Vs Code使用国际化多语言插件-i18n Ally&Vue i18n-插件使用
i18n Ally&Vue i18n


用户使用vscode 打开代码时
安装插件后可能会自动在工作区生成这行配置
![]()
{
"vue-i18n.i18nPaths": "src\\common\\lang", 注:多语言路径
"i18n-ally.localesPaths": [
"src/common/lang"
]
}Vue 2.x 配置
安装
npm install vue-i18n --save-dev添加配置 setting.json
.vscode ->
setting.json
{
"vue-i18n.i18nPaths": "src\\common\\lang", 注:多语言路径
"i18n-ally.localesPaths": [
"src/common/lang"
], // 翻译文件路径
"i18n-ally.keystyle": "nested", // 翻译路径格式,
"i18n-ally.namespace": true,
"i18n-ally.enabledParsers": [
"json",
"js"
],
"i18n-ally.sortKeys": true,
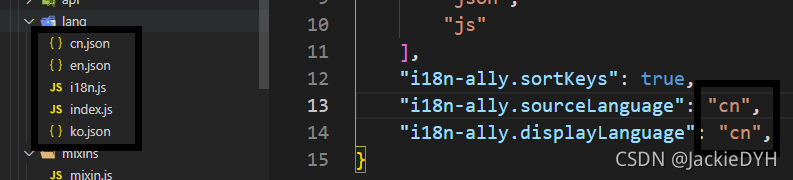
"i18n-ally.sourceLanguage": "zh-CN", // 翻译源语言 是你翻译文件的名字
"i18n-ally.displayLanguage": "zh-CN", //显示语言, 这里也可以设置显示英文为en
}配置i18n.js
import Vue from 'vue'
import VueI18n from 'vue-i18n'
import enLocale from './locales/en'
import usLocal from './locales/zh-CN'
Vue.use(VueI18n)
const messages = {
en: {
...enLocale
},
cn: {
...usLocal
}
}
const i18n = new VueI18n({
locale: localStorage.getItem('lang') || 'cn',
messages
})
export default i18n;main.js使用
...
import i18n from './i18n'
new Vue({
el: '#app',
router,
i18n,
render: h => h(App)
})
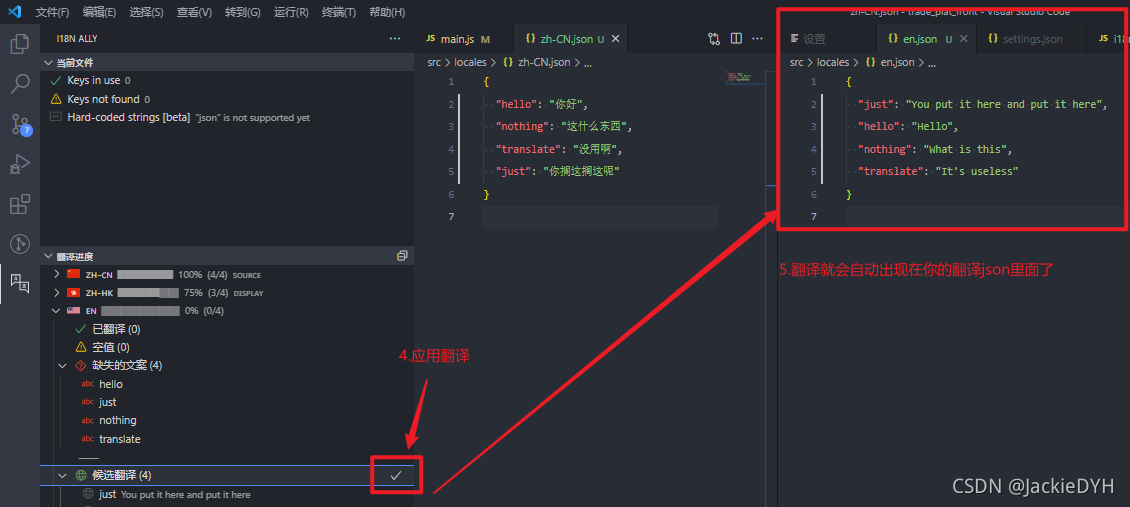
侧边工具栏栏进行自动翻译和应用翻译



Vue 3.x 配置
安装
npm install vue-i18n@next 配置 setting.json
和2.x一样
配置i18n.js
import { createI18n } from 'vue-i18n'
import enLocale from './locales/en'
import usLocal from './locales/zh-CN'
const messages = {
en: {
...enLocale
},
cn: {
...usLocal
}
}
const i18n = new createI18n({
locale: localStorage.getItem('lang') || 'cn',
globalInjection: true,
messages
})
export default i18n
main.js使用
import i18n from './i18n'
new Vue({
el: '#app',
router,
i18n,
render: h => h(App)
})
本文来自博客园,作者:JackieDYH,转载请注明原文链接:https://www.cnblogs.com/JackieDYH/p/17634155.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)