小程序页面跳转-url地址传参的参数处理
传递参数为对象格式
若参数为对象则需先使用 JSON.stringify()进行转换 , 接收后使用JSON.parse()转为对象
传递参数中含有? = &等特殊字符
若传递参数中含有=,?,&等特殊字符 无法正常传递参数 则需要进行编码解码 传递时使用encodeURIComponent() 接收时使用decodeURIComponent()
小程序页面跳转传递url地址
let url = 'https://opendocs.alipay.com/mini/api/zwi8gx?dyh=kk&y=k&j=p'
my.navigateTo({
url: '/pages/payWeb/payWeb?url=' + url
},接收页面
onLoad(options) {
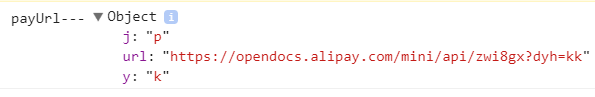
console.log('payUrl---', options);
},传的是url,接收却成了Object了

问题处理
//传递处理
let url = 'https://opendocs.alipay.com/mini/api/zwi8gx?dyh=kk&y=k&j=p'
my.navigateTo({
url: `/pages/payWeb/payWeb?url=${encodeURIComponent(JSON.stringify(url))}`
})
//页面接收
onLoad(options) {
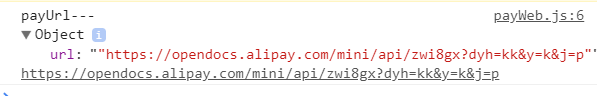
console.log('payUrl---', options, decodeURIComponent(JSON.parse(options.url)));
this.setData({
url: decodeURIComponent(JSON.parse(options.url))
})
},

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634336.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现