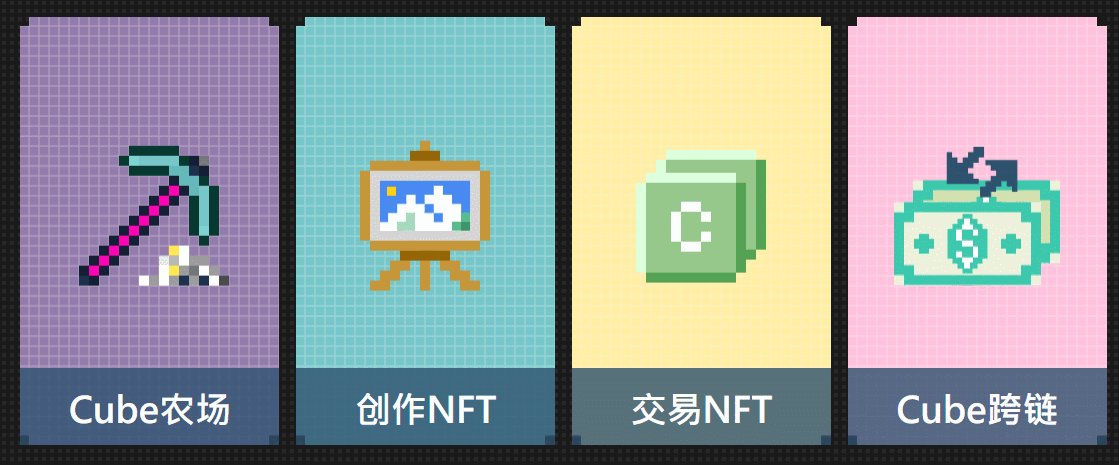
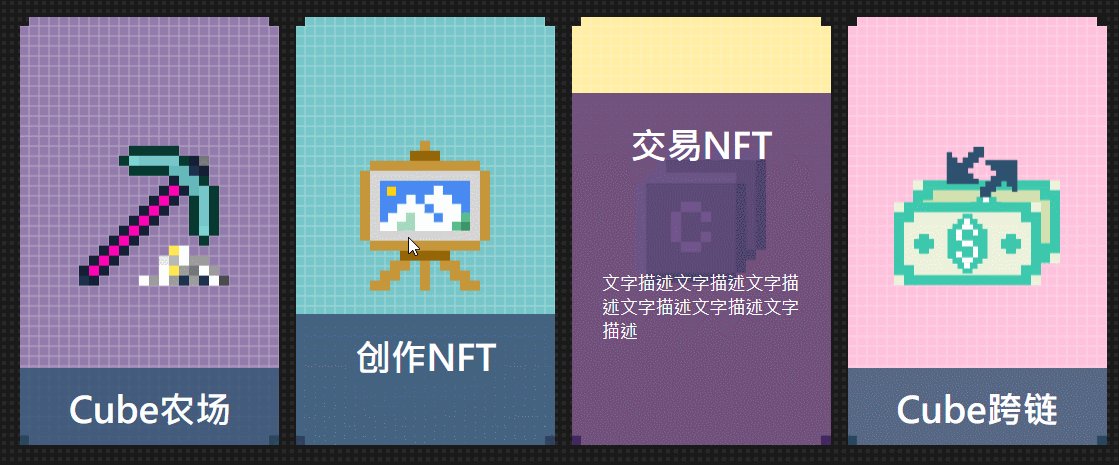
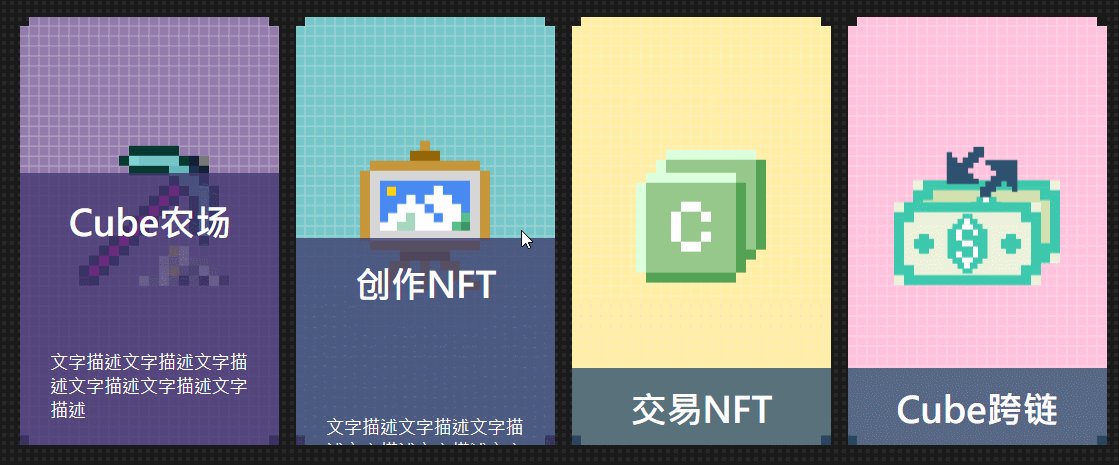
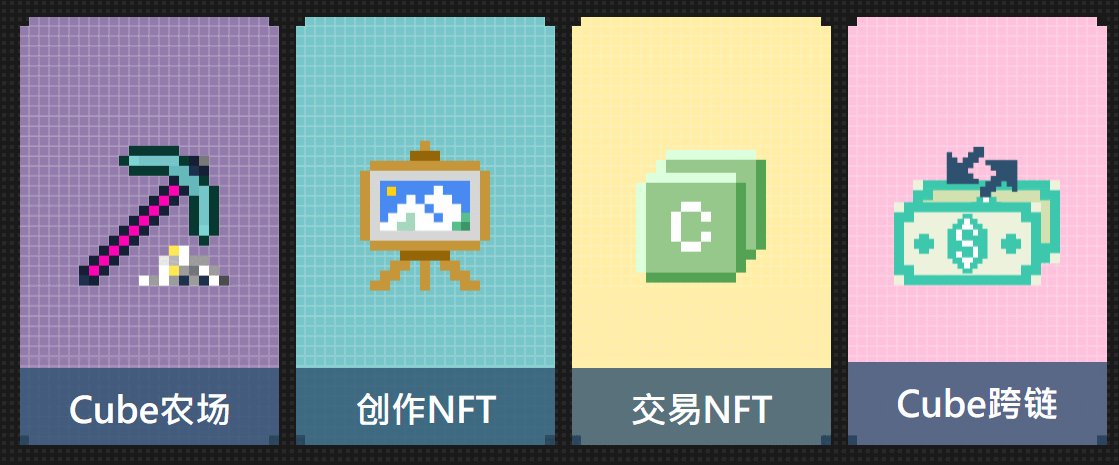
css实现盒子悬浮上拉展示详细内容-案例
效果图-在线体验

样式代码
.wrap_div1 {
position: relative;
width: 260px;
height: 430px;
overflow: hidden;
border: 1px solid red;
}
.boxCSS {
width: 100%;
height: 100%;
text-align: center;
border-radius: 10px;
display: block;
cursor: pointer;
}
.mask1 {
position: absolute;
/* top: 0; */
right: 0;
left: 0;
bottom: -82%;
width: 100%;
height: 100%;
/* opacity: 0; */
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
background: rgba(46, 81, 111, 0.8);
padding: 16px 0;
box-sizing: border-box;
transition: all 1s;
}
.wrap_div1:hover .mask1 {
background: rgba(86, 32, 112, 0.8);
padding: 30px 0;
bottom: 0;
/* opacity: 1; */
}<div class="wrap_div1">
<div class="boxCSS">
背景内容
</div>
<div class="mask1">
<h3>提示内容</h3>
</div>
</div>本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634197.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!