html页面布局上下左固定-中间内容滚动显示-案例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全屏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
background: #008B9A;
}
.header{
width: 100%;
height: 80px;
background: #006DB7;
position: fixed;
top: 0;
left: 0;
z-index: 99;
}
.side{
width: 80px;
height: calc(100% - 60px - 80px);
background: #008CD5;
position: fixed;
top: 80px;
left: 0;
z-index: 88;
}
.content{
position: absolute;
top: 80px;
left: 80px;
z-index:1;
background: #00C298;
width: calc(100% - 80px);
height: calc(100% - 80px - 60px);
overflow-y: scroll;
}
.footer{
width: 100%;
height: 60px;
background: #018EE8;
position: fixed;
bottom: 0;
left: 0;
z-index: 89;
}
p{
height: 80px;
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="main">
<div class="side">side</div>
<div class="content">
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
<p>JackieDYH博客示例</p>
</div>
</div>
<div class="footer">footer</div>
</body>
</html>
核心部分
.content{
position: absolute;
top: 80px;
left: 80px;
z-index:1;
background: #00C298;
width: calc(100% - 80px);
height: calc(100% - 80px - 60px);
overflow-y: scroll;
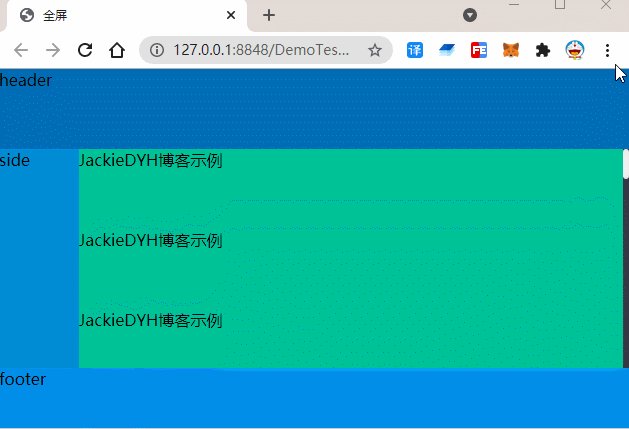
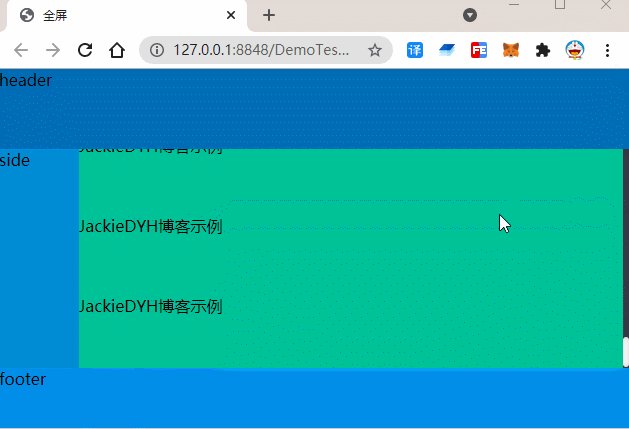
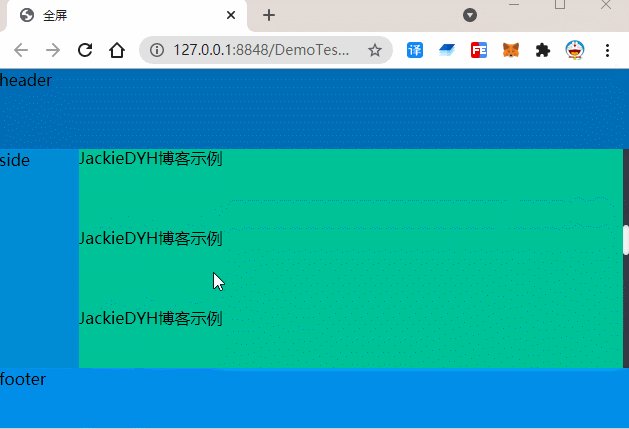
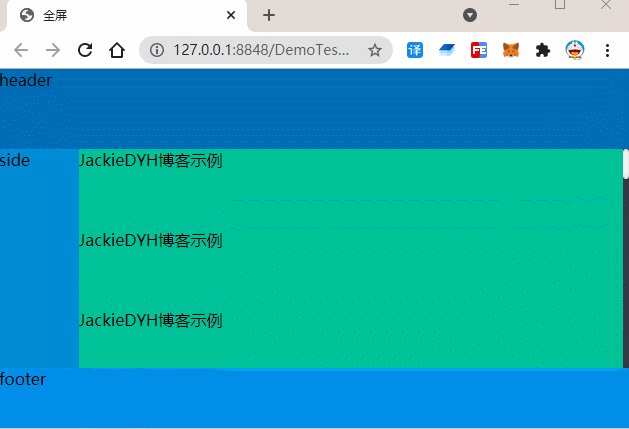
}演示

上下左固定不动
中间内容部分滚动展示数据
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634210.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具