快速预览github项目使用Pages预览html文件解决方案-修改默认展示分支
度一下基本上是如下方案
搜出来的结果大概就两种:
第一种是在你打开的源码地址的url地址基础上加前缀
http://htmlpreview.github.io/?或者http://htmlpreview.github.com/?(注:填这个还是会转到前面那个前缀去的)。第二种就是在你的项目branch上添加一个gh-pages分支,然后将你的项目复制一份到这个分支上,然后再进入settings的github pages进行设置就OK了。
总结下上面两种,添加前缀的方式确实比较简单,但是东西多了就会加载很慢,甚至不能正确的显示css样式,对于js的显示效果就更不适用了。所以,赶快放弃吧!创建分支的方式确实是很麻烦额,之前就是感觉麻烦的不得了所以没用这种方式,接下来要介绍的是创建分支的升级版。
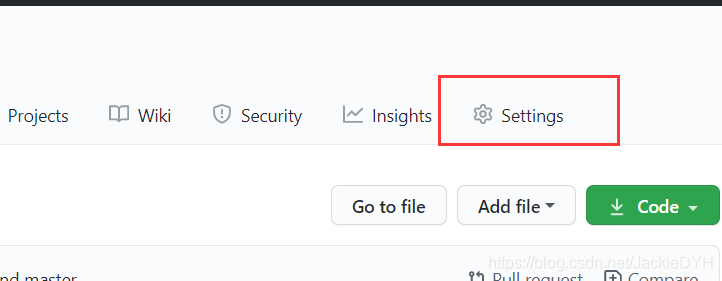
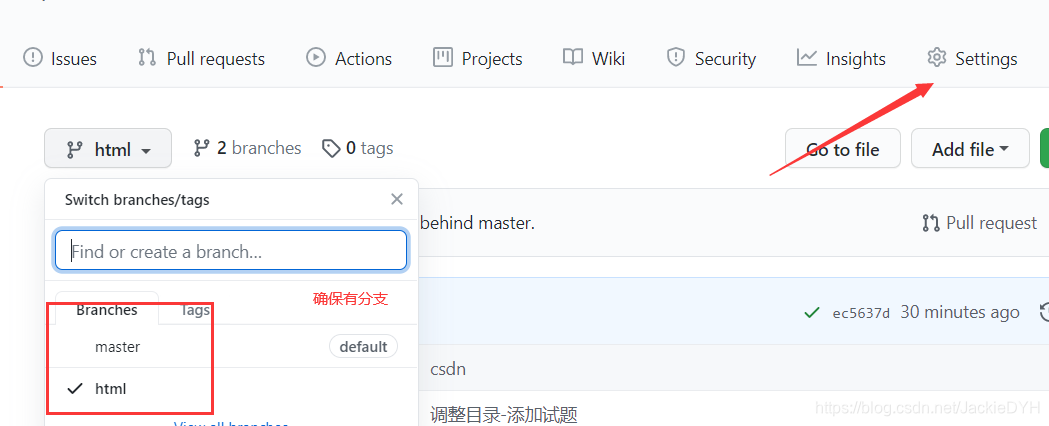
第一步就是找到你要展示的repo中的Settings

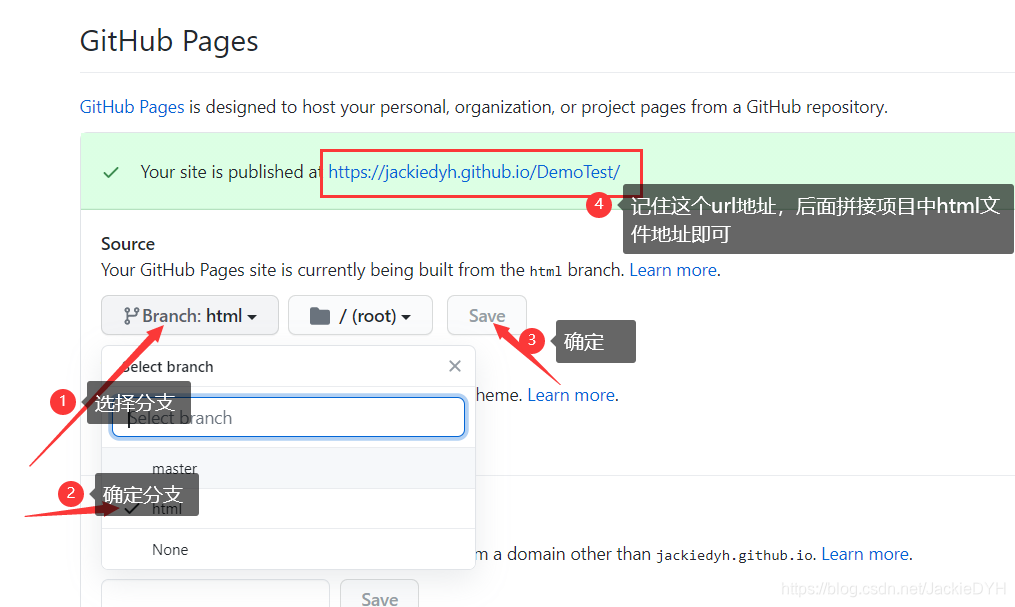
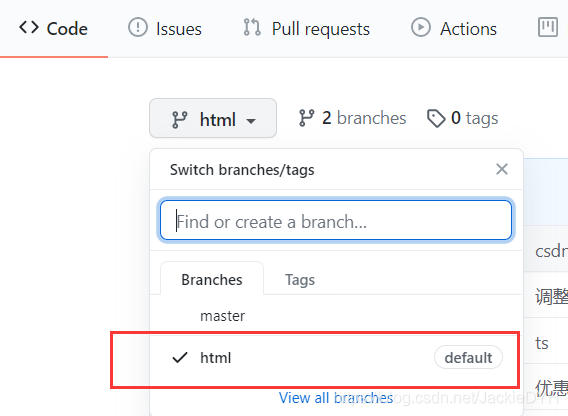
找到github pages那一栏,在Source中选择master 分支,然后save

然后就可以愉快的预览了
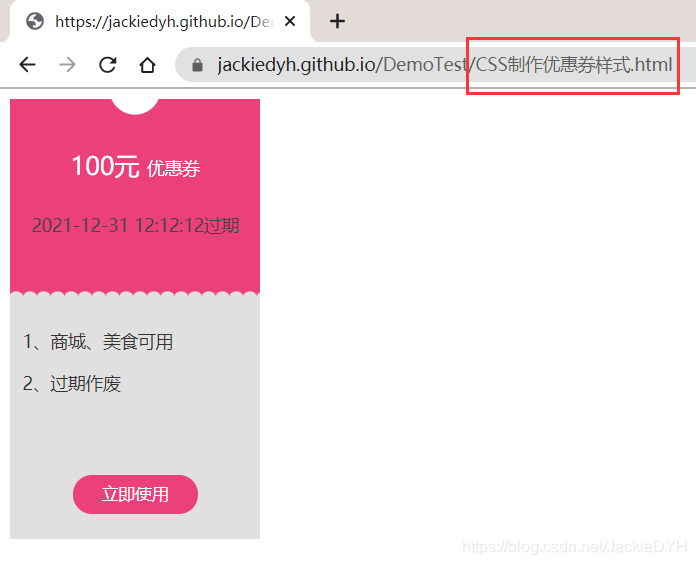
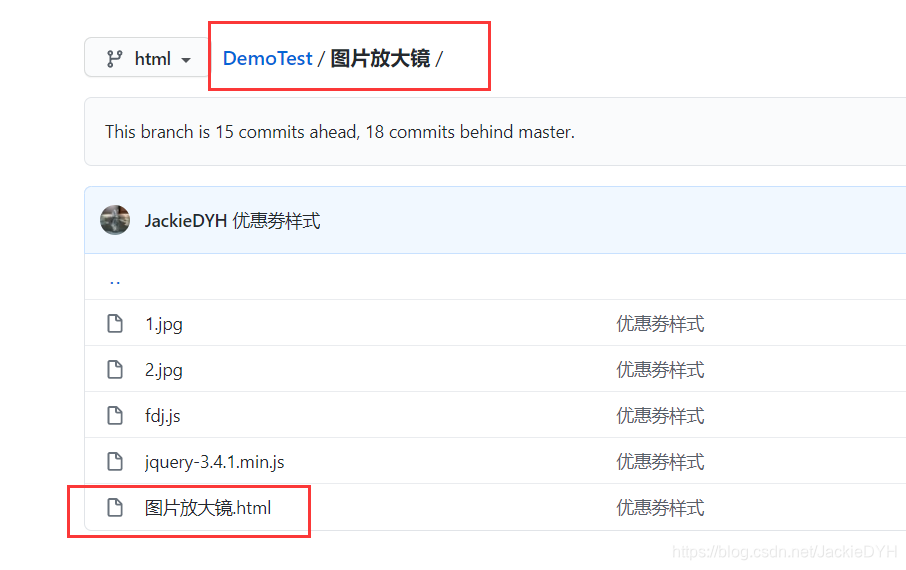
在上面的地址基础上加上你的repo文件路径地址
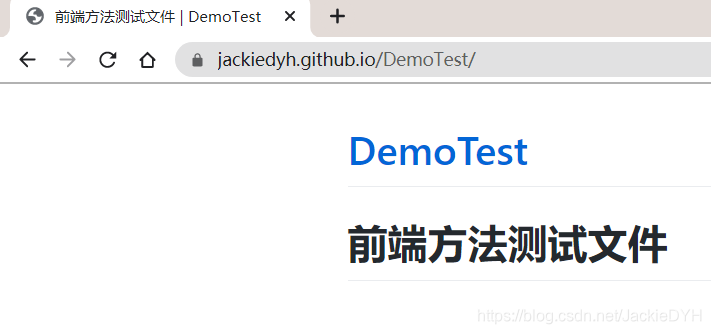
直接访问

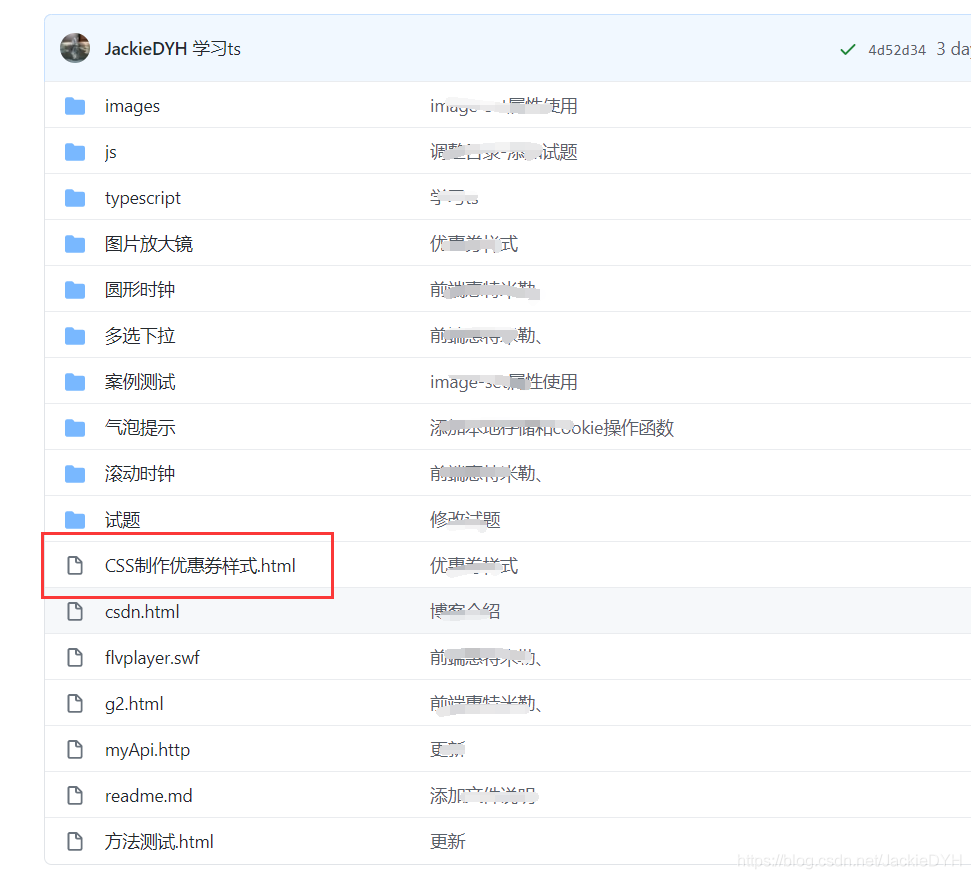
看指定文件


层级使用


齐活,简单而高效的静态页面预览技巧,希望对你有帮助
修改默认展示分支-图解





本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634328.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现