vue-cli3.0环境变量与模式设置和process.env的使用
vue-cli3.0 环境变量与模式
vue-cli3.0移除了配置文件目录: config和build文件夹。可以说是非常的精简了,那移除了配置文件目录后如何自定义配置环境变量和模式呢?
为什么需要配置环境变量和模式呢?
所有方法肯定是来源于现实的需求。在一个产品的前端开发过程中,一般来说会经历本地开发、测试脚本、开发自测、测试环境、预上线环境,然后才能正式的发布。对应每一个环境可能都会有所差异,比如说服务器地址、接口地址、websorket地址…… 等等。在各个环境切换的时候,就需要不同的配置参数,所以就可以用环境变量和模式,来方便我们管理。
process.env环境变量
cli-3.0总共提供了四种方式来制定环境变量:
在根目录添加.env文件,配置所有情况下都会用到的配置(不知道这个存在的意义,所有的都需要的也就不需要配置了吧)。
在根目录添加.env.local 文件,配置所有情况下都会用到的配置,与.env的区别是只会在本地,该文件不会被git跟踪。
在根目录添加.env.[mode] 文件,配置对应某个模式下的配置,比如:.env.development来配置开发环境的配置。
在根目录添加.env.[mode].local文件,配置对应某个模式下的配置,与.env.[mode]的区别也只是会在本地生效,该文件不会被git跟踪。
在文件中,我们只需要以key=value的方式就可以设置变量了
例如
FOO=bar
VUE_APP_SECRET=secret环境变量的使用
设置完环境变量之后就可以在我们的项目中使用这两个变量了。不过还需要注意的是在项目的不同地方使用,限制也不一样。
在项目中,也就是src中使用环境变量的话,必须以VUE_APP_开头。例如我们可以在main.js中直接输出:console.log(process.env.VUE_APP_SECRET)
在webpack配置中使用,没什么限制,可以直接通过process.env.XXX来使用
在public/index.html中使用的:分三类:(没怎么用过)
<%= VAR %> 用于非转换插值 例如:`<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico">`
<%- VAR %> 用于HTML转义插值
<% expression %> 用于JavaScript控制流 模式
模式是Vue CLI项目中的一个重要概念。默认情况下,Vue CLI项目中有三种模式:
development:在vue-cli-service serve下,即开发环境使用
production:在vue-cli-service build 和vue-cli-service test:e2e下,即正式环境使用
test: 在vue-cli-service test:unit下使用另外,如果你想要修改模式下默认的环境变量的话可以通过--mode来实现
"dev-build": "vue-cli-service build --mode development"有环境变量就能完成我们的需求了,为什么需要有模式的存在,这里我没查到详细的文档,个人认为模式是为了提供给第三方的插件一个辨识。例如vuex可以根据模式的不同,在development自动注入
devtoolPlugin插件,利于开发,而在production中检测到错误不会进行console。
上手操作
package.json
.env.development 是开发环境下的配置文件
.env.production 是生产环境下的配置文件
如果这两个文件是空的,那么运行 npm run serve 时,process.env.NODE_ENV 的值默认就是 development;运行 npm run build 时,process.env.NODE_ENV 的值默认就是 production;
{
"scripts": {
"serve": "vue-cli-service serve",//默认就是 development开发环境
"build": "vue-cli-service build",//默认就是 production生产环境
"lint": "vue-cli-service lint",
"serve:dev": "vue-cli-service serve --mode dev",
"serve:prod": "vue-cli-service serve --mode prod",
"serve:beta": "vue-cli-service serve --mode beta",
"build:dev": "vue-cli-service build --mode devbuild",
"build:prod": "vue-cli-service build --mode prodbuild",
"build:beta": "vue-cli-service build --mode betabuild"
},
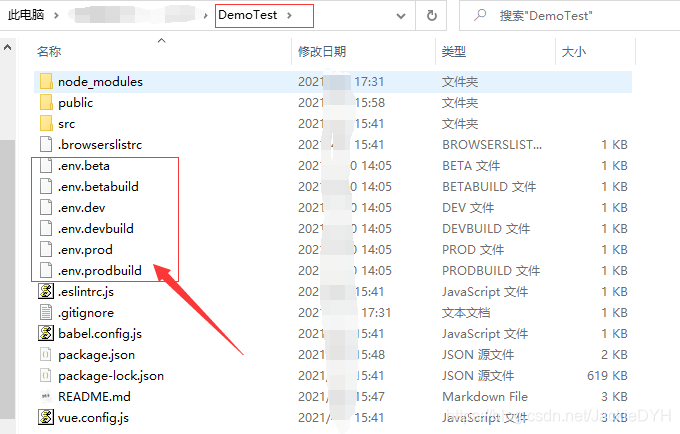
}添加文件

//.env.beta文件
NODE_ENV = 'beta'
VUE_APP_NODE_ENV = 'beta'
//.env.betabuild文件
VUE_APP_NODE_ENV = 'beta'
NODE_ENV = 'production'
outputDir = 'betabuild' //输出文件名
================================
//.env.dev文件
NODE_ENV = 'dev'
VUE_APP_NODE_ENV = 'dev'
//.env.devbuild文件
VUE_APP_NODE_ENV = 'dev'
NODE_ENV = 'production'
outputDir = 'devbuild'
================================
//.env.prod文件
NODE_ENV = 'production'
VUE_APP_NODE_ENV = 'production'
//.env.prodbuild文件
VUE_APP_NODE_ENV = 'prod'
NODE_ENV = 'production'
outputDir = 'prodbuild'这里声明的NODE_ENV ='production'用来表示这是生产环境。VUE_APP_NODE_ENV为项目变量,outputDir为除数打包后文件的地址(默认打包输出地址dist)。
在vue.config.js中使用环境变量,制定输出文件为环境变量配置的文件
module.exports = {
//根据环境build打包到对于路径
outputDir : process.env.outputDir,
}使用
<template>
<div class="home">
<p class="animate__animated animate__bounce">当前运行环境:<strong>{{env}}编译环境</strong></p>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
env:'未设置运行环境',
};
},
mounted(){
console.log(process.env.VUE_APP_NODE_ENV,'运行环境')
this.env = process.env.VUE_APP_NODE_ENV;
}
};
</script>
<style lang="less" scoped>
</style>.gitignore
增加忽略文件
/prodbuild
/devbuild
/betabuild
.DS_Store
node_modules
/dist
/prodbuild
/devbuild
/betabuild
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
打包

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634306.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南