通过接口向前端返回了天猫的行业信息,将其转换为树状格式-无限嵌套
设后端通过接口返回了天猫的行业信息
let industry_list = [{
name: '女装'
},
{
parent_ind: '女装',
name: '连衣裙'
},
{
parent_ind: '女装',
name: '半身群'
},
{
parent_ind: '女装',
name: 'A字群'
},
{
name: '数码'
},
{
parent_ind: '数码',
name: '电脑配件'
},
{
parent_ind: '电脑配件',
name: '内存'
}
];可以将其转换为树状格式
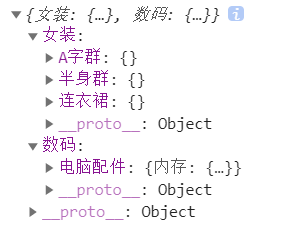
{
'女装':{
'连衣裙':{},
'半身群':{},
'A字群':{},
},
'数码':{
'电脑配件':{
'内存':{},
},
},
}实现方法完成转换
function convert_format(data) {
// 取第一级
const tempRootList = data.filter((val) => !val.hasOwnProperty('parent_ind'))
// 取子级
const tempChildList = data.filter((val) => val.hasOwnProperty('parent_ind'))
const finalMap = {}
// 初始化
for (let item of tempRootList) {
finalMap[item.name] = {}
}
// 递归父级查找与父级Key相等的子集
function findParent(parentMap, childMap) {
for (let item of Object.keys(parentMap)) {
if (item === childMap.parent_ind) {
let tempName = childMap.name
parentMap[item][tempName] = {}
return
}
}
for (let item of Object.values(parentMap)) {
findParent(item, childMap)
}
}
// 遍历子集插入父级
for (let item of tempChildList) {
findParent(finalMap, item)
}
return finalMap
}
console.log(convert_format(industry_list));

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634353.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现