vue-cli3生产环境去除console日志方法总结
安装
npm install terser-webpack-plugin -Dvue.config.js中插件配置
module.export = {
configureWebpack: (config)=>{
if(process.env.NODE_ENV === 'production'){
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
}
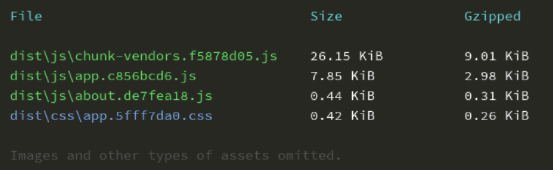
}但是不推荐这种用法,因为打包后包文件相对于是比较大的

安装
npm install babel-plugin-transform-remove-console -D
# or
yarn add babel-plugin-transform-remove-console --devbabel.config.js配置
const plugins = ["@vue/babel-plugin-transform-vue-jsx"]
// 生产环境移除console
if(process.env.NODE_ENV === 'production') {
plugins.push("transform-remove-console")
}
module.exports = {
plugins: plugins,
presets: [
[
'@vue/app', {
modules: false,
targets: {
browsers: ["> 1%", "last 2 versions", "not ie <= 8", "Android >= 4", "iOS >= 8"]
},
useBuiltIns: 'entry',
}
]
]
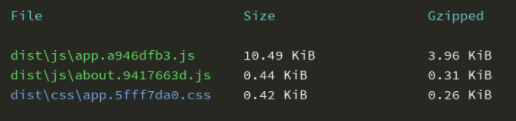
}推荐这种方法,利用此插件打包后和插件二相比较打包后差了10多k

本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634266.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具