vue-cli开启gzip打包报错TypeError: Cannot read property ‘tapPromise‘ of undefined-解决
给项目增加gzip打包
yarn add compression-webpack-plugin -D(默认安装的是7以上的最新版本)
修改vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');
configureWebpack: {
plugins: [
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: /\.(js|css)(\?.*)?$/i,
threshold: 10240, // 对超过10k的数据进行压缩
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false, // 删除原文件
}),
],
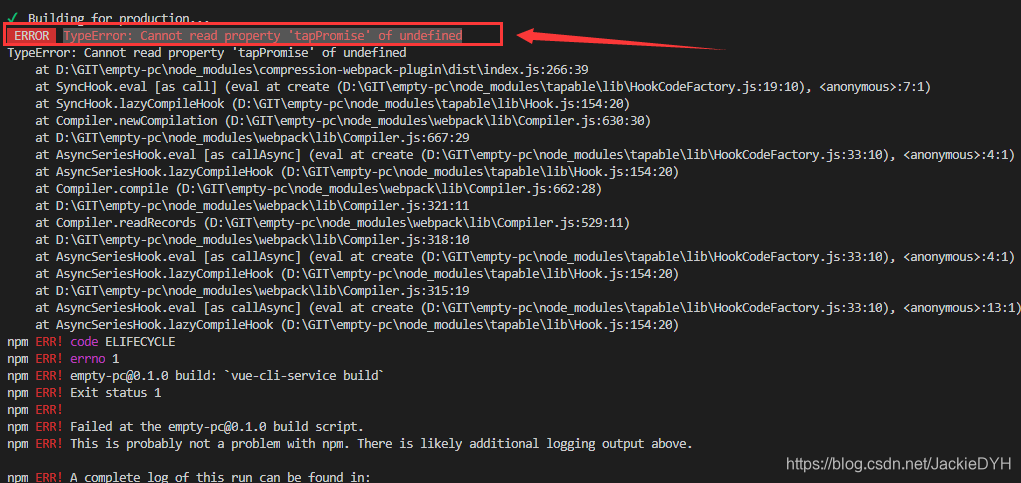
},最后执行npm run build 报错

解决
网上查找方法,说删除 node_modules 包重新安装,然并卵
后来将包的版本降到 5 的版本,重新安装包
![]()

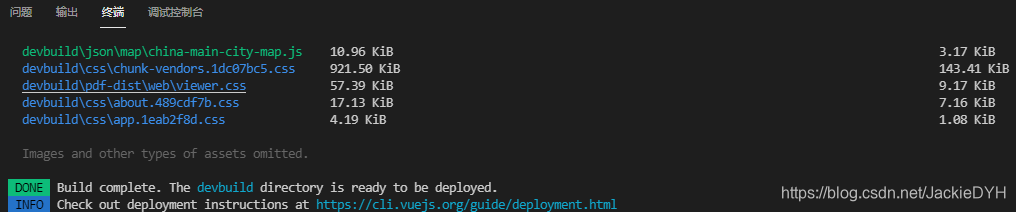
可以正常使用打包了
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634252.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具