导航菜单中常用的css下划线动画效果-案例
导航栏下划线动画在网页设计中是非常常见的交互

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css菜单效果</title>
<style type="text/css">
p {
text-align: center;
margin: 40px 0 10px 0;
}
ul {
padding: 0;
width: 400px;
height: 45px;
margin: auto;
list-style: none;
background-color: rgb(0, 0, 0, 0.3);
display: flex;
}
li {
flex: 1;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
/***************样式1 *********/
#demo1 li:before {
content: '';
position: absolute;
width: 80%;
left: 10%;
bottom: 10px;
height: 5px;
background-color: coral;
opacity: 0;
}
#demo1 li:hover:before {
bottom: 0;
opacity: 1;
transition: bottom 0.3s, opacity 0.3s 0.1s;
}
/***************样式2 *********/
#demo2 li:before {
content: '';
position: absolute;
width: 0;
left: 50%;
bottom: 0;
height: 5px;
background-color: coral;
}
#demo2 li:hover:before {
width: 80%;
left: 10%;
transition: all 0.5s;
}
/***************样式3 *********/
#demo3 li:before {
content: '';
position: absolute;
width: 0;
left: 100%;
bottom: 0;
height: 5px;
background-color: coral;
}
#demo3 li:hover:before {
width: 80%;
left: 10%;
transition: all 0.5s;
}
#demo3 li:hover~li:before {
left: 0;
}
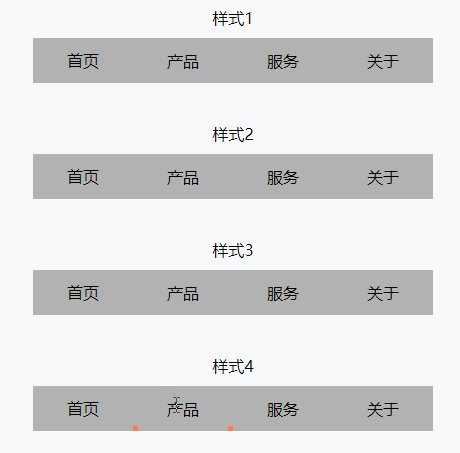
/***************样式4 *********/
#demo4 li:before {
content: '';
position: absolute;
width: 0;
left: 0;
bottom: 0;
height: 5px;
background-color: coral;
}
#demo4 li:after {
content: '';
position: absolute;
width: 0;
right: 0;
bottom: 0;
height: 5px;
background-color: coral;
}
#demo4 li:hover:before {
width: 50%;
transition: all 0.3s ease-in-out;
}
#demo4 li:hover:after {
width: 50%;
transition: all 0.3s ease-in-out;
}
</style>
</head>
<body>
<p>样式1</p>
<ul id="demo1">
<li>首页</li>
<li>产品</li>
<li>服务</li>
<li>关于</li>
</ul>
<p>样式2</p>
<ul id="demo2">
<li>首页</li>
<li>产品</li>
<li>服务</li>
<li>关于</li>
</ul>
<p>样式3</p>
<ul id="demo3">
<li>首页</li>
<li>产品</li>
<li>服务</li>
<li>关于</li>
</ul>
<p>样式4</p>
<ul id="demo4">
<li>首页</li>
<li>产品</li>
<li>服务</li>
<li>关于</li>
</ul>
</body>
</html>
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634215.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现