text>
</view>
</view>
<view class="scroll-view-item_H items">
<view class="top">
<image mode="scaleToFill" src="/images/index/icon_02.png"/>
<text>水费</text>
</view>
<view class="bottom">
<text>嘉定金鼎香樟园3栋1单元101</text>
</view>
</view>
<view class="scroll-view-item_H items">
<view class="top">
<image mode="scaleToFill" src="/images/index/icon_03.png"/>
<text>燃气费</text>
</view>
<view class="bottom">
<text>嘉定金鼎香樟园3栋1单元101</text>
</view>
</view>
<view class="scroll-view-item_H items">
<view class="top">
<image mode="scaleToFill" src="/images/index/icon_05.png"/>
<text>供暖费</text>
</view>
<view class="bottom">
<text>嘉定金鼎香樟园3栋1单元101</text>
</view>
</view>
</scroll-view>
</view>
</view>
</view>/* 我的缴费滚动样式 */
.scroll-view_H {
white-space: nowrap;
display: flex;
}
.scroll-view_H .items {
display: flex;
flex-direction: column;
align-items: center;
width: 200rpx;
height: 180rpx;
background-color: #FFFFFF;
border-radius: 16rpx;
box-sizing: border-box;
padding: 10rpx;
margin: 0 10rpx;
}
.scroll-view_H .top{
margin: 15rpx 0;
}
.scroll-view_H .top image {
width: 44rpx;
height: 44rpx;
vertical-align: middle;
}
.scroll-view_H .top text {
font-size: 28rpx;
color: #4A4A4A;
padding-left: 6rpx;
}
.scroll-view_H .bottom text {
font-size: 24rpx;
text-align: center;
color: #9B9B9B;
line-height: 36rpx;
/* 控制多行文本展示*/
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
line-clamp: 2;
-webkit-box-orient: vertical;
}
.scroll-view-item_H {
flex-shrink: 0;
flex-grow: 0;
min-width: 200rpx;
min-height: 180rpx;
}
/* 隐藏滚动条 */
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
/* end */
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634361.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现