JavaScript中this这号人物和call、apply的详解
var obj = {
foo: function () { console.log(this.bar) },
bar: 1
};
var foo = obj.foo;
var bar = 2;
obj.foo() // 1
foo() // 2
上述结果之所以不同,是因为函数体内部使用了this关键字。this指的是函数运行时所在的环境。对于obj.foo()来说,foo运行在obj环境,所以this指向obj;对于foo()来说,foo运行在全局环境,所以this指向全局环境。所以,两者的运行结果不一样。
函数的运行环境到底是怎么决定的?为什么obj.foo()就是在obj环境执行,而一旦var foo = obj.foo,foo()就变成在全局环境执行?
接下来详述 JavaScript 这样处理的原理。
var obj = { foo: 5 };
上面的代码将一个对象赋值给变量obj。JavaScript 引擎会先在内存里面,生成一个对象{ foo: 5 },然后把这个对象的内存地址赋值给变量obj。变量obj是一个地址(reference)。后面如果读取obj.foo,js先从obj拿到内存地址,然后再从该地址读出原始的对象,返回它的foo属性。这样的结构是很清晰的,问题在于属性的值可能是一个函数。
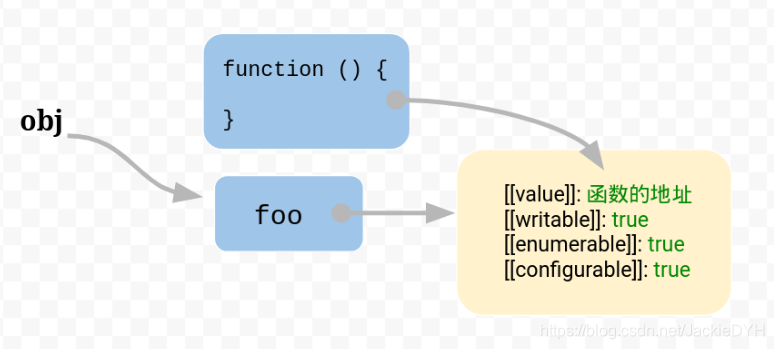
var obj = { foo: function () {} };
这时,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给foo属性的value属性。

value的值是函数的地址
函数是一个单独的值,所以它可以在不同的环境(上下文)执行。
var f = function () {};
var obj = { f: f };
// 单独执行
f()
// obj 环境执行
obj.f()
JavaScript 允许在函数内部,引用当前环境的其他变量。
var f = function () {
console.log(this.x);
};
变量x由运行环境提供。this的目的就是在函数体内部,指代函数当前的运行环境。

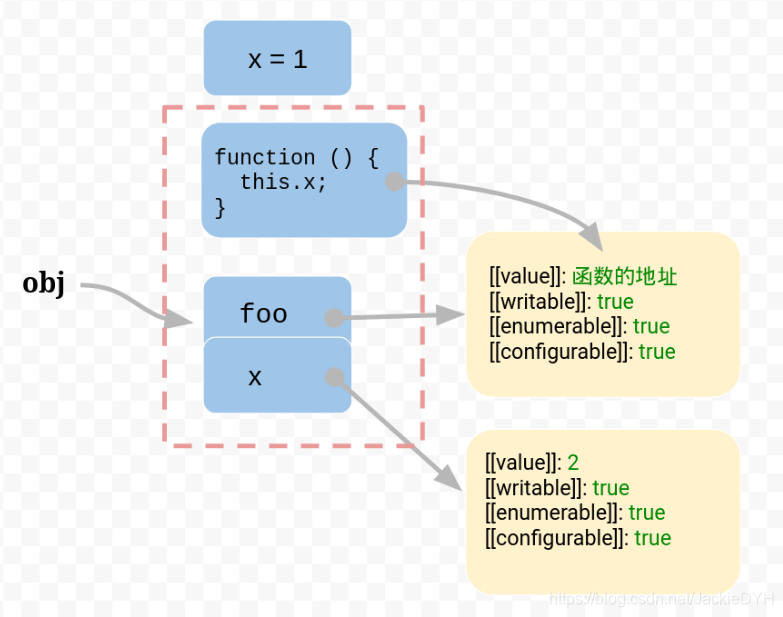
obj内的函数赋值给foo变量的时候,就指向他函数本身.png

函数foo在obj下执行,指向obj.png
obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,即obj内的函数赋值给foo变量的时候,foo就指向这个函数本身,所以foo()就变成在全局环境执行。
this 是 JS 中的动态作用域机制, 四种,优先级有低到高分别如下:
- 默认的 this 绑定, 就是说 在一个函数中使用了 this, 但是没有为 this 绑定对象. 这种情况下, 非严格默认, this 就是全局变量 Node 环境中的 global, 浏览器环境中的 window.
- 隐式绑定: 使用 obj.foo() 这样的语法来调用函数的时候, 函数 foo 中的 this 绑定到 obj 对象.
- 显示绑定: foo.call(obj, ...), foo.apply(obj,[...]), foo.bind(obj,...)
- 构造绑定: new Foo() , 这种情况, 无论 foo 是否做了绑定, 都要创建一个新的对象, 然后Foo 中的 this 引用这个对象.
this 的指向
this 是 js 中定义的关键字,它自动定义于每一个函数域内,但是它的指向却让人很迷惑。在实际应用中,this 的指向大致可以分为以下四种情况。
1.作为普通函数调用
当函数作为一个普通函数被调用,this 指向全局对象。在浏览器里,全局对象就是 window。
window.name = 'linxin';
function getName(){
console.log(this.name);
}
getName(); // linxin
可以看出,此时 this 指向了全局对象 window。
在ECMAScript5的严格模式下,这种情况 this 已经被规定不会指向全局对象了,而是 undefined。
'use strict';
function fun(){
console.log(this);
}
fun(); // undefined
2.作为对象的方法调用
当函数作为一个对象里的方法被调用,this 指向该对象
var obj = {
name : 'linxin',
getName : function(){
console.log(this.name);
}
}
obj.getName(); // linxin
如果把对象的方法赋值给一个变量,再调用这个变量:
var obj = {
fun1 : function(){
console.log(this);
}
}
var fun2 = obj.fun1;
fun2(); // window
此时调用 fun2 方法 输出了 window 对象,说明此时 this 指向了全局对象。给 fun2 赋值,其实是相当于:
var fun2 = function(){
console.log(this);
}
可以看出,此时的 this 已经跟 obj 没有任何关系了。这时 fun2 是作为普通函数调用。
3.作为构造函数调用
js中没有类,但是可以从构造器中创建对象,并提供了 new 运算符来进行调用该构造器。构造器的外表跟普通函数一样,大部分的函数都可以当做构造器使用。当构造函数被调用时,this 指向了该构造函数实例化出来的对象。
var Person = function(){
this.name = 'linxin';
}
var obj = new Person();
console.log(obj.name); // linxin
如果构造函数显式的返回一个对象,那么 this 则会指向该对象。
var Person = function(){
this.name = 'linxin';
return {
name : 'linshuai'
}
}
var obj = new Person();
console.log(obj.name); // linshuai
如果该函数不用 new 调用,当作普通函数执行,那么 this 依然指向全局对象。
4.call() 或 apply() 调用
通过调用函数的 call() 或 apply() 方法可动态的改变 this 的指向。
var obj1 = {
name : 'linxin',
getName : function(){
console.log(this.name);
}
}
var obj2 = {
name : 'linshuai'
}
obj1.getName(); // linxin
obj1.getName.call(obj2); // linshuai
obj1.getName.apply(obj2); // linshuaiapply 和 call 的区别
ECMAScript 规范给所有函数都定义了 call 与 apply 两个方法,它们的应用非常广泛,它们的作用也是一模一样,只是传参的形式有区别而已。
apply( )
apply 方法传入两个参数:一个是作为函数上下文的对象,另外一个是作为函数参数所组成的数组。
var obj = {
name : 'linxin'
}
function func(firstName, lastName){
console.log(firstName + ' ' + this.name + ' ' + lastName);
}
func.apply(obj, ['A', 'B']); // A linxin B可以看到,obj 是作为函数上下文的对象,函数 func 中 this 指向了 obj 这个对象。参数 A 和 B 是放在数组中传入 func 函数,分别对应 func 参数的列表元素。
call( )
call 方法第一个参数也是作为函数上下文的对象,但是后面传入的是一个参数列表,而不是单个数组。
var obj = {
name: 'linxin'
}
function func(firstName, lastName) {
console.log(firstName + ' ' + this.name + ' ' + lastName);
}
func.call(obj, 'C', 'D'); // C linxin D对比 apply 我们可以看到区别,C 和 D 是作为单独的参数传给 func 函数,而不是放到数组中。
对于什么时候该用什么方法,其实不用纠结。如果你的参数本来就存在一个数组中,那自然就用 apply,如果参数比较散乱相互之间没什么关联,就用 call。
apply 和 call 的用法
1.改变 this 指向
var obj = {
name: 'linxin'
}
function func() {
console.log(this.name);
}
func.call(obj); // linxin我们知道,call 方法的第一个参数是作为函数上下文的对象,这里把 obj 作为参数传给了 func,此时函数里的 this 便指向了 obj 对象。此处 func 函数里其实相当于
function func() {
console.log(obj.name);
}2.借用别的对象的方法
先看例子
var Person1 = function () {
this.name = 'linxin';
}
var Person2 = function () {
this.getname = function () {
console.log(this.name);
}
Person1.call(this);
}
var person = new Person2();
person.getname(); // linxin从上面我们看到,Person2 实例化出来的对象 person 通过 getname 方法拿到了 Person1 中的 name。因为在 Person2 中,Person1.call(this) 的作用就是使用 Person1 对象代替 this 对象,那么 Person2 就有了 Person1 中的所有属性和方法了,相当于 Person2 继承了 Person1 的属性和方法。
3.调用函数
apply、call 方法都会使函数立即执行,因此它们也可以用来调用函数。
function func() {
console.log('linxin');
}
func.call(); // linxincall 和 bind 的区别
在 EcmaScript5 中扩展了叫 bind 的方法,在低版本的 IE 中不兼容。它和 call 很相似,接受的参数有两部分,第一个参数是是作为函数上下文的对象,第二部分参数是个列表,可以接受多个参数。
它们之间的区别有以下两点。
1.bind 发返回值是函数
var obj = {
name: 'linxin'
}
function func() {
console.log(this.name);
}
var func1 = func.bind(obj);
func1(); // linxinbind 方法不会立即执行,而是返回一个改变了上下文 this 后的函数。而原函数 func 中的 this 并没有被改变,依旧指向全局对象 window。
2.参数的使用
function func(a, b, c) {
console.log(a, b, c);
}
var func1 = func.bind(null,'linxin');
func('A', 'B', 'C'); // A B C
func1('A', 'B', 'C'); // linxin A B
func1('B', 'C'); // linxin B C
func.call(null, 'linxin'); // linxin undefined undefinedcall 是把第二个及以后的参数作为 func 方法的实参传进去,而 func1 方法的实参实则是在 bind 中参数的基础上再往后排。
在低版本浏览器没有 bind 方法,我们也可以自己实现一个。
if (!Function.prototype.bind) {
Function.prototype.bind = function () {
var self = this, // 保存原函数
context = [].shift.call(arguments), // 保存需要绑定的this上下文
args = [].slice.call(arguments); // 剩余的参数转为数组
return function () { // 返回一个新函数
self.apply(context,[].concat.call(args, [].slice.call(arguments)));
}
}
}
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634269.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现