如何在微信小程序中优雅的使用less编写css样式
写惯了
less/sass,但是现在开发小程序缺还是css,很不习惯。
在网上搜的教程,要么是 gulp,要么就是 vscode 的Easy-less的插件。
传统方式
Gulp
前者要对于gulp有简单的了解,但是现在大道其行的webpack来说,gulp用的人也越来越少,而且具有一定的学习成本,但好在自定义程度较高,自己可以随便添加take。
VScodd的Esay-less插件
啥都不说,挺香的,直接在vscode安装easy-less插件,然后seting.json,就可以愉快的使用less了
保存一下就可以在同目录生成
.wxss文件,缺点是必须在vscode中使用,也就是说你在开发中要打开俩个编辑器,一遍使用vscode写less,一边使用微信开发者工具看预览.....emmmmm,画面太美不敢想象
新的方式
偶然,在网上看到 你想在小程序里使用less嘛? (VScode版) 里有人放出一张截图

直接在微信开发者工具里使用的Easy-less,功能和在vscode里使用的一样,
惊为天人的我感觉跑去官方文档去看,原来微信开发者工具早在 1.03.2004271 版本之后就开始支持扩展工具了。
并且直接使用vscode的扩展就可以,很方便

经过自己一连串的操作,证明是可以的。
步骤
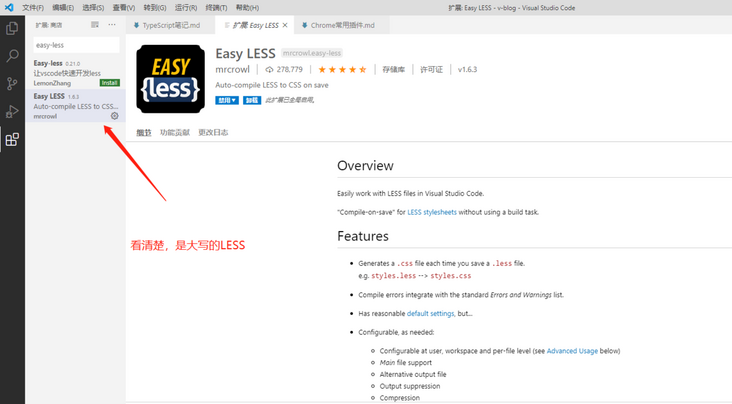
- Vscode 安装 Easy-less

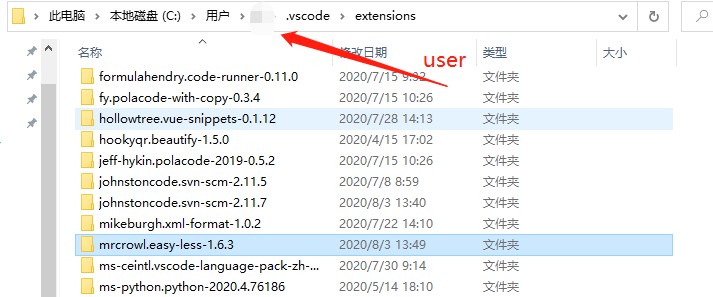
- 扩展文件夹
其解包后的文件夹可以在 ~/.vscode/extensions (macOS 系统) 或 C:Users用户名.vscodeextensions (Microsoft Windows 系统) 下找到

复制mrcrowl.easy-less-1.6.3文件到微信开发者工具当中
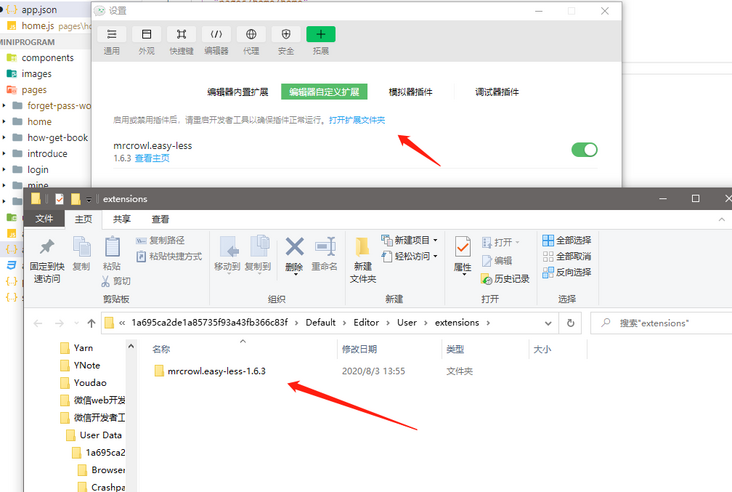
- 粘贴扩展文件夹
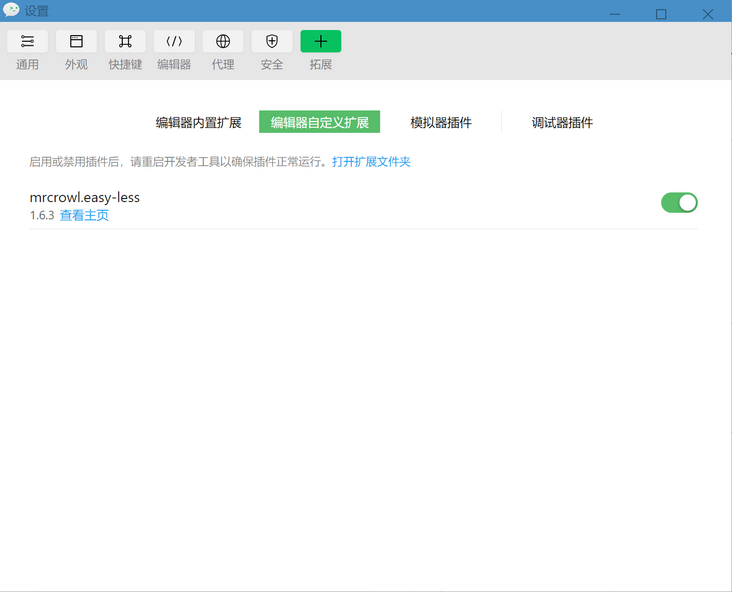
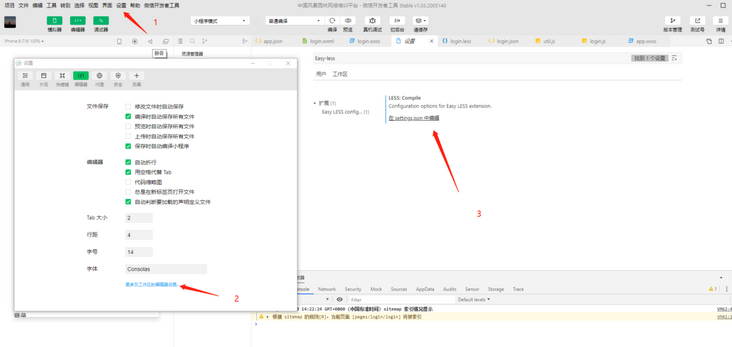
打开微信开发者工具,top 栏,设置>扩展设置>扩展>自定义扩展
点击,“打开扩展文件夹”,然后会打开一个文件夹,粘贴到这里就行了。

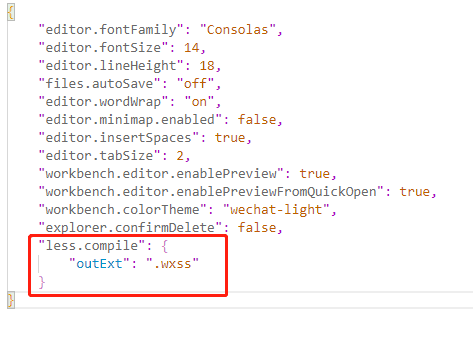
- 设置输出.wxss
到这里还差最后一步,因为Easy-less,默认输出的css,但是小程序中要使用.wxss的文件,所以设置一下输出的文件后缀即可。


- 重启微信开发者工具
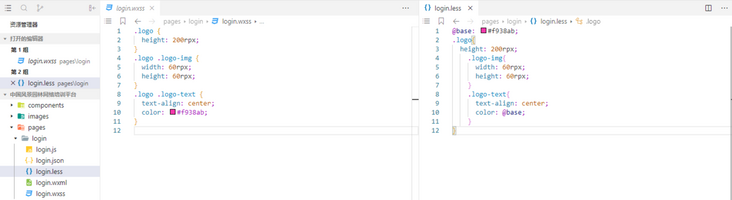
设置成功后,关闭小程序在打开,然后在 pages 目录下随便找个页面新建一个index.less,写一点 CSS 保存看看 index.wxss,有没有发生变化...
## 最终效果

参考:

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634317.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现