微信/支付宝touch列表滑动删除案例

代码
如果不让滑动事件冒泡的话.将bind/on改为catch就好了
<view class="cont">
<view class="title">
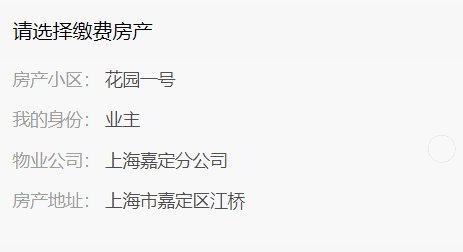
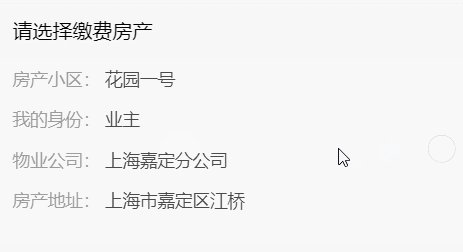
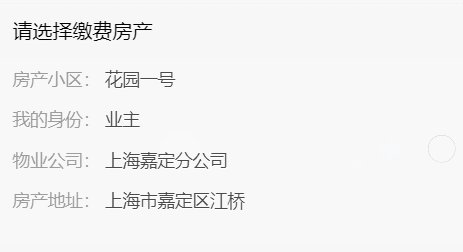
<text>请选择缴费房产</text>
</view>
<view class="item" catchTouchStart="touchStart" catchTouchEnd="touchEnd">
<view class="lt {{isShow? '' : 'active'}}">
<view class="it">
<text>房产小区:</text>
<text>花园一号</text>
</view>
<view class="it">
<text>我的身份:</text>
<text>业主</text>
</view>
<view class="it">
<text>物业公司:</text>
<text>上海嘉定分公司</text>
</view>
<view class="it">
<text>房产地址:</text>
<text>上海市嘉定区江桥</text>
</view>
</view>
<view class="rt" hidden="{{!isShow}}">
<am-checkbox value="" disabled="" checked=""/>
</view>
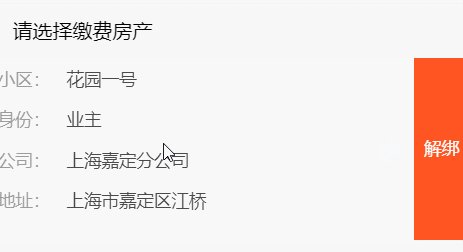
<view class="rtt rt" hidden="{{isShow}}">
解绑
</view>
</view>
</view>
//=========================动态渲染
<view class="cont">
<view class="title">
<text>请选择缴费房产</text>
</view>
<view class="item" a:for="{{list}}" a:key="{{index}}" data-id="{{index}}" catchTouchStart="touchStart" catchTouchEnd="touchEnd">
<view class="lt {{item.isShow? '' : 'active'}}">
<view class="it">
<text>房产小区:</text>
<text>{{item.title}}</text>
</view>
<view class="it">
<text>我的身份:</text>
<text>{{item.identity}}</text>
</view>
<view class="it">
<text>物业公司:</text>
<text>{{item.company}}</text>
</view>
<view class="it">
<text>房产地址:</text>
<text>{{item.address}}</text>
</view>
</view>
<view class="rt" hidden="{{!item.isShow}}">
<am-checkbox value="" disabled="" checked=""/>
</view>
<view class="rtt rt" hidden="{{item.isShow}}">
解绑
</view>
</view>
</view>/*滑动 列表 */
.cont .title {
height: 88rpx;
line-height: 88rpx;
padding: 0 20rpx;
}
.cont .item .active {
margin-left: -80rpx;
}
.cont .item {
display: flex;
/* align-items: center; */
justify-content: space-between;
min-height: 290rpx;
background: #fff;
padding-left: 20rpx;
margin-bottom: 20rpx;
}
.cont .item .lt {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
}
.cont .item .rt {
width: 12%;
display: flex;
align-items: center;
justify-content: center;
}
.cont .item .rtt {
width: 12%;
font-size: 28rpx;
color: #FFFFFF;
background: #FE5522;
}
.cont .item .lt text {
font-size: 28rpx;
font-weight: 400;
display: inline-block;
padding: 10rpx 0;
}
.cont .item .it {
display: flex;
}
.cont .item .lt text:nth-child(1) {
color: #9B9B9B;
width: 23%;
line-height: 1.6;
}
.cont .item .lt text:nth-child(2) {
color: #4A4A4A;
width: 76%;
line-height: 1.6;
}
/* 列表end */关键js处理过程代码
Page({
data: {
isShow: true,
touch: {
x: 0,
y: 0,
}
},
onLoad() { },
touchStart(e) {
// console.log(e)
this.setData({
"touch.x": e.changedTouches[0].clientX,
"touch.y": e.changedTouches[0].clientY
});
},
touchEnd(e) {
let x = e.changedTouches[0].clientX;
let y = e.changedTouches[0].clientY;
// 判断滑动事件
if (x - this.data.touch.x > 50 && Math.abs(y - this.data.touch.y) < 50) {//右滑
console.log('右滑');
this.setData({
isShow: true
})
} else if (x - this.data.touch.x < -50 && Math.abs(y - this.data.touch.y) < 50) {//左滑
console.log('左滑');
this.setData({
isShow: false
})
}
},
});
//============================动态渲染
Page({
data: {
isShow: true,
touch: {
x: 0,
y: 0,
},
list: [
{ isShow: true, title: '花园', identity: '业主', company: '上海嘉定分公司', address: '上海市嘉定区8号楼301' },
{ isShow: true, title: '陆地花园', identity: '租客', company: '上海嘉定分公司', address: '上海市嘉定区8号楼301' },
]
},
onLoad() { },
touchStart(e) {
// console.log(e)
this.setData({
"touch.x": e.changedTouches[0].clientX,
"touch.y": e.changedTouches[0].clientY
});
},
touchEnd(e) {
console.log(e)
let id = e.currentTarget.dataset.id;//滑动
let x = e.changedTouches[0].clientX;
let y = e.changedTouches[0].clientY;
// 判断滑动事件
if (x - this.data.touch.x > 50 && Math.abs(y - this.data.touch.y) < 50) {//右滑
console.log('右滑');
let list = this.data.list;
list[id].isShow = true;
this.setData({
list
})
} else if (x - this.data.touch.x < -50 && Math.abs(y - this.data.touch.y) < 50) {//左滑
console.log('左滑');
let list = this.data.list;
list[id].isShow = false;
this.setData({
list
})
}
},
});
可选用封装
/***
* 判断用户滑动
* 左滑还是右滑
*/
const getTouchData = (endX, endY, startX, startY)=> {
let turn = "";
if (endX - startX > 50 && Math.abs(endY - startY) < 50) { //右滑
turn = "right";
} else if (endX - startX < -50 && Math.abs(endY - startY) < 50) { //左滑
turn = "left";
}
return turn;
}在此方法中,传入四个参数,分别是手指离开的x和y值,分别为endX和endY,手指按下的x和y值,分别为startX和startY,判断离开的x减去开始的x是否大于50px,也就是手指向左滑动超过50px,就是想左滑,如果小于-50则是向右滑,
但是如果此时用户在向下滑或者向上滑的过程中也有向左滑和向右滑的偏移,此时判断用户有向左滑和向右滑就有点不准确了,所以如果满足上述条件并且用户上滑或者下滑的距离不超过50px才判定用户确实是在左右滑动
有些用户使用大拇指滑动的时候喜欢斜着滑,此时上下和左右都有滑动,至于该判断用户是向左右还是向上下,可以用斜率来判断,或者引入touch.js,在这就不写了,这个就作为一种很简单轻量的解决办法.

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634360.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现