Vue的过渡&动画效果-transition

/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.fade-enter-active, .fade-leave-active {
transition: opacity 2s
}
.fade-enter, .fade-leave-to /* .fade-leave-active, 2.1.8 版本以下 */ {
opacity: 0
}
/* 方式一 */
.p1-enter-active{
animation: show 0.5s linear;
}
.p1-leave-active{
animation: show 0.5s linear reverse;
}
@keyframes show {
from{
transform: translateX(-100%);
}
to{
transform: translateX(0px);
}
}
/* 方式二 */
/* 进入的起点、离开的终点 */
.p2-enter,.p2-leave-to{
transform: translateX(-100%);
}
.p2-enter-active,.p2-leave-active{
transition: 1s linear;
}
/* 进入的终点、离开的起点 */
.p2-enter-to,.p2-leave{
transform: translateX(0px);
}
<div id = "app">
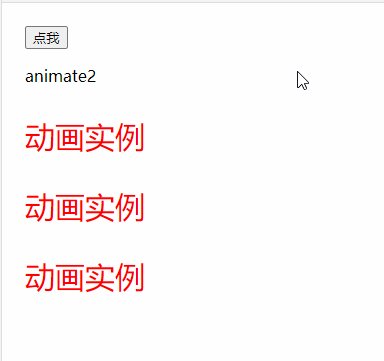
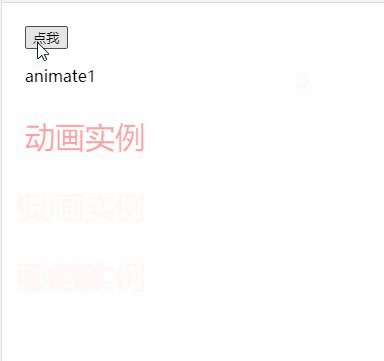
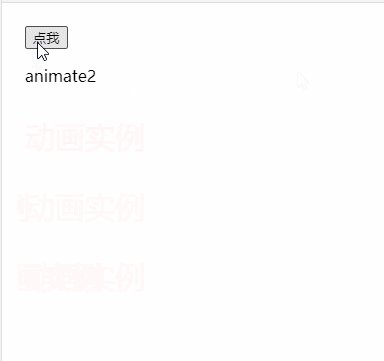
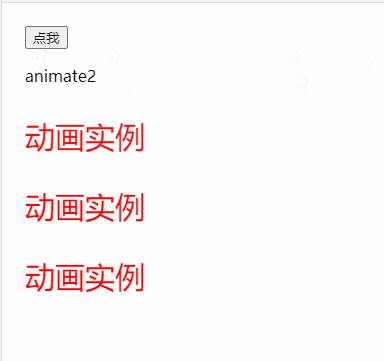
<button v-on:click = "show = !show">点我</button>
<!-- 动画库使用 -->
<transition-group
appear
name="animate__animated animate__bounce"
enter-active-class="animate__bounce"
leave-active-class="animate__backOutDown"
>
<p v-show="!show" key="1">animate1</p>
<p v-show="show" key="2">animate2</p>
</transition-group>
<transition name = "fade">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
<transition name = "p1">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
<transition name = "p2">
<p v-show = "show" v-bind:style = "styleobj">动画实例</p>
</transition>
</div>
// -------------------
new Vue({
el: '#app',
data: {
show:true,
styleobj :{
fontSize:'30px',
color:'red'
}
},
methods : {
}
});本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634207.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现